プロダクト開発部デザイナーの安松と申します。
10/3、新サービスの「一休.comふるさと納税」がローンチしました。
選んだ宿がある自治体に寄附をすると、一休.comで使える割引クーポンを返礼品として、web上で受け取れるというサービスです。
一休.comの宿泊予約とは違ったサービスですが、予約へとつながるサービスをどのようにデザインに反映させたか、また一休.comの宿泊デザインシステムの活用やFigmaを使ったことを振り返ります。
1) ふるさと納税サイトで意識したこと
2) 宿泊のデザインシステムを活かせるか
3) Figma導入後、初のゼロからデザイン
4) まとめ
1. ふるさと納税サイトで意識したこと
サービスコンセプトのすり合わせ
モックを作成するにあたりビジネスサイドから、サービスの概要やターゲット層に加え、一休.com(宿泊)のUIを活かしたい、とにかくシンプルに…などの要望をもらいました。また、今回のプロジェクトは、短期期間での開発ということもあり、主要な導線の要素が大筋決まっていたので、画面イメージを早く作り詳細をすり合わせながら「どんなユーザー体験にしたいか」のヒアリングや掘り下げ、他のデザイナーからのフィードバックを受けながらの作成です。
デザインにどう反映したか
まずは既に一休.comを使っていただいているユーザーがターゲットです。どのようにデザインに反映したかまとめます。
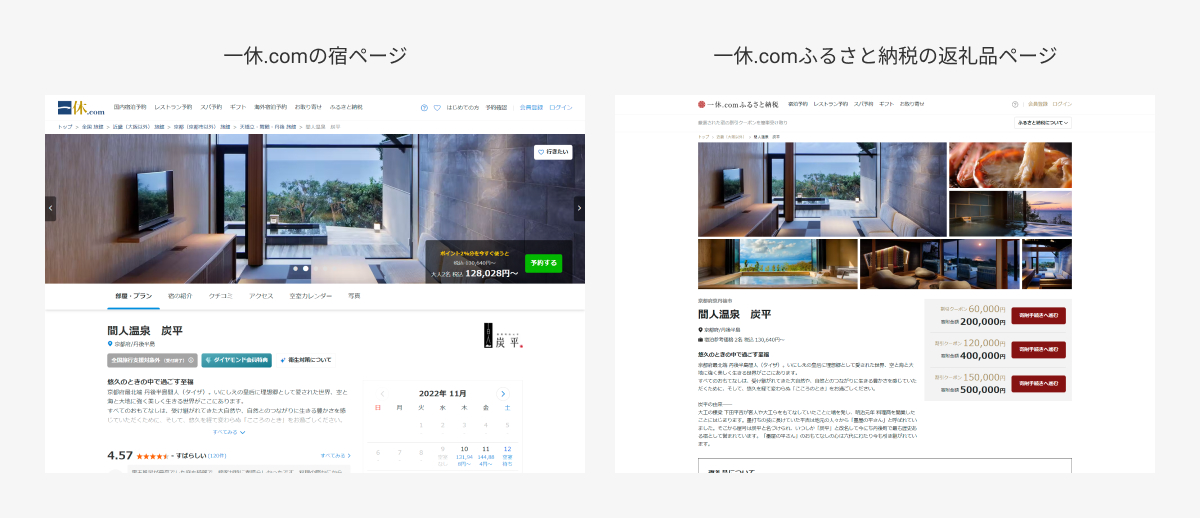
ユーザーが「寄附」と「予約」を混乱しないように
宿泊と同様に宿から選ぶのですがあくまで「寄附」をするサイト。宿の情報などは最低限にして「予約」に関する宿の情報やプランは、宿泊サイトで確認していただくような作りです。行き来することも考え、メインとなる画像の見せ方も差別化しました。

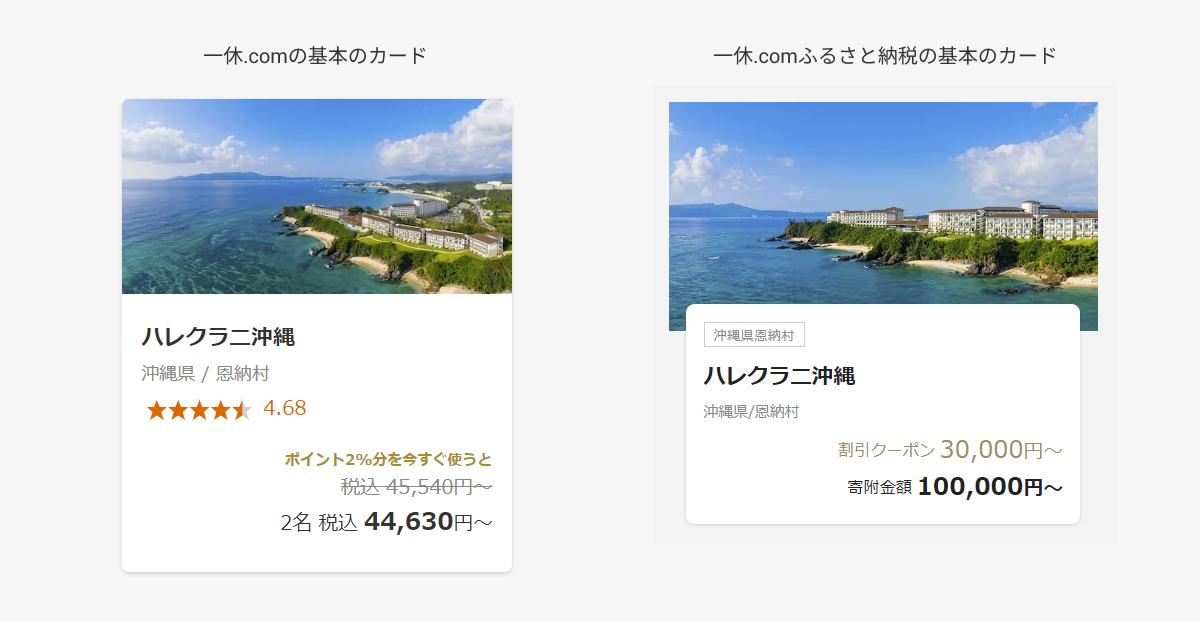
宿のカードも差別化のため、ベースは活かしつつ意図的にデザインを変更しています。

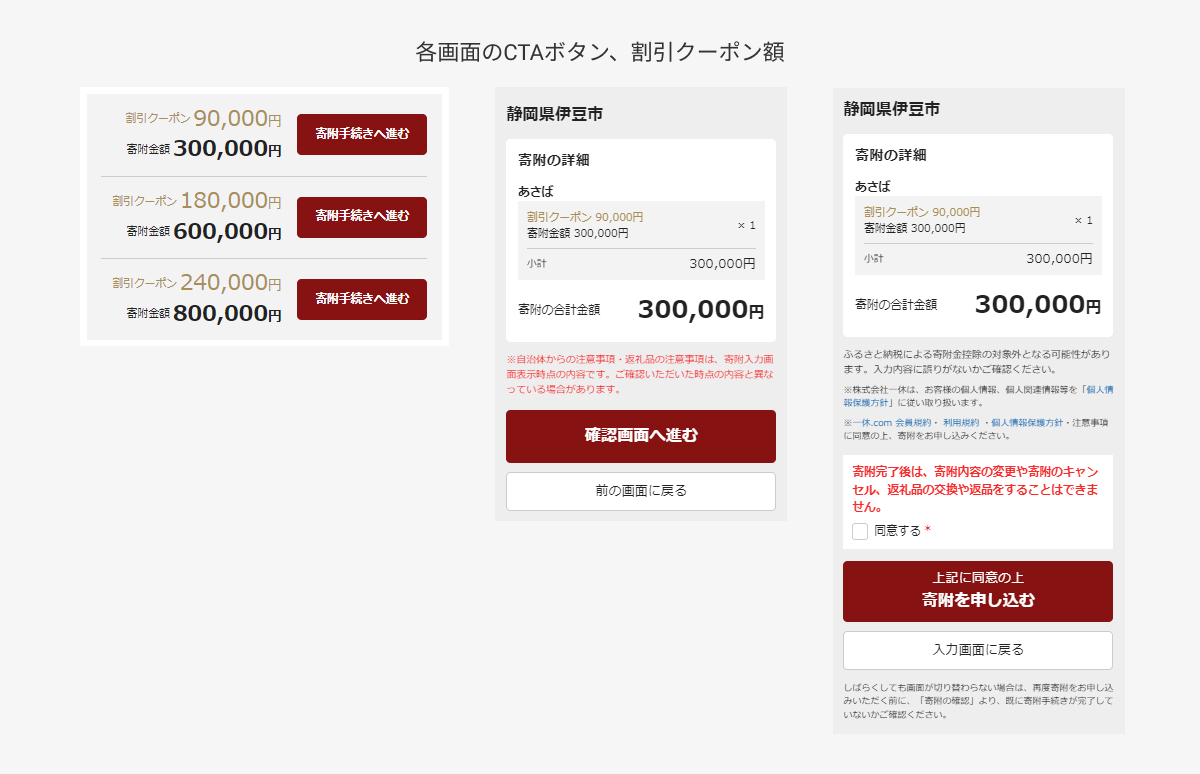
シンプルかつスムーズに
情報もシンプルにしたので、使用する色も少なくし、目立つアクセントカラーをCTAボタンとして寄附完了までの道しるべを明確にすることで、迷わずスムーズに手続きいただけるよう意識したポイントです。

