プロダクト開発部デザイナーの河村恵です。昨今、デザインシステムを用いた「UI / UXの品質担保」「トンマナの統一」「再利用性の向上による開発効率のUP」が注目されつつある中、一休.comでも本格的なデザインシステムの構築を目指し、プロジェクトが発足しました。
本記事では、プロジェクト発足から一休.comならではの課題・実際に作っているUIガイドラインについてなど赤裸々にお話ししたいと思います。
1) プロジェクト発足に至る経緯
2) プロジェクトの進め方
3) 実際に作っているUIガイドライン
4) まとめ
1.プロジェクト発足に至る経緯
CTOからのフィードバック
そもそも「デザインシステム導入しよう!」となったきっかけは、CTO(以下直也さん)から一休.com と Yahoo! トラベルの2システムを一つに統合することで実現した、Yahoo!トラベルのリニューアル(詳しくはこちら)に際して「デザイナーとエンジニアのコラボレーションが上手く出来ていない」という指摘を受けたことからでした。
Yahoo!トラベルリニューアルはUI/UXの改善を実施した上で、一休.com・Yahoo!トラベルと2つの異なるサービスのUIコンポーネントを共通化し、一貫したユーザー体験と開発体験の向上を実現する一大プロジェクトでした。

しかしいざ開発が進むとサービス毎の微妙なデザインの違いで「提供する機能は同じだが色が違うだけ」のようなUIコンポーネントがいくつも作成される事態が発生してしまいました。 当然、ほぼ同じ責務を持ったコンポーネントがそれぞれのサービスに存在するので、修正があった場合も同じ箇所を修正するという非効率な開発になってしまっていました。
これは明らかにエンジニアとの連携不足が招いた事態でした。 Yahoo!トラベルリニューアルという一大プロジェクトにも関わらず、私の初動によって本来在るべき実装が行われなかったことへの猛省と、同時に必ずこのままでは終わらないという決意に変わりました。
エンジニアとの共通言語
この事態に対して、直也さんはエンジニアとデザイナーがコミュニケーションをとるための共通言語が必要だと考えていました。 その上で「デザイナーが感覚でデザインしていた部分をちゃんと言語化・型化する。そのためにデザインシステムを導入してみてはどうか?」と提案してくれました。
