この記事は一休.comアドベントカレンダー2018の1日目です。
こんにちは。レストラン事業本部の西村です。
11月12、13日にサンフランシスコで開催されたChrome Dev Summit 2018に参加しました。

今年はChromeが10周年ということで、この10年で変わったこと、これからについての話で始まりました。 2日に渡って行われた22のセッションの中で、特に注目した点について深掘りしていきます。
1日目のセッション
1日目は現在提供している技術について、具体的な事例を交えながら紹介されました。
VisBug
VisBugは、hoveringとKeyboard shortcutsでブラウザ上でサイトの画像を差し替えたり、一部のコンテンツの内容やスタイルを変更できるChrome extensionです。
ブラウザ上でちょっとしたスタイル修正や画像の入れ替えをしてデザイン決め、といったことが簡単にできます!

こちらはDay 1 Keynoteの最後に紹介されました。
Performance
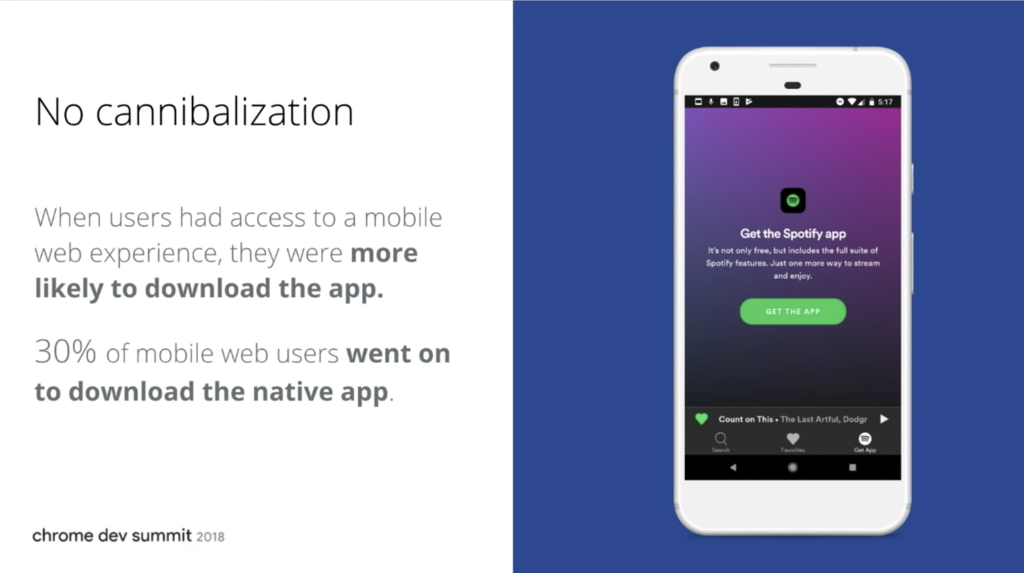
例年以上にWebサイトのパフォーマンスに関する話が多く、ケーススタディも豊富でした。 ネイティブアプリがメインだったけれど、Webでも利用できるようにしたらアプリのダウンロード数も上がった!という話がSpotifyの事例で紹介されていました。

こちらはGet Down to Business: Why the Web Mattersの中で紹介されています。
改善戦略の立て方
セッションの中で、プロジェクトの進め方に関する重要な教訓がありました。
- 長期的なビジョンを持つ
- 短期的な目標を計画する
- 目標の照準を長期的なビジョンに合わせていく
パフォーマンスを改善してもビジネス的なKPIに直結するわけではなく、すぐに成果が出ないことに悩む時もあると思います。 長期的なビジョンを持ちながら短期的な目標を設定し着実にクリアしていくことを意識した方が達成感も持てると感じました。