安心して寄附していただけるように
高額の寄附かつ変更やキャンセルができないため、特に寄附やクーポンに関する注意事項の配置や寄附金額・返礼品としてもらえる割引クーポン額の表示には気を付けました。
2. 宿泊のデザインシステムを活かせるか
ふるさと納税サイトを着手するの少し前から、宿泊ではデザインシステムの導入を始めており、デザインツールをXDからFigmaに移行し、デザインコンポーネントを大小さまざまな粒度で作成しています。こちらを活用することで宿泊のUIを活かしつつ、ふるさと納税サイトを組み立てようと考えました。実装上はコンポーネント化されておらず、宿泊のように、デザインとコードの連動はしていません。
実際にどの部分を採用したか一部をご紹介します。
タイポグラフィー
一休らしさを担うタイポブラフィー全般(書体・サイズ・太さ)はそのまま使用しています。

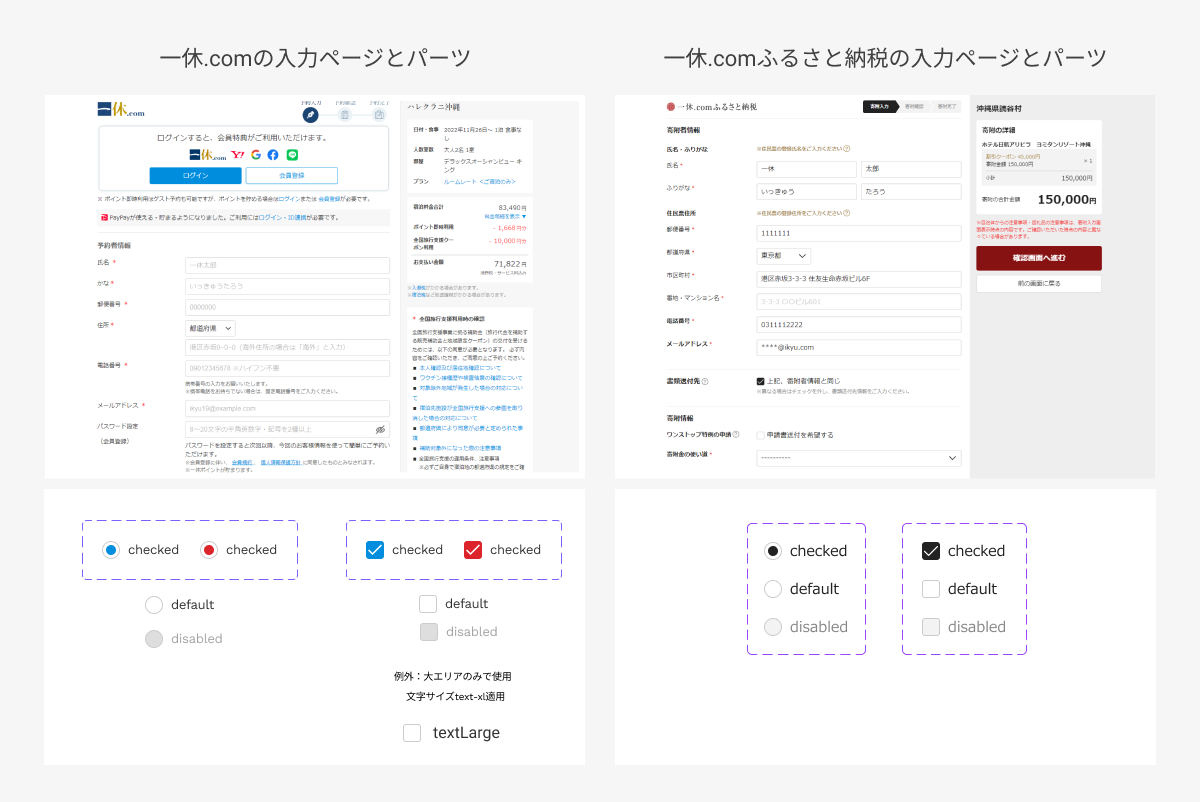
フォームのUI・パーツ
