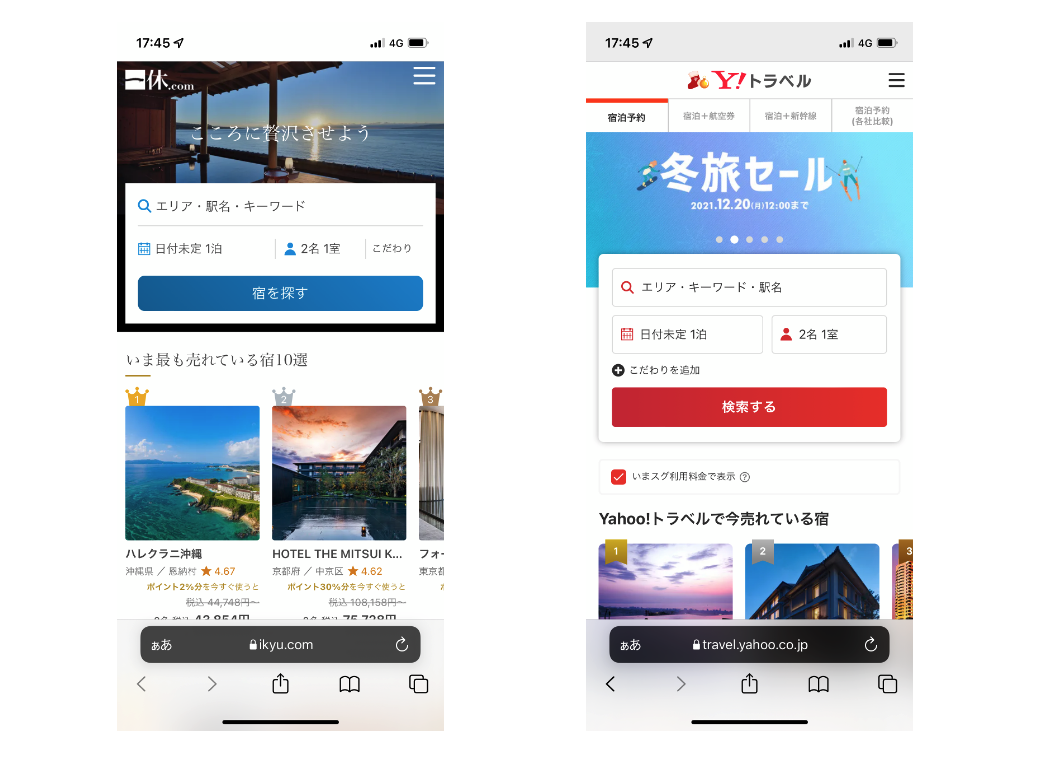
今から二ヶ月ほど前、10/1 に Yahoo! トラベル のリニューアルが完了しました。このリニューアルは、一休.com と Yahoo! トラベルの2システムを一つに統合することで実現しました。

ご存知の通り、ヤフーと一休は同じグループに所属する企業です。ざっくりいうと「同じグループで2つの宿泊予約システムを開発し続けるのは効率が悪いよね」という話があり、今回のシステム統合に至っています。
Yahoo! トラベルと一休のシステム統合は、(1) 2017年頃にホテルの空室管理や予約、決済、精算業務などを担うバックエンドのシステム統合を行い、そして (2) 今回 2021年春先から半年ほどをかけて、ユーザーが利用する画面も含めた全面統合を行いました。全面統合は総勢で 50名ほどのディレクター、エンジニア、デザイナーが関わる一休的には大きな規模のプロジェクトになりましたが、目立ったトラブルもなく、先日無事リリースすることができました。
それぞれ数百万人以上のユーザーを抱える二つのサービスの統合・・・となると、聞こえ的にもまあまあ派手な部類かなと思います。その裏側を少しだけですが、お伝えしていこうと思います。
デジタル・トランスフォーメーション (DX) が進んでいる宿泊予約
まず前提として宿泊予約の業務は、おそらく世間での印象よりも DX が進んでいるという背景を先に。
Yahoo! トラベルや一休は、全国のホテルや旅館から空室情報 (「在庫」と呼ばれます) を預かり、それをオンラインで販売するサイトです。オンラインの旅行会社ということで OTA (Online Travel Agency) と総称されています。
ホテルや旅館の方々は日々 OTA の管理画面から自分たちの施設の空室情報や料金を手で入力して・・・と言いたいところですが、それはずいぶんと昔の話です。
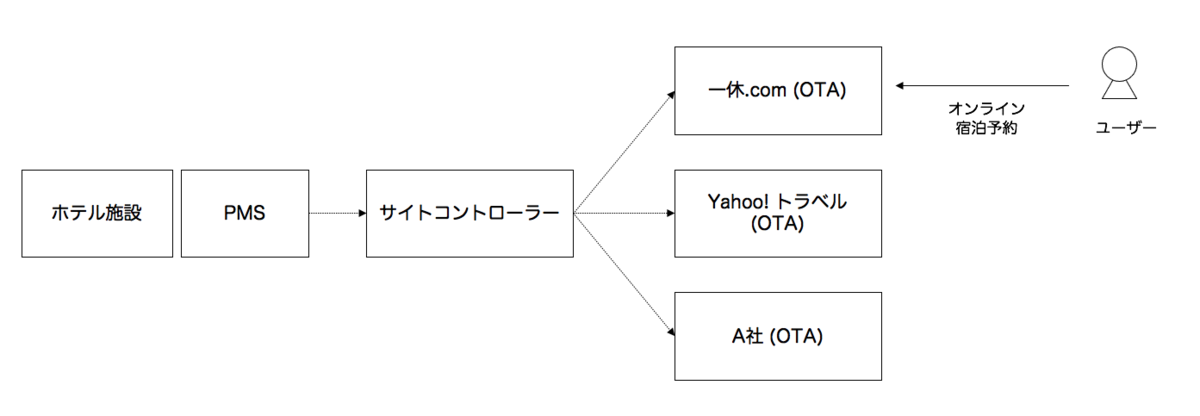
2010年代前半頃にはホテルのフロント業務を担うシステムである「PMS (Property Management System) 」、ホテルからみると複数ある OTA に在庫や料金情報を一括登録してくれる「サイトコントローラー」、そして我々 OTA のシステム。これらバリューチェーンが API でリアルタイム連携するデジタル化が完成しています。

OTA は複数あれど、部屋数は有限。各 OTA に登録された在庫を予約やキャンセルが行われるたび同期しないとオーバーブッキングが発生してしまいます。PMS、サイトコントローラー、OTA 間の情報の流れがデジタル化されたことで、在庫はほぼリアルタイムに同期されているのが昨今です。(そしてホテルの PMS は、そこから更にホテルの基幹システムへ繋がっています)