Walmartの事例では、長期的な目標としてTime to Interactiveを70%削減、それに対して短期的な目標としてJavaScriptを500KB/CSSを40KB削減と設定しています。

こちらはECの事例を用いて、Modern Websites for E-commerce in the Real Worldの中で語られています。
Performance Budgetの設定
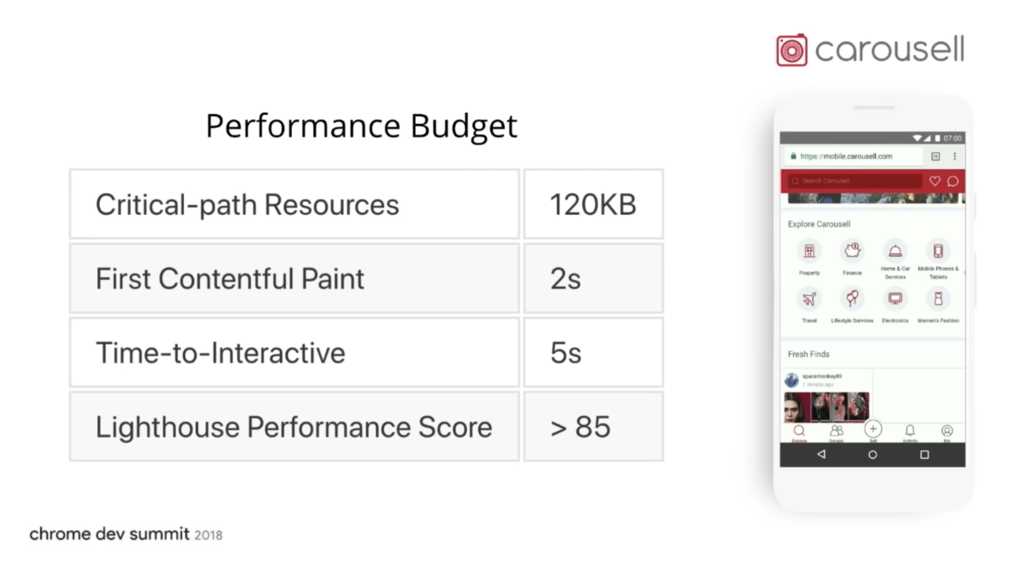
Performance Budgetとは、Webサイトのパフォーマンスに影響する要素における数値的な限界値です。 計測ツールを使って様々な視点から分析し、適切なPerformance Budgetを設定することが重要です。
こちらはCarousellが設定しているPerformance Budgetです。

Pinterestの事例では、JavaScriptのバンドルサイズ、そしてPinner Wait Time(PWT)という独自の指標を設定していました。 PWTはTime to Interactive + Image Loadingです。サービスにとって重要な画像を意識した指標ですね。
このように、それぞれの事業に沿ったPerformance Budgetを設定することはパフォーマンス改善の戦略を立てる上でとても重要です。
継続的な測定、改善
You can't improve what you don't measure. - Peter Drucker
計測しないものは改善できない、ということですね。セッションの中でも計測ツールが複数紹介されました。
Lighthouse
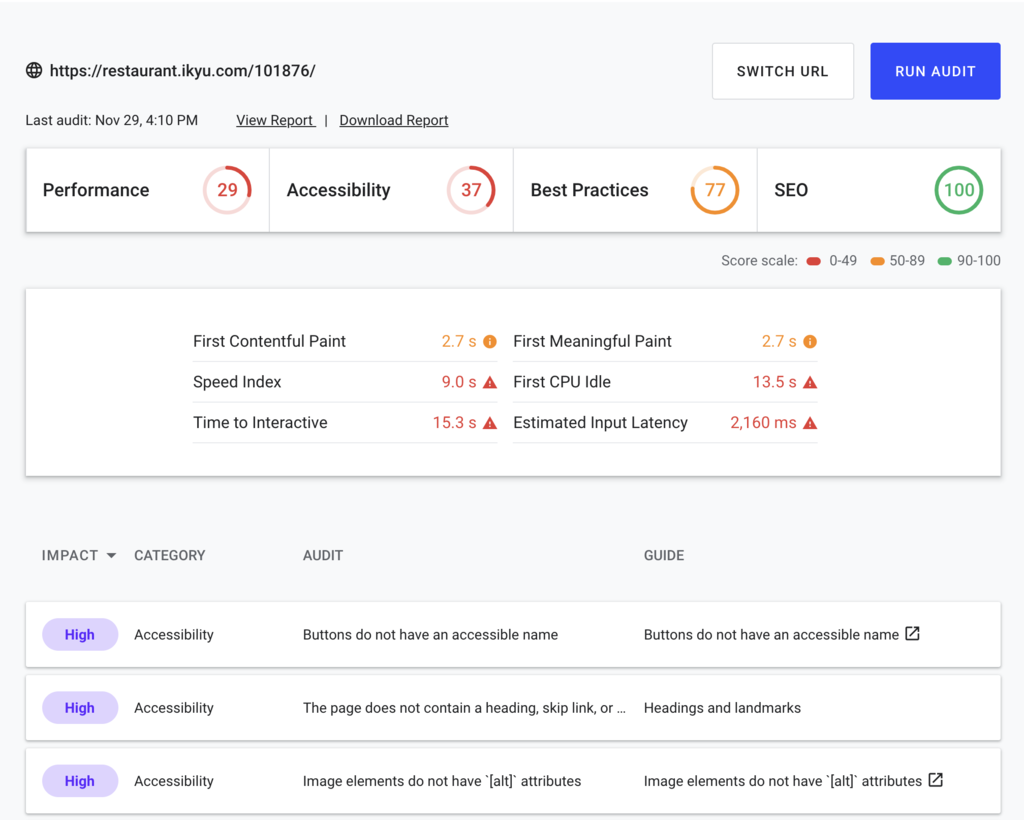
Lighthouseとは、Webサイトの品質向上に役立つ、オープンソースの自動化されたツールです。 Chrome Dev ToolsのAuditsタブに組み込まれているので、すでに利用している方も多いと思います。 今回は最新の変更点を紹介していました。