さらに社内にはデザイナー・エンジニア含めデザインシステムに関する知見を持つメンバーがいなかったため、過去に、はてな、クックパッドなどの経験からデザイナーとエンジニアの連携についての知見が深い池田拓司さんより指導を受けられるよう手配してもらい、池田さんを講師に迎えデザインシステムプロジェクトがスタートしました。
2.プロジェクトの進め方
figma導入
まず、デザインシステムの構築を行う上で最初に行ったのが、デザインツール「figma」の導入でした。これまで一休のデザイナーはAdobe XDをメインのプロトタイピングツールとして使用していました。XDでもコンポーネントの作成やエンジニアにcssコードを展開できる機能等はありますが、多くの会社でfigmaによるUIガイドラインの作成事例が公開されている点や、様々なアセットを大量に管理するのに適していることなどから、デザイナー間やエンジニアとのコミュニケーションも取りやすいfigmaの導入が決まりました。

デザインシステムでやること
一休のデザインシステムプロジェクトでは、大きく分けて3つの実施項目を行いました。
1. UIガイドライン及びFigmaでのデザインデータの作成
2. 1で定義したデザインデータを元に実装上でコンポーネント化
3. ドキュメント作成
デザイナーのメインタスクは1.のUIガイドライン作成になりますが、2.の実装に落とし込む作業の際にエンジニアとの密なコミュニケーションが必要となりました。お互いに意見を交わしながら作業を行いました。3.のドキュメント作成に関しては、デザイナー側のドキュメントはfigma上にルールを言語化したページを設け、エンジニア側は開発の際デザインシステムに意識を向けてもらえるようGitHub上に総合的なガイドブックとなるドキュメントを残すことにしました。
3.実際に作っているUIガイドライン
一休.com/Yahoo!トラベルとの共通部分、差分を可視化する
実際のUIガイドラインは、一休.com と Yahoo!トラベルとの共通部分、差分を可視化することを第一の目的としました。
UIガイドラインは下記の3つの要素で構成しました。