現代の OTA は、サイトコントローラと通信して在庫・料金設定を受け取りそれを販売、宿泊施設と連絡を取って顧客の決済、予約〜宿泊・精算までのプロセスを管理するのが主な仕事というわけです。ホテルから見ると予約業務のフロントエンドである PMS さえ操作していれば、複数の OTA から予約が集まってくる・・・ざっくりいうとそういうシステム連携が実現されています。
この宿泊予約バリューチェーンのデジタル化により、OTA では日々の空室状況をもとに需給に応じてルーム価格を変動させるのが容易になりました。結果、航空券などと同様、旅行業界はダイナミック・プライシングが当たり前の世界になっています。
話は逸れますが、ほぼ同じ構造のデジタルトランスフォーメーションが、ホテル宿泊業界に10年遅れて、飲食店業界でも進み始めています。なぜ宿泊予約で10年先にそれが起こり、遅れていま飲食業界なのか・・・というテーマも面白い話なので、また別途書いてみたいと思います。
2017年に実施した Yahoo! トラベルと一休.com のバックエンドシステム統合
さて、一休が Zホールディングスグループ (当時は Yahoo! Japan グループ) に参画した 2016 年には、Yahoo! トラベルと一休.com は、当然、それぞれ別のシステムとして動いていました。営業を含む組織も二つの会社に分かれて存在していました。
これは経営的な全体最適の視点からいくと、たとえば同じホテルにグループ内の二つの会社から営業にいってしまうし、同じ機能をいつも二回開発する必要があったりと何かと効率が悪いわけです。複数あるサイトコントローラーともそれぞれのシステムから接続して、それぞれが在庫をもらっているという状況です。「会社が一緒のグループになったのだから、システムも一本化して合理化しようじゃないか」と当然考えますよね。結果のシステム統合プロジェクトです。
なおシステムを統合するといっても、サービスまでは統合しません。一休には一休のお客さんがいてヤフーにはヤフーのお客さんがいるし、一休は高級・ラグジュアリー指向でホテルや旅館を厳選していて、一方のヤフーはビジネスやレジャーを得意としています。顧客基盤も、商品もブランドも違うので「システムは一つに。サービスは二つに」というのがシステム統合の目指すべきところとなりました。
ここまではいいとして、ご想像の通り難しいのはここからです。
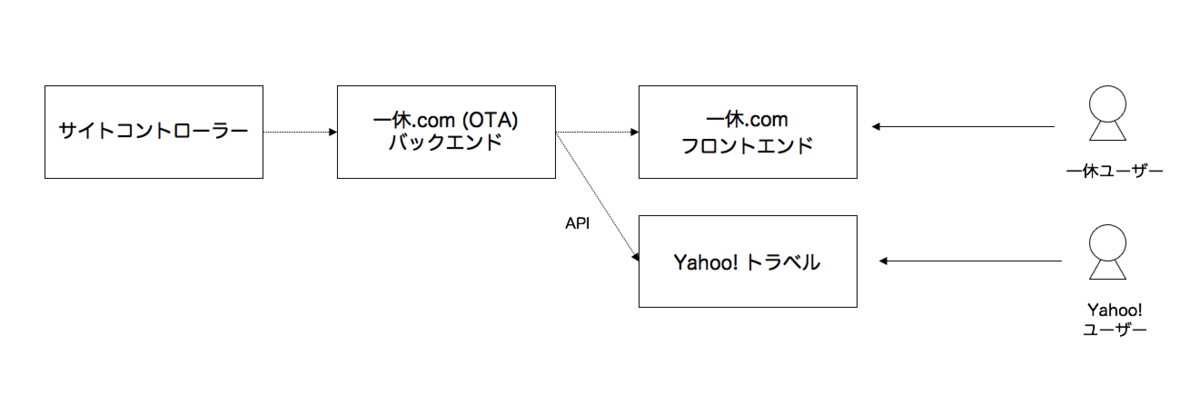
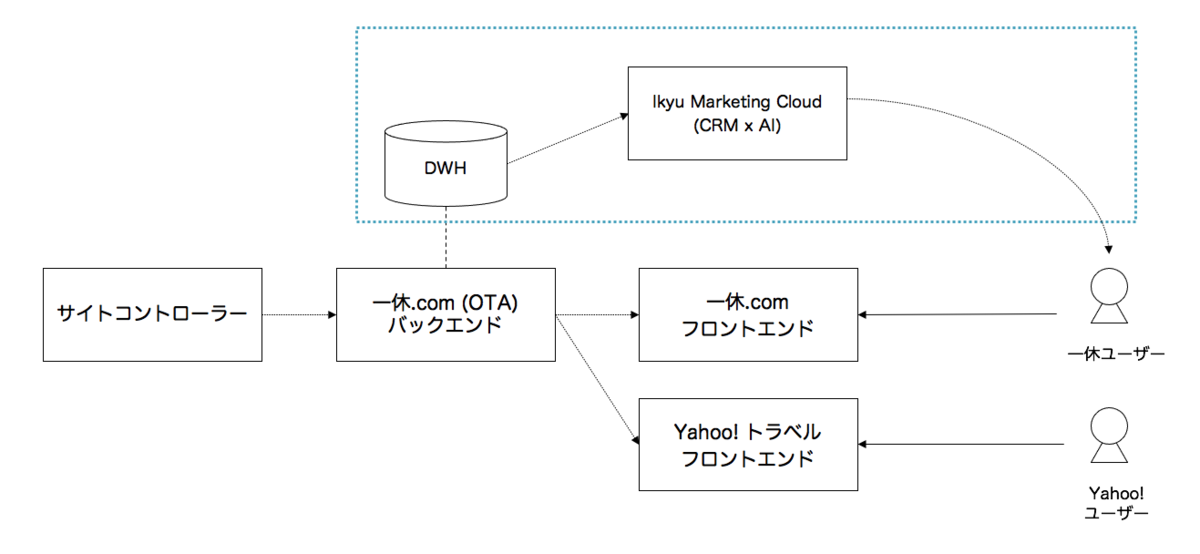