- PWAのチェック項目が追加
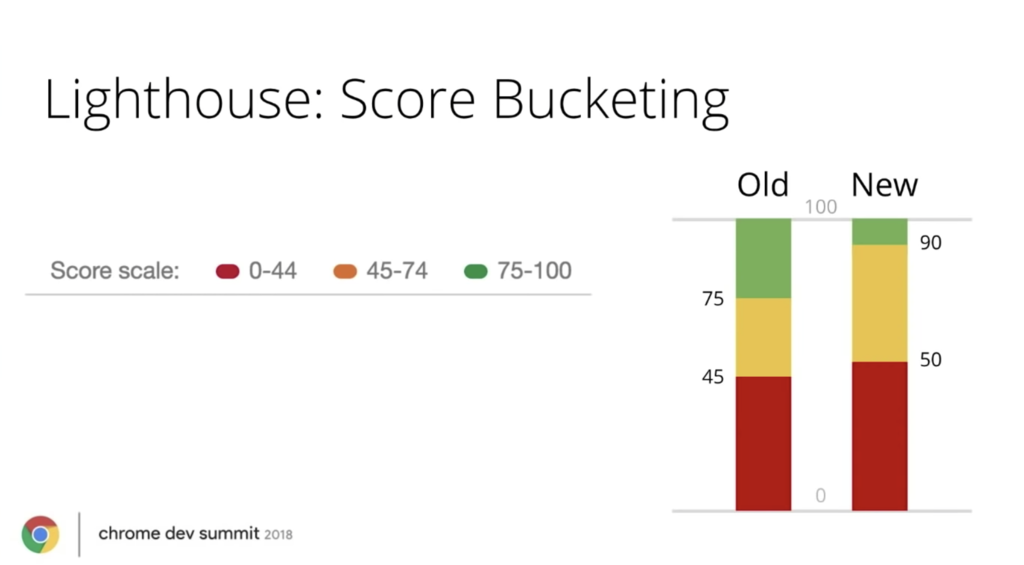
- Scoreの判定が厳しくなった
- 回線の呼称を変更(Fast 3G => Slow 4G)
Scoreの判定が厳しくなった結果、緑と黄の比率が大きく変わっています。

Lighthouseはlighthouse-ciのように、CIにも活用しやすくなってきています。 また、他のツールとの統合も積極的に進めていて、Calibreやtreo、SpeedCurveやSquareSpaceといったサードパーティ製のツールが紹介されました。
Chrome User Experience Report
Chrome User Experience Report(CrUX)は、ChromeユーザーによるWeb体験の実データを集計したレポートです。 BigQueryやPageSpeed Insightsで利用することができます。
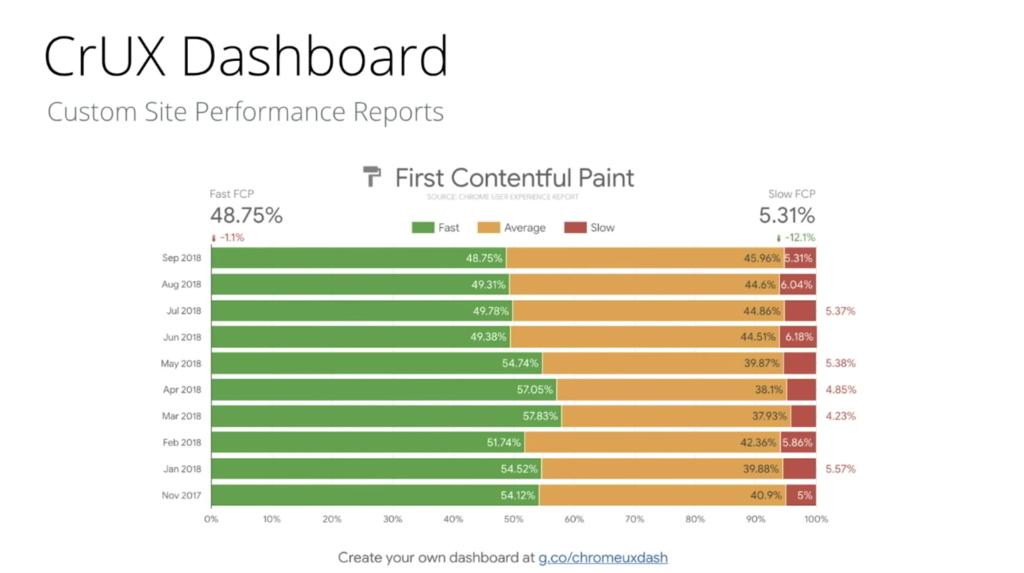
最近の更新では、国ごとにデータセットが用意され地域別の分析ができるそうです。また、CrUX Dashboardではレポートをカスタマイズし、共有できます。

PageSpeed Insights
PageSpeed Insightsとは、Webサイトのパフォーマンスを数値化して具体的な改善点を提案してくれる、統一されたツールです。 今回は、新しくリリースしたv5での変更点が紹介されていました。
- 分析にLighthouseを使用
- Lighthouseのパフォーマンスカテゴリのスコアを提供
- フィールドデータにChrome User Experience Report(CrUX)を活用
これまでPageSpeed Insightsは独自の仕組みで測定をしていましたが、Lighthouseを利用することで以前とは違う検証結果になっているようです。
web.dev