一休.comのユーザーが使い慣れているUIを活かすため、入力画面や決済画面はページ全体、ラジオボタンや入力フォームなどのパーツもほぼそのまま取り入れています。

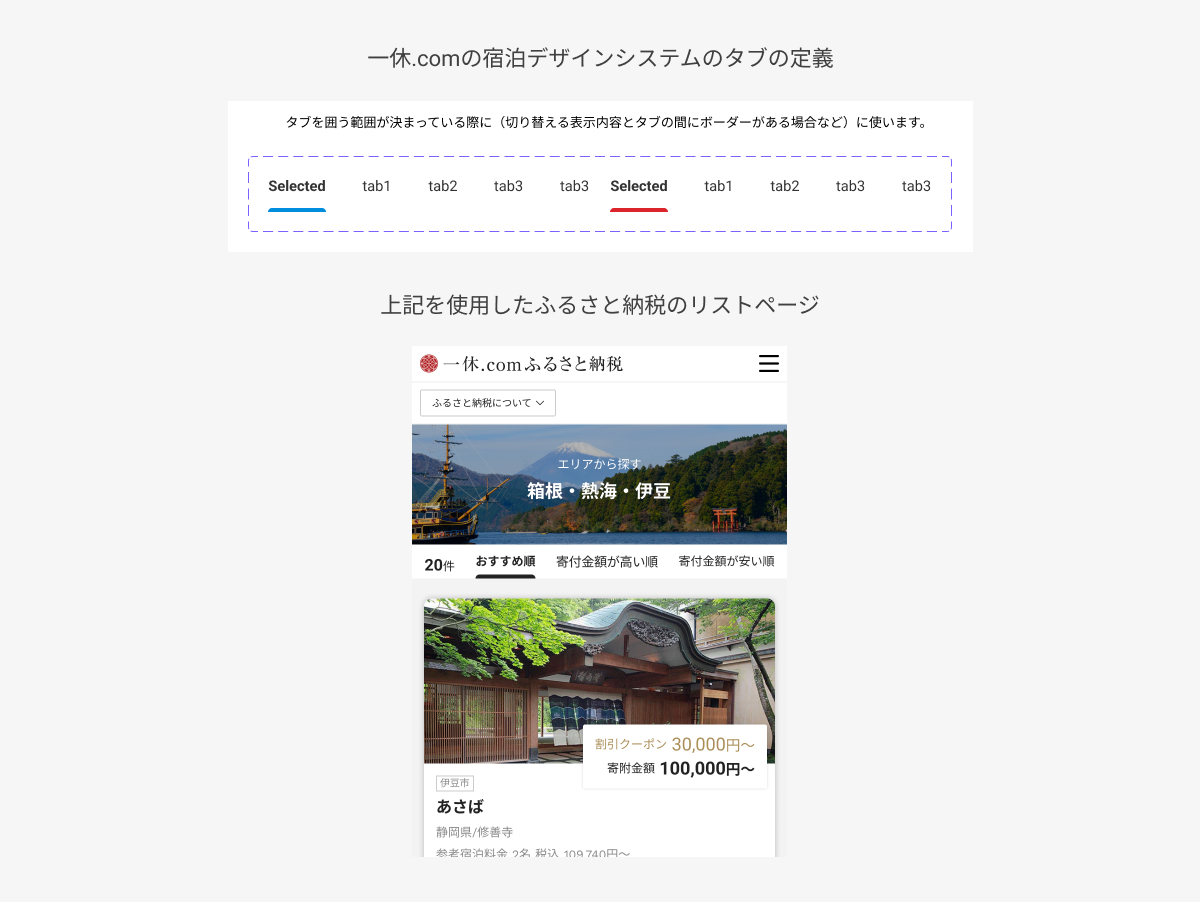
タブデザイン

実装面でも宿泊と同様のTailwind CSSを採用していたこともあり、角丸やシャドウ、padding/marginなどの細かい部分も同じように使えたのもよかったことです。
このように別サービスでも、一休.comの宿泊デザインシステムで定義したデザインの基本要素や粒度の細かいコンポーネントが活用でき、「一休.comのUIを活かしたい」にも繋がったのです。また、活用したことで統一や上記で挙げた部分を考える時間は、他の作業に当てることができました。
3. Figma導入後、初のゼロからデザイン
宿泊でFigmaを使い始めた際、ツールの使い方に慣れず苦悩していました。さらに、既存サービスである宿泊デザインシステムではどのコンポーネントにするかを現状のデザインを見ながら考えていましたが、今回は新規サービスであったため、現状のデザインはない状態で新しいデザインの検討やパターン出しをすることに苦労しました。慣れないツールと新規サービスという2つの難しさが重なったことが辛かったです。