特に、どちらのシステムを主体としてマージを行っていくのか (あるいはどちらも捨てずに玉虫色のシステム統合を行うのか)。 ここが最大の論点になります。喧喧諤諤の議論を経て結論「一休のシステムを主とし、ヤフーのバックエンドシステムは捨てる。ヤフートラベルのフロントから業務処理を一休のバックエンドに API 通信で依頼する方式で統合」となりました。

2社間のシステム統合は、ここの意志決定が非常に大事・・・というのが私なりの持論なのですがその辺りの考察は最後に回しましょう。
まだお互いグループになったばかりでいろいろ大変ではありましたが、バックエンドのシステム統合を行って営業活動を一本化することで様々な業務密度があがり、そのシナジーで双方大きく業績を伸ばすことができました。ホテル施設からそれぞれのサービスへの在庫のデータフローも一本化されて綺麗になりました。
2021 年、フロントエンドも含めたシステムの全面統合
バックエンドシステムの統合を行ってから数年間は一休 / ヤフーそれぞれの販売面はそれぞれで開発・運用を行ってきました。 たとえば昨年の Go To Travel の対応なども、バックエンドの業務処理開発は一休にてまとめて実施。フロントはそれぞれが持っているので、それぞれのサービスで対応、みたいな形で実施しています。
ここで改めてグループの宿泊予約事業全体をここから更に成長させていくには、高級にフォーカスしている一休よりもより市場規模の大きいセグメントを対象にしている Yahoo! トラベルの成長が重要と考えました。
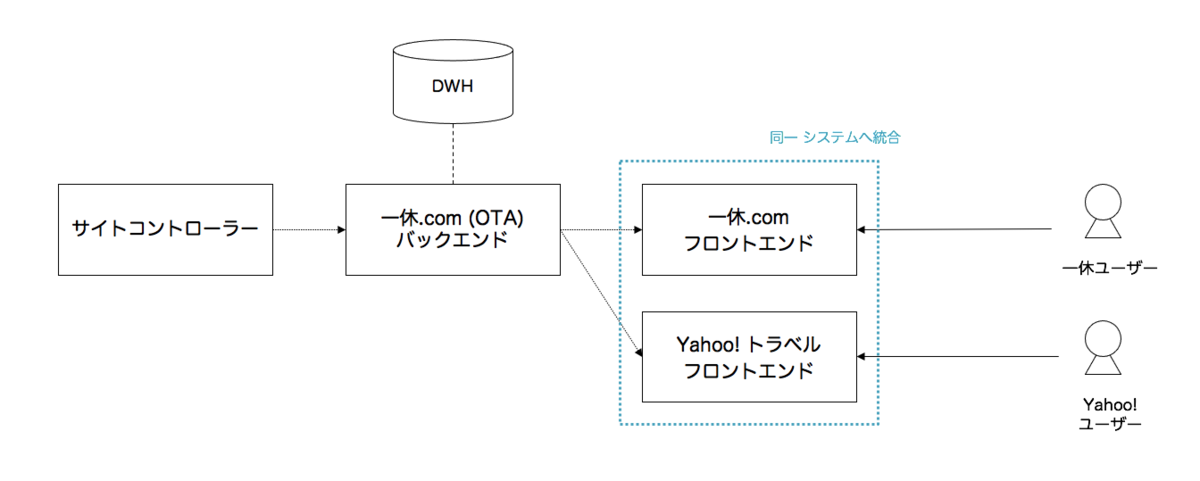
一方、一休はその黎明期から OTA をやってきたこともあってより良い顧客体験、ユーザーインタフェース作りには自信があります。そこで一休が構築した UI や顧客体験を Yahoo! トラベルにも横展開できるようバックエンドだけでなくフロントエンドも一休とシステム統合、今後は Yahoo! トラベルを一休が、一休.com と一緒に開発し Yahoo! トラベルのユーザー体験を大きくアップグレードしよう・・・という話になったのが直近の全面統合です。
システムを統合するといっても、やはり Yahoo! トラベルと一休.com は別のブランドとしてそれぞれのサイトでサービス提供していくので、Yahoo! トラベルの基礎になっている顧客体験部品・・・たとえばヤフードメイン、ログインアカウント、ロイヤリティプログラム (プレミアム会員特典)、PayPay や T ポイントなどの決済・ポイント手段・・・は維持しながらもシステム統合を行ってユーザーインタフェースや CRM は一休.com の体験に寄せるというのを基本方針としました。

分かりやすさ重視でざっくり説明していますが、簡単なプロジェクトではありません。冒頭でも触れた通りディレクター、エンジニア、デザイナー総勢で 50名が関わる大きな取り組みになりました。