web.devは、Lighthouseを使用した統合ツールの1つです。計測ツールとドキュメントが一体化されているため、測定後の次のステップが分かりやすくなっています。 現在beta版として提供されているので、少し紹介しようと思います。

Lighthouseを使って結果をレポートしてくれます。その下にTodoがあり、優先度も表示されています。 ドキュメントがリンクされているのも特徴的です。
いくつか計測ツールを紹介しましたが、Googleはこれまでバラバラだった計測ツールをLighthouseに一本化していくことを進めていくようです。 Google製のツールだけでなく、サードパーティ製のツールも奨励していました。
計測するツールに関する基本的な部分は、State of the Union for Speed Toolingで語られています。
画像やフォント、JavaScriptに関するパフォーマンス改善の具体的なTipsについては、Speed Essentials: Key Techniques for Fast Websitesを見ると参考になります。
2日目のセッション
2日目は現在開発している新しい技術について、これからの展望が語られました。
すでにトライアルできるものから開発初期段階のものまで様々です。
virtual-scroller
virtual-scrollerは、バーチャルスクロール(画面内の必要なコンテンツのみレンダリングし、ユーザーのスクロールに応じて更新していく)を実現します。
Layered APIプロジェクトの1つとして進められていて、開発初期段階です。
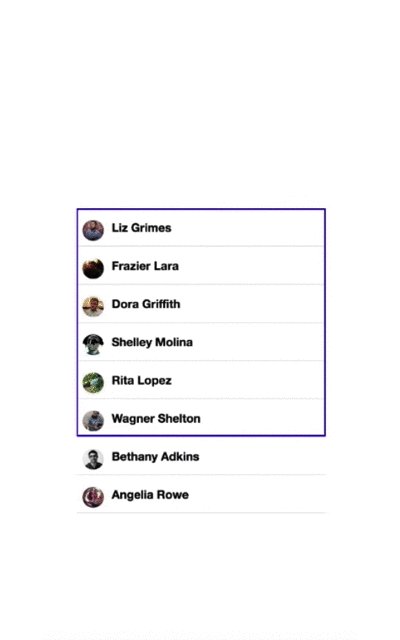
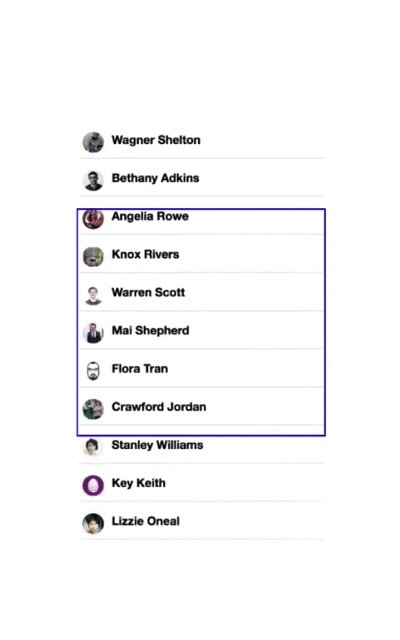
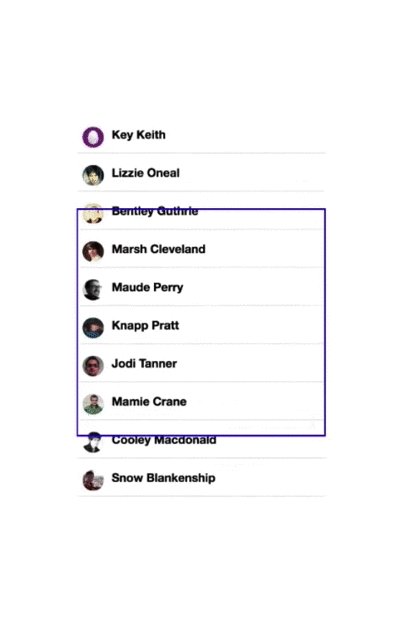
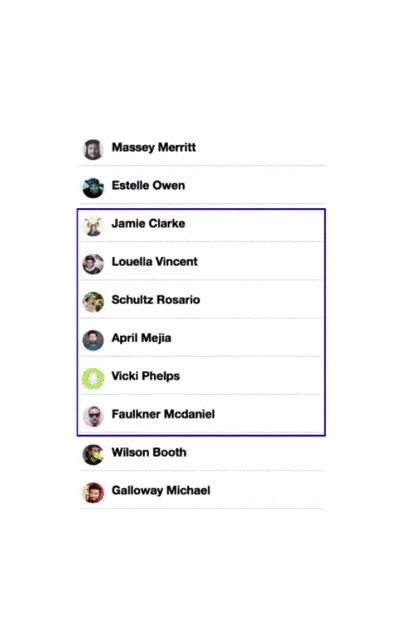
Virtual Scrollとは
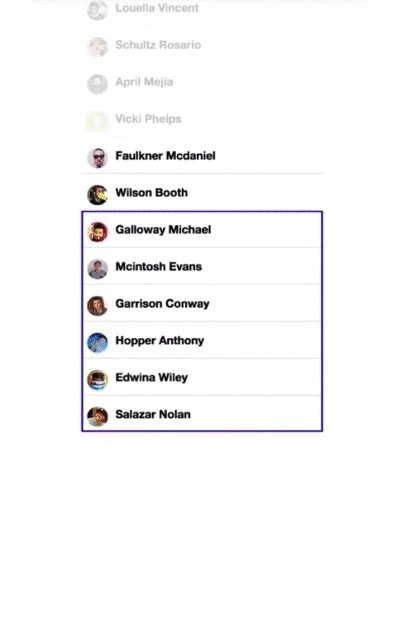