Guidelines…色、タイポグラフィー、スペース、角丸、シャドウなどのデザインの基本要素
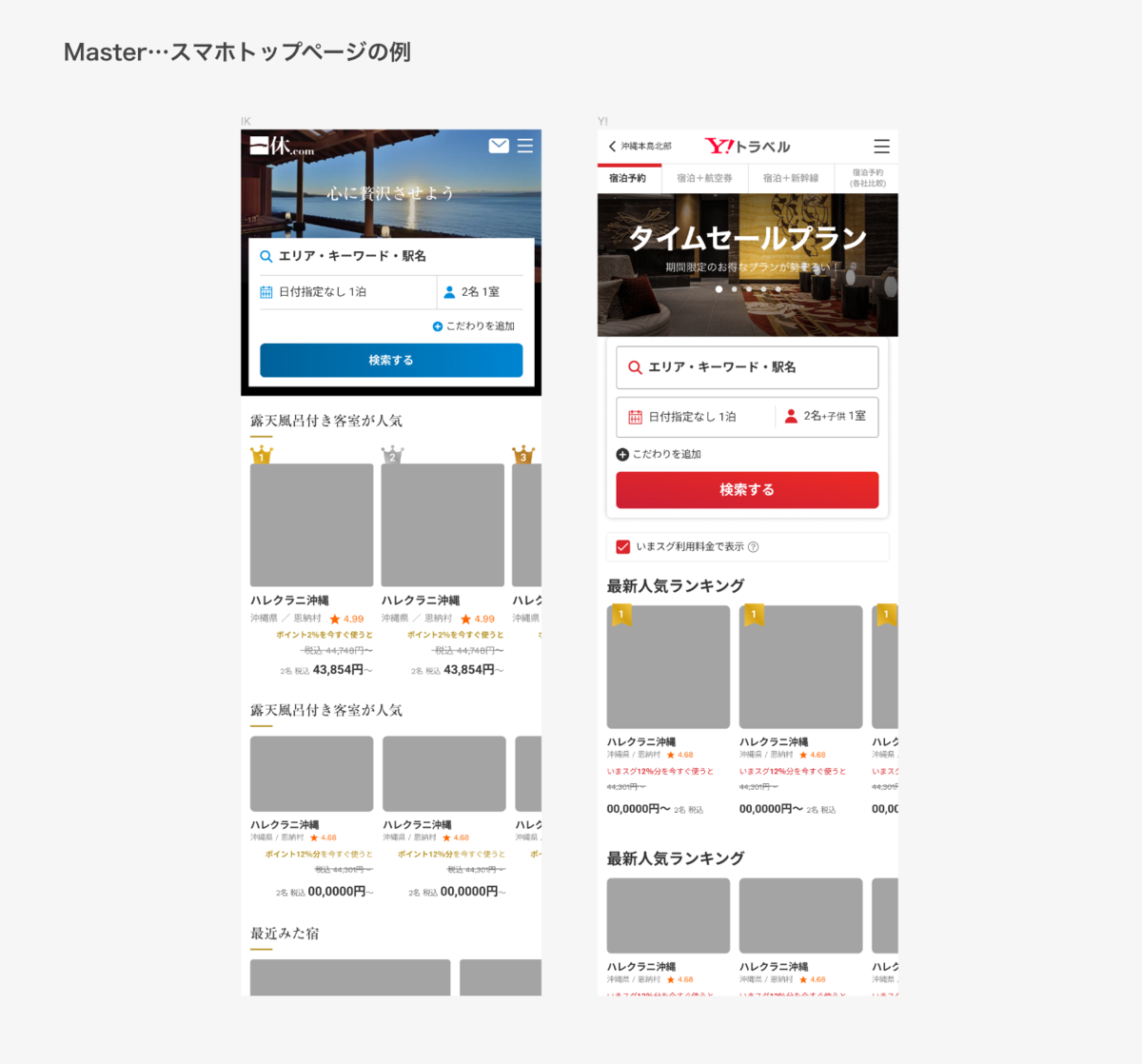
Master…最新の本番画面のデザインデータ
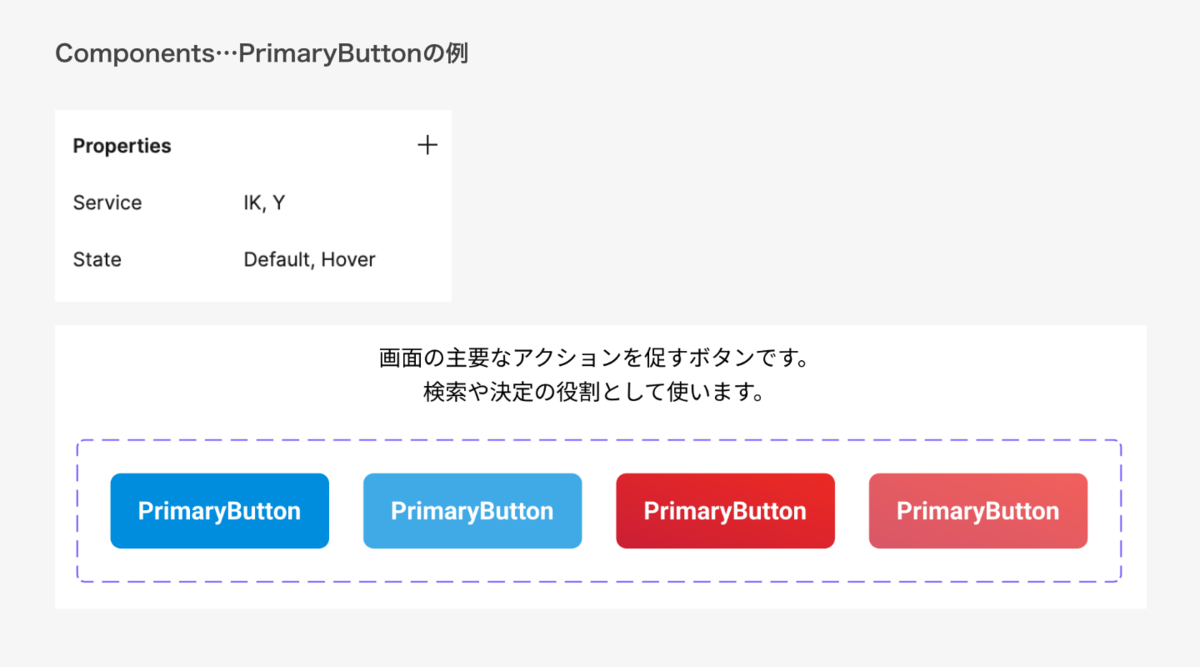
Components…特定のページのみではなく、サイト全体で汎用的に使用するデザインパーツ
色やタイポグラフィーといった「Guidelines」、本番画面と同一のデザインデータである「Master」に関しては左右に一休.com、Yahoo!トラベルを並べることで比較可能としました。


「Components」の各コンポーネントは、figmaの状態管理機能であるVariantsを利用して、IK =一休.comとY=Yahoo!トラベルのステートをServiceで定義し比較可能としました。

4.まとめ
デザインシステム導入を進める中で、小さい粒度(ボタン、ラジオボタン、チェックボックス、タブ等)のコンポーネントに関しては、一休.comとYahoo!トラベルでファイルが分かれていた部分の共通化を行うことができました。その過程には、デザイナー間のコミュニケーション(一休とヤフトラで分かれていたデザインの統一=より高いクオリティーで統一)、デザイナーエンジニア間のコミュニケーション(デザインデータの不備指摘や、様々なケースの掲示等)など、多くの会話と時間を要しましたが、一旦フローが出来てからはスムーズに進行できました。
これまで一休ではデザインの仕組み化をエンジニアとデザイナーと共同で行う機会がありませんでしたが、チャンスをくれた直也さん、親身に指導していただいた池田さんのサポートもあり、プロジェクトを着実に前に進めることができました。 引き続き一休.com、Yahoo!トラベルのデザインが一定のクオリティを担保し続けられるよう、「美しく機能的なサイトで宿泊先を選んでいる」という、ユーザーの心地よい体験を叶えるべく、デザインシステム構築を進めてまいります!
一休では、ともに良いサービスをつくっていく仲間を積極募集中です。応募前にカジュアルに面談をすることも可能ですので、お気軽にご連絡ください。