ヤフー株式会社と株式会社 一休は、同じグループ企業でも、別会社である
このシステム統合特有の難しさとして「ヤフーと一休は同じグループではあるものの、実際は別の会社である」ことからシステム統合にいろいろな制約がかかるという点がありました。
たとえば、プライバシーの問題。
Yahoo! トラベルの利用者はヤフーのユーザーであって、一休のユーザーではありません。従って、Yahoo! トラベルのユーザー情報を安易に一休のそれと照合するわけにはいきません。その逆も然りです。然るべきタイミングで第三者同意を得て、その上で情報のやりとりを行う必要があります。
たとえば、企業秘密の技術の問題。
例えば Yahoo! Japan のログインセッションを、一休のシステムで復元するかどうか。その復元にはヤフーがもつ暗号ロジックや、セッション管理ロジックが必要になりますが当然それらは企業秘密なので、一休がもらうことはできません。つまりログインセッションを簡単には共通化できない。でも、Yahoo! Japan でログインしているのに Yahoo! トラベルで別途またログインが要求される・・・ではいけてない。
同じ企業の中で2つあるシステムを統合する場合には、考えなくてもよい課題も多いですね。これらの制約を考慮しつつもドメインは変えず、ログインも当然 Yahoo! ID でのログインができて PayPay も使えて、UI は 一休.com のそれを継承している・・・というシステムに仕上げる必要がありました。
システム統合の要所を決める
本システムの統合はこの2社間の制約が大きかったので、この制約を前提としたシステム連携方式全体の設計を考えるところからスタートしました。
- あくまで今後の Yahoo! トラベルの運営は一休が主体となるため、一休のシステムを主としてそちらに寄せるのが基本方針とする
- travel.yahoo.co.jp ドメインを利用しながらも、アプリケーション実装は一休のものを使う。インフラは一休のそれにデプロイする ・・・ ではヤフーのドメインを直接一休のエッジサーバーに割り当てるのか、ヤフーのエッジサーバーから L7 ルーティングするのか。一部ヤフー側に残るページが存在するためヤフーのエッジサーバーで制御し、L7 ルーティングで一休システムにトラフィックを割り当てる
- ログインセッションは Cookie によるセッション共有では実現できない。ヤフーに OAuth プロバイダになってもらい、OAuth をベースにした自動認証の仕組みで連携する。ユーザーからみると自動でセッションが引き継がれたように振る舞う。OAuth であればユーザー自身による第三者同意のタイミングが明確に存在するので、プライバシーの課題もクリアしやすい