大量のコンテンツを表示するケースではレンダリングに時間がかかってしまいます。 例としてAddress BookやSNSのフィードなどが挙げられていました。
Virtual Scrollでは、画面外の不要なDOMを削除し必要な部分のみレンダリングするため、このようなケースのパフォーマンス改善に有効です。

Virtual Scrollの技術自体は以前から存在し、特にネイティブアプリではお馴染みの技術です。 しかしWebに関してはまだ最善とは言えず、解決すべき問題が存在します。例えば、
- 同じコンテンツ内でのリンクが動かない(全てのDOMが揃っていないため)
- ページ内検索できない
- 検索にインデックスさせられない
SEO観点での問題が大きいですね。画面外のDOMが存在しないため、実用面においてある程度犠牲を払わなければならないのが現実です。
どのように解決するのか
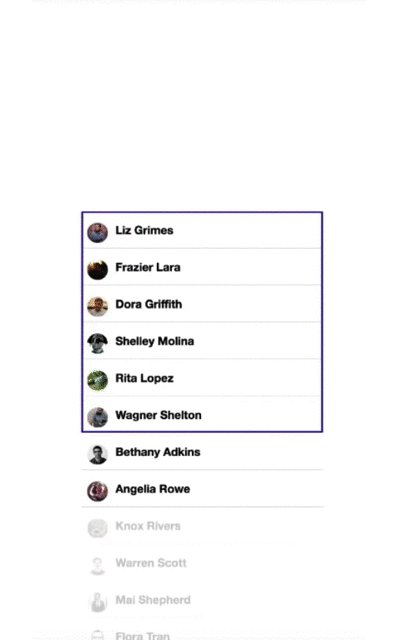
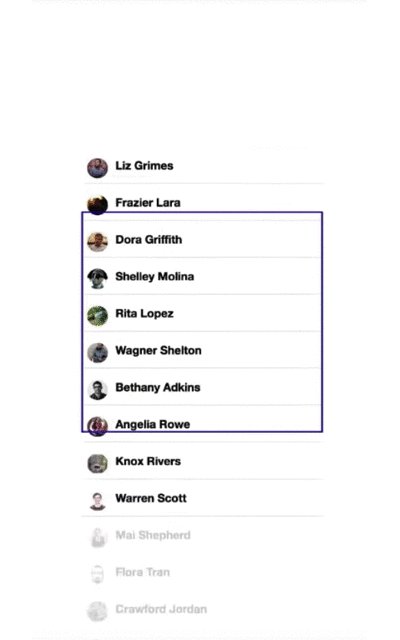
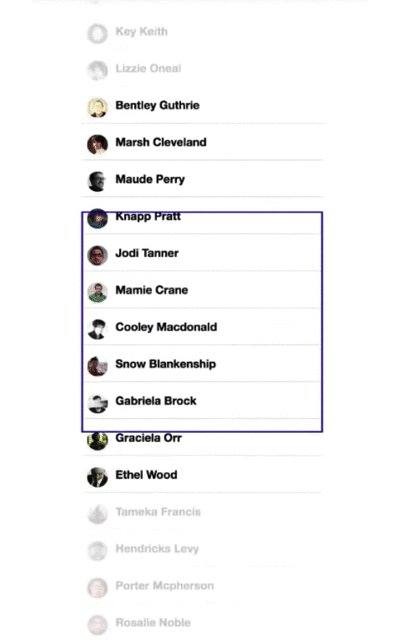
virtual-scrollerでは、リンクやページ内検索などの問題をInvisible DOMで解決しようとしています。 Invisible DOMとは、見えないけれども検索ができるDOMです。 検索などはできますが、レイアウトやスタイリング等のコストが不要なためパフォーマンスが上がります。

通常のVirtual Scrollでは、画面外の不要な部分はDOMが存在しませんでした。Invisible DOMを利用したvirtual-scrollerでは、画面外の部分は見えませんがDOM自体はすべて存在します。
virtual-scollerではInvisible DOMをサポートする他にも、新たな問題を探しその解決にも取り組むそうです。 virtual-scroller: Let there be less (DOM)で詳細が語られています。