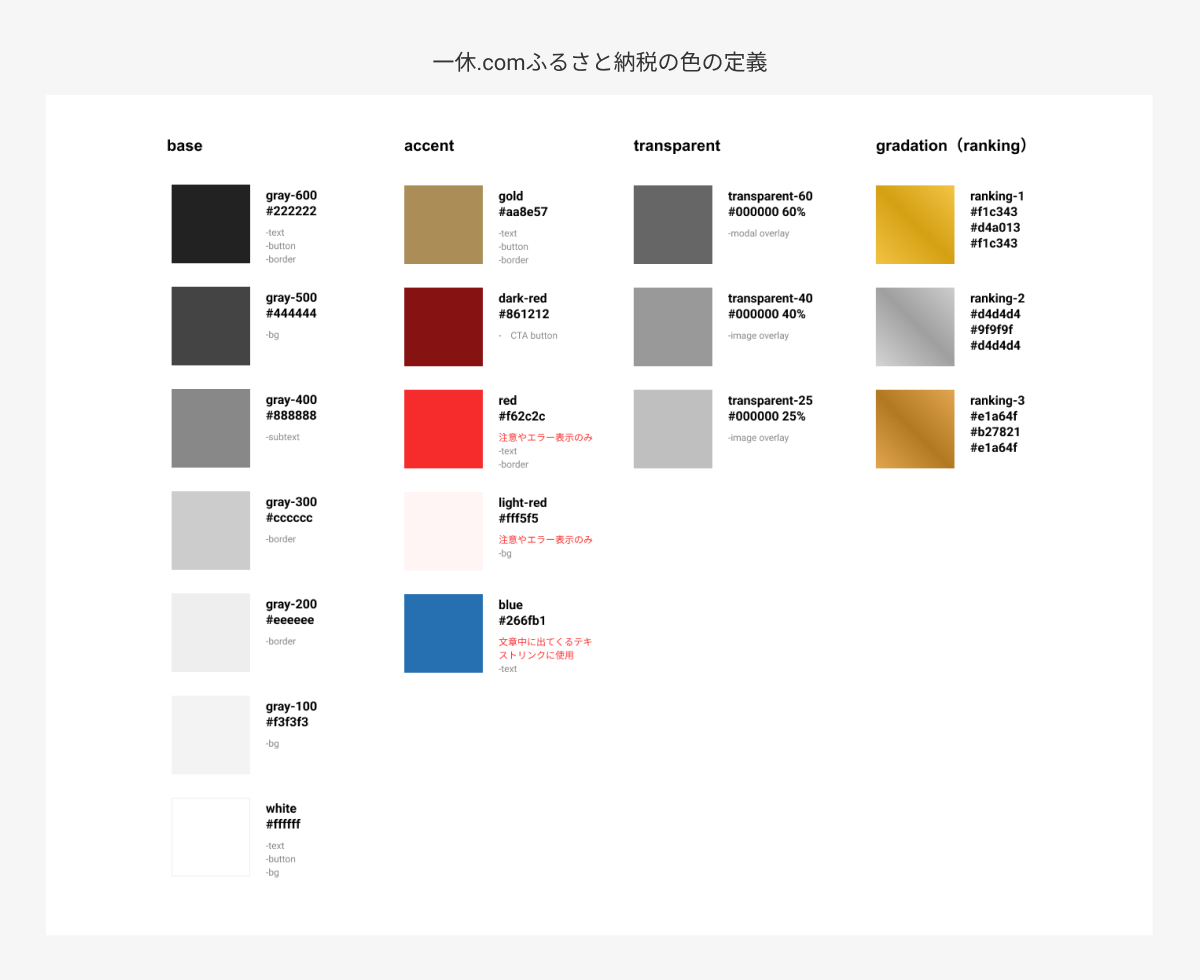
テキストスタイル・色の定義で大失敗、慣れるまで時間がかかった
デザインする中で、宿泊のコンポーネントを変更して使いました。それは問題のないことですが、ふるさと納税側で新しく定義する色を試行錯誤している段階では、Color Stylesで定義せずに進めていました。
結果様々な画面でパターンを出した後に定義を追加したため、作成済みのモックで色やテキストの置き換え作業が発生してしまいました。
仮の状態で後から微調整をするからこそ、定義をしておくべきでした。また、色の選考の際は定義したカラーリングごとにフォルダを作るなどをして、Figmaの便利な機能を活用できそうです。

コンポーネントも散らかり気味で、同じようなものができたり、手動で置き換え作業も何度もしましたが、最終的にページを横断して使うコンポーネントはまとめて管理し、ライブラリとして公開した後は、変更を加えると反映される状態になっていきました。ある程度デザインが固まったときにコンポーネントの見直し・整理をするというのも大事かもしれません。
4. まとめ
デザインに入る前に「どんなユーザー体験にしたいか」を掘り下げ事前に話し合ったことで、新しい機能や改善の際も、検討中の時にそれがぶれていないか?と一つの指標になり、チームが同じ方向を向けたと思います。
また、ふるさと納税では、宿泊のデザインシステムがあって本当によかったと感じています。統一感やスピードの面で活かすことができたためです。ただ、別サービスでも使用するという目的で作られていないため、今後の扱いは改めて検討する必要はありそうです。
そんな中、一休のサービスを横断したガイドラインを作成するプロジェクトが、デザイナー主体で始動しました。どのサービスを使ってもユーザーにとって素晴らしい体験ができるよう、さらに進化をしている最中ですので、今回の経験が少しでも役立てばよいなと思います。
一休では、ともに良いサービスをつくっていく仲間を積極募集中です。応募前にカジュアルに面談をすることも可能ですので、お気軽にご連絡ください。