- 第三者同意を得ていない状態で閲覧される画面遷移と、第三者同意を得た上で閲覧される画面遷移の境界をクリアにし一休システムとのデータ連携はその境界をまたいだ後に行われるようにする
- メールもヤフーのドメインで送信したい。一休のメール送信システムをヤフーの SPF に認可してもらってそれを可能にする
- ・・・などなど他多数
「ヤフーのサービスである形を維持しながら、一休のシステムに寄せる」という基本方針をぶらさずに、以上のような問題を、ヤフーの CTO やコマース部門の CTO と協議しながら一つ一つ片付けていきました。
本日ヤフートラベルをリニューアルしました。一休ライクになっています。数年前からBEは一休と統合していましたが、今回FEも統合をしました(UXはサービスごとカスタマイズしています)@naoya_ito さんと楽しく殴り合いながら統合したので(笑)ぜひご利用ください!https://t.co/Bh4ifVJ5Cs
— mikanmarusan (@mikanmarusan) September 30, 2021
これはヤフー CTO 藤門さんのツイート。殴り合いだったらしいです。
さて、上記が決まってくるとビジネス要件決めにまつわる制約事項がクリアになるので、ここから体験・機能の取捨選択など業務要件決めです。業務要件については OTA 固有の話が多いので、ここでは割愛。
実装方針を決める
更に、アプリケーションの実装の方針も固める必要があります。
- UI は実装をコンポーネントレベルで共通化したい。そのためソースコードは、一休のシステムと同一ソース (レポジトリ) で一休 / ヤフーの両サービスを実現する
- コードベースを fork してしまうと、二重管理が発生する。それは避けたい
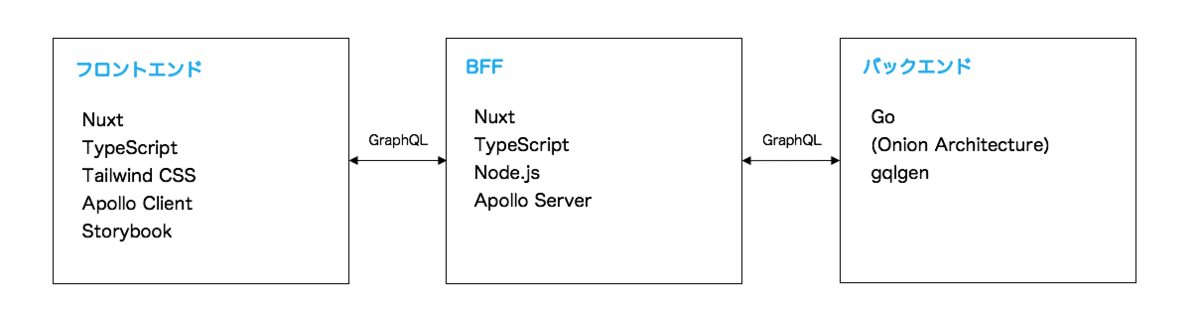
- そのため一休の設定コンテキストで Nuxt、Go、.NET などのアプリケーションをビルドすると一休.com のアプリケーションに / Yahoo! トラベル設定コンテキストでビルドすると Yahoo! トラベルアプリケーションがビルドされるようにする。つまり、同じコードベースでもアプリケーションが一休として動くのか、Yahoo! トラベルとして動くのかは静的に確定させる方式
- この方式で、同一レポジトリではあるものの、それぞれのサイトのアプリケーションは分離できる。他方のサイトの障害がもう一方のサイトへ波及しないよう、デプロイ先の EKS クラスタはそれぞれのサービスごとに別環境で実行し、エッジサーバーのルーティングでトラフィックをドメインに応じたクラスタへ振り分ける