バーチャルレンダリングでは主にSEO観点での懸念があり、メリット/デメリットを理解した上で使用する必要があるというのが現状です。 今後Invisible DOMをサポートできるようになればより実用的になりそうです。
Web Packaging
Web Packagingは、端的に言うとWebサイトをパッケージ化する技術のことで、今回はSigned ExchangesとBundled Exchangesが紹介されました。
1つ目のSigned Exchangesは、Exchange(HTTPリクエスト/レスポンスのペア)に署名して、任意のキャッシュサーバーから配信できるようにする仕組みです。
活用例として、AMPページのURLの最適化が紹介されていました。 Signed Exchangesにより署名されたAMPページを公開することで、Google検索は、AMPのキャッシュから配信されるAMPページではなく、Googleのキャッシュから配信される署名されたAMPページにリンクするようになります。
これがユーザーにとって何が嬉しいのか、もう少し具体的な話をしましょう。

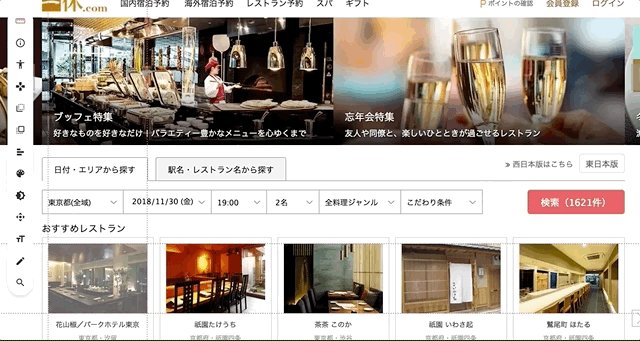
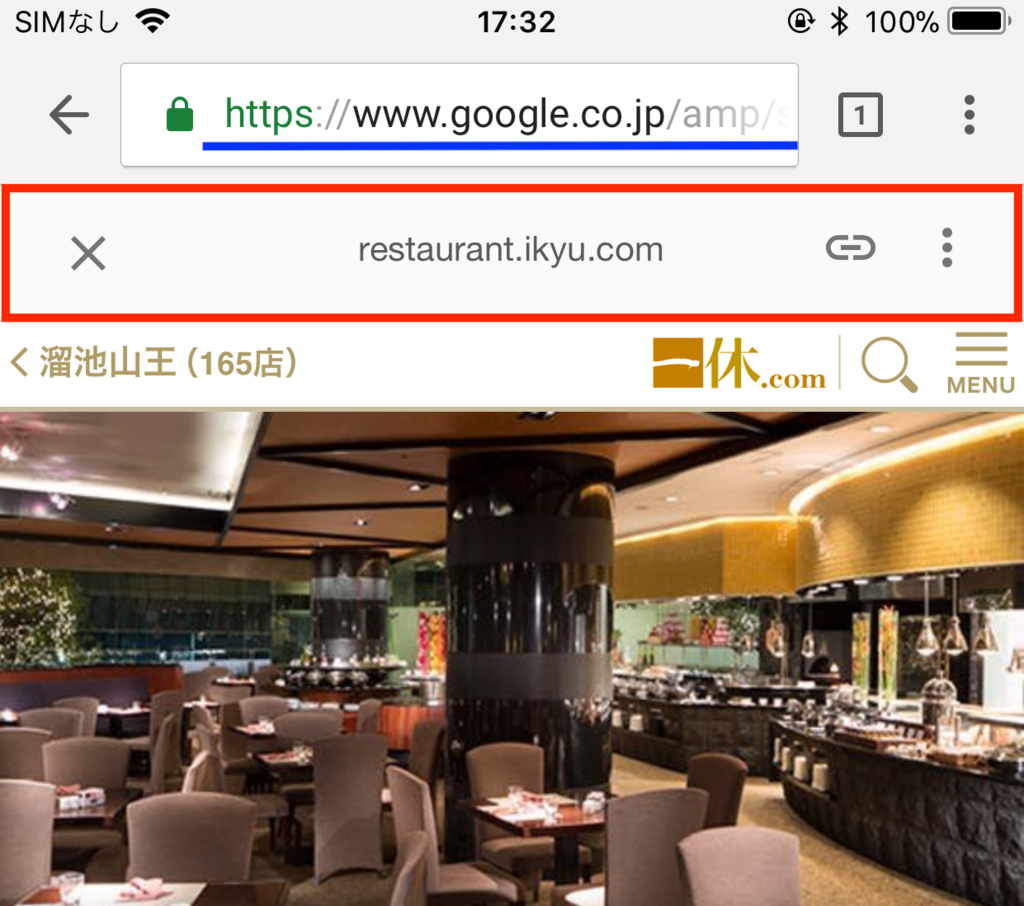
こちらは一休レストランのAMPページです。Googleの管理するAMPのキャッシュサーバーから配信されているので、URLを見るとドメインはwww.google.co.jpとなっています。 また、AMPページ用のヘッダーがアドレスバーの下に表示されています(上図赤枠)。
Signed Exchangesを利用することで、AMPページを通常のページと同様のドメインで、AMP用のヘッダーの表示なしで提供することができます。
2つ目のBundled Exchangesは、複数のExchange(HTTPリクエスト/レスポンスのペア)を1つにまとめる仕組みです。 現在プロトタイプの段階だそうですが、オフラインでのPWAのインストールなどに活用できるとのことでした。
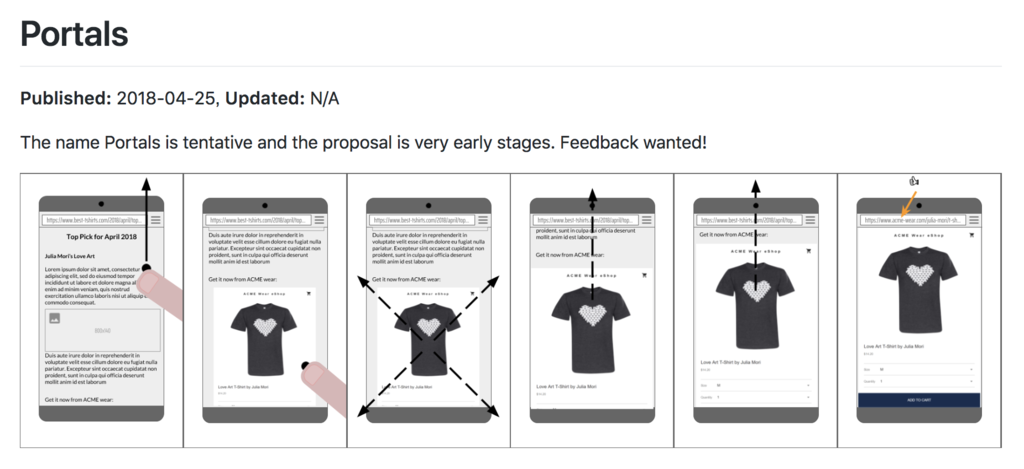