- フロントエンドは、一休がもともとコンポーネント指向で開発してる。2サイトの UI は基本的にはスタイルこそ違えど、動きは同一になるので小・中規模のコンポーネントは共有し、Tailwind CSS のテーマ機能などを利用してプレゼンテーションレイヤの上位層の実装でその差異を吸収する
- 根本的に2サイトで要求される挙動が異なるコンポーネントの場合は、それぞれのサイトごとにコンポーネントを開発する
- (※ という方針でやってみたが、100% うまくいったとは言えない状況 ・・・ 本プロジェクトで得た知見と反省を活かして、デザイン・システムの整理を始めている)
など、開発を進めるにあたり「ここはどうすれば?」というポイントを数名のメンバーで意志決定していきました。
プロジェクトの早い段階で、新システムをデプロイできる環境を用意する
システム統合の全体設計、機能要件、開発方式の基本的なところが固まってくるとチームごとのロードマップがクリアになるので、ぼちぼち開発に着手できる状態になります。
ここで、一休の場合はいつもやっていることなんですが、新しいシステムのビルドパイプラインを開発開始とほぼ同時に構築してしまいます。開発のメインブランチにマージされたアプリケーションが即座にステージングのクラスタにデプロイされるようにします。
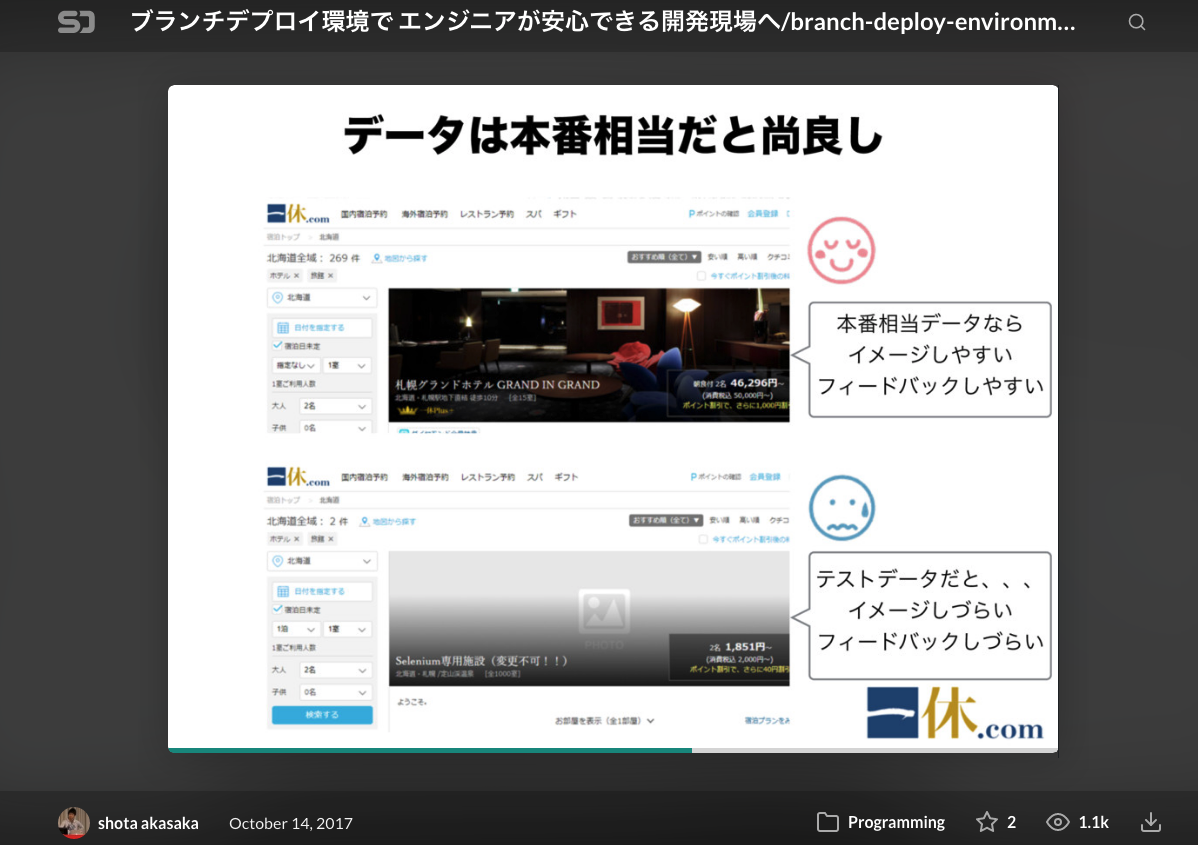
こちらのスライド にもあるのですが、一休では本番環境にあるデータベースを (個人情報など秘匿性の高いデータはマスキングした上で) 開発にレプリカする仕組みがあって、開発を本番環境相当のデータを使っておこなう・・・ということを習慣化しています。これを新 Yahoo! トラベルの開発環境にも適用しました。

これにより、プロジェクト開始直後から (まだ何一つ実装はできていませんが) Yahoo! トラベル版ビルドのアプリケーションの動作を、みんなで一箇所で確認できるようになります。しかも本番相当のデータを利用していますので、プロジェクトの早い段階にラフに作った実装で、実際のサービス提供イメージを動くもので確認することができるわけです。
チーム間同士にまたがるシステムの結合部位の特定が容易になりますし、結合テストも気軽に実行できます。常に動くものをベースに議論できるので、関係者間の認識合わせ / 認識ずれの発見もイージーです。ディレクターが日常的にこの環境で進捗を確認することで、要件の対応漏れも早期に発見することができます。
習慣化してやってきたことですが、この手の大規模プロジェクトでは改めて、とても有用なプラクティスだなと感じました。
ついでに、レガシー改善も一気に進める
ところで、こういうビジネス的な大義名分のある大規模開発のタイミングというのは、レガシー改善を一気に推し進めるチャンスです。