Portals
Portalsは、SPAのようにサイト・ページ間のスムーズな遷移をブラウザで実現してくれる、現在開発中の技術です。 セッションではNavigationからTransitionへと説明されていましたが、異なるドメインであっても遷移間の摩擦を感じないページの移動が可能になります。

メリットとしては、
- サイトを再構築することなく、
- 異なるドメインであっても、
seamlessなページ遷移を可能にするという点です。
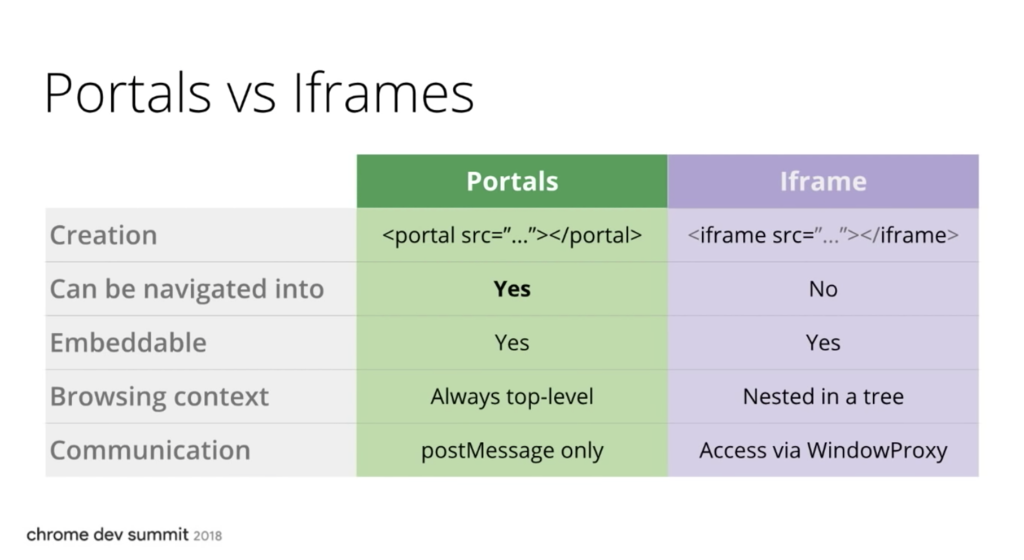
<portal>タグを埋め込むことでiframeのように利用することができます。iframeとの具体的な違いは以下の通りです。

Portalが作動すると、documentがportalに置き換えられるため、常にトップレベルのブラウジングコンテキストとして作られます。 iframeは入れ子構造になるため、その点でも違いがあります。
まだ仕様策定の初期段階ではありますが、実用化が楽しみです。 デモでは「となりのヤングジャンプ」の事例が紹介されていましたが、ページ数の多い電子書籍にはかなり活用できそうですね。
Web PackagingとPortalsの話は、From Low Friction to Zero Friction with Web Packaging and Portalsで語られました。
フォーラム
朝から夕方まで休憩を挟みながらセッションが続きますが、その間隣の会場ではフォーラムが開催されています。 ここでは各ブースでデモを見たり、Googleのエンジニアと直接交流することができます。 セッションで語られたweb.dev、Lighthouse、VisBugなどのデモはもちろん、WebのパフォーマンスやUI/UXなど何でも相談できるReview Clinicというブースもあります。
今回はReview Clinicで一休.com レストランのスマホサイトのUI/UXについて聞いてみました。
最近のUI変更について聞いてみました!
10月にリリースした、プラン一覧のフィルターのUIについても聞いてみました。 プランを平日限定、飲み放題などの属性や時間帯で絞ったり、並べ替えを切り替えたりする機能です。

上からこだわりフィルター(横スクロール)、時間帯タブ、並べ替えトグルの順番で並んでいます。 便利ですが多機能なため、どのように分かりやすく見せるかが難しい点です。
全部違うデザインなので少し分かりにくい。揃えたほうが良いと思う。
例えばフィルターの部分に関しては、スクロールできることが明らかに分かる方が良い。
スクロールバーを常に表示するとか、文字が分かりやすく途中で切れるようにするなど、何がベストか探してみてほしい。
やはり懸念していたように、複雑に見えたようです。
明らかなデザインをどのように実現していくかは、実際のユーザーの行動を数値的に見て判断する必要があります。 A/BテストをしたりしてどのようなUIが好まれるのか深掘りしてみると良いかもしれません。
学んだこと
Be Obvious: 明らかなデザインを意識すべき
会話の中で何度も "Be Obvious" と語られていました。 Googleでも様々なUIをユーザーの行動の結果を見て比較しているけれど、「明らかなデザイン」が良いという結果が出ているそうです。
機能としてはまず使ってもらえないと意味がなく、使ってもらうためには明らかに分かりやすいデザインでなければならないと感じました。
具体的に言うと以下のようなアプローチがあります。
- カルーセルは画像がスクロールする方向に必ず半分くらいはみ出るようにして明らかに続きがあるように見せる
- クリックできるボタンのスタイルを揃えてクリックできないものと区別する
- アイコンにテキストで機能的な説明をつける(例: トレンドのアイコンに「トレンド」と説明をつける、など)
アクセシビリティを意識すべき
アクセシビリティとは、簡単に言うと、いかなるユーザーが、いかなるデバイスを使い、いかなる環境の下であっても利用できるようにする、ということです。 Webの制作者としては、具体的に以下の3つを意識すると良い、と話されていました。
- タップターゲット
- alt属性
- 色のコントラスト比
ちなみにアクセシビリティはLighthouseで測定できます。 1日目のセッションで紹介したVisBugでも簡単にチェックすることができるので、そちらを利用してもいいかもしれません。
定量/定性的なユーザーフィードバックを元に意思決定すべき
1つ目の明らかなデザインの中でも触れていますが、UIに関する意思決定は定量/定性的なユーザーフィードバックを元に判断するべき、という話もされていました。
当然のことですが、一概に「このデザインが良い・悪い」ということはなく、ユーザーの動向を見ながら改善戦略を考えることの大切さを改めて感じました。
まとめ
初のChrome Dev Summit参加でしたが、総じて興味深い内容が多かったです。 特にセッション内でもケーススタディが多く、PWAの導入事例が国内外問わず増えたと感じました。 ケーススタディでは、実際に各社が設定したPerformance Budgetの話もされていて参考になりました。
技術的な観点で言うと、最も興味深かったのはやはりWeb PackagingとPortalsです。 アプリケーションを再構築することなく利用できる、というのが嬉しいですね。
また、フォーラムやアフターパーティーのように交流できる場もあり、Googleのエンジニアやデザイナーとフランクに話ができるのも魅力でした。
おまけ:Women & Allies Receptionに参加しました!
実はChrome Dev Summit 2018の前日の夜にWomen & Allies Receptionというイベントにも参加しました。
Women TechMakersが主催していて、Chrome Dev Summit 2018参加者の女性全員が招待されていたようです。 実際参加していたのは50名くらいだったと覚えています。
イベント名の通り女性同盟なので参加者同士の交流がメインで、Googleの女性エンジニア、プロダクトマネジャー数人によるKeynote sessionもありました。 また、Googleからは、男性も含めChrome Dev Summitでセッションを担当している方など他に数名参加されていました。
Keynote sessionでは、ハラスメント問題や女性スピーカーが少ない問題などが話されていました。 つい最近起こったGoogle社でのストライキも、ハラスメント問題が関係していましたね。
女性スピーカーが少ない問題については、こちらの記事が取り上げられていました。
インポスター症候群やハラスメントに対する恐れなどが挙げられています。 Keynote session後のQ&Aでもこのあたりに関する議論が多かったように感じます。
明日は@ryo511さんによる「SVGスプライトアイコンの作り方・使い方」です。お楽しみに!