普段だとビジネスを停めない前提でレガシー改善をするのに思い切ったシステムリニューアルに踏み込めないこともあるわけですが、こういう大規模プロジェクトのタイミングは、技術基盤を根底から刷新するですとか、そういうことが相対的に小さな扱いになるしついでにやれるのであれば、プロジェクトゴールのための手段としても合理的に肯定しやすい。
ただし、システム統合をはじめるよ、という段階で一緒に新基盤も投入するのはビッグバンリリースになっていろいろと危ういですね。日頃から少しずつ新基盤の開発と導入を進め、プロダクション環境での安定性を確保しながら虎視眈々と、こういう大きく動ける機会を狙う・・・というのがビジネスを停めないレガシー改善戦術のひとつだと思います。
というわけで、以前から進めていた Nuxt + Go での新開発基盤で、システム統合スコープに含まれる領域を塗り替える作業も同時に進めました。

新システムの成果
駆け足で紹介してきました。さすがに1エントリでは詳細まで書き切ることはできないので、今回はこの辺まで。
そもそも、このシステム統合の結果はどうだったのか気になるところですが
- 年始から検討、4月頃から開発に着手。当初リリース目標の9月中旬を前倒ししてカットオーバー
- AB テストの結果、従来サイトのパフォーマンスを、新サイトが大幅に上回ることを確認。100% リリースに至る
となりました。
プロジェクト責任者としては、AB テストの結果をみてほっと胸を撫で下ろしたところでした。
システムの統合によって UI を含む販売面の体験が一休のそれに近づいたことで使いやすくなった・・・というところもありますが、今後の発展性を考えると、Yahoo! トラベルと一休.com のデータウェアハウスが一つ二統合されたということも大きいと思っています。2つの OTA のパフォーマンスを、マスターデータ管理ができた状態で分析ができますし、最近では一休のお家芸にもなったマーケティングオートメーション・・・ 機械学習を利用した、顧客行動に最適化した CRM を Yahoo! トラベルにも展開することができるようになりました。今後が楽しみです。

考察
現在はリリース後の改善を進めているところです。 一休.com と実装を共通化したため、一休.com で検索機能の改善を行うと、少ない手数で続けて Yahoo! トラベルの検索も改善される・・・という開発リソースの効率化が力を発揮し始めています。
以下、システム統合プロジェクトの考察です。
マネジメント視点でみた場合、2社間のシステムを統合するにあたってはトップダウンアプローチで「どちらのシステムを主体にするのか」を、大枠のアーキテクチャ + 業務処理フローも含めて意志決定を行うことが肝要だと感じました。
2社間のシステムの統合は計算機的な意味での「システム」を統合するのだけでなく、組織や業務フローまで含めた統合になります。そこにはそれぞれの会社の社員が関わってきますし、合理的な判断で物事を進めようとすれば、当然いろいろな痛みも伴うわけです。統合前からやっていたプロジェクトが中止になることもあるし、組織の責任者やレポートラインも大きく変わります。二つの組織で異なっていた働き方や文化もある程度、どちらか一方に寄せていく必要があります。
そういう痛みを発生させる責任を引き受けて、合理的なジャッジをしていくというのはトップマネジメントの仕事ではないか・・・と思います。
ことシステムに関して言えば、合理的判断を保留し忖度によってシステムアーキテクチャを歪めてしまうと、諸々が複雑になりその後の開発や業務に大きなダメージを与えてしまう・・・というのはこの記事を読まれている方であれば、想像に難しくはないと思います。
こういう意志決定をボトムアップで正しく実施するのは難しいというか、正直良いアプローチが思いつきませんでした。
とはいえ、トップダウンで、より詳細な要件や実装まで全てを決めていくのは不可能です。従って、ここまで見てきたとおりどちらのシステムを残して、どちらを捨てるのか。連携にまつわる重要箇所のインタフェースをどうするのか。プライバシーやセキュリティ、法務イシューをどのような手段で、クリーンに解決するのか。アプリケーション開発で各チームが共通して守るべき実装方針は何か。こういった全体方針をある程度トップダウンで決めて個々のチームの依存関係をほぐし、独立して動ける状態を作るまでが、マネジメントの最初の仕事だと思います。そこから先は、各チームがボトムアップで自分たちの領域を自分たちのやり方で進めていくのが良いでしょう。
特に一休の場合は内製の開発チームで、もう何年も一緒にやっている組織なのでチームや個々人の強みもお互いによく理解していますし、方針さえ決まればあとはボトムアップで品質、工数感やスケジュールを外さずにゴールに到達できるだろうという予感はありました。
任せるとはいっても規模の大きなプロジェクトになるので、いくつものチームが同時並行で開発を行います。互いの進捗を常に結合し状況を見える化しておくのは、プロジェクト進行の大事なプラクティスです。ビルドパイプラインとステージング環境を早期に構築したのはボトムアップで動く複数のチームの合流ポイントを早い段階で用意し物事がうまく進んでいるのか進んでいないのかを明らかにしたかったため・・・というわけでした。
おまけ
プロジェクトが成功した・・・ということで会社からプロジェクトメンバーの自宅に差し入れが届きました。 みんなで集まってパーティとはいかない時期ですが、こういう労いもまた粋だなあと思いました。

一休では常時、Yahoo! トラベル、一休.com を含む一休のサービスを一緒に開発してくれる社員を募集中です。