新規事業本部、エンジニアの所澤です。
今回は4/19にリリースした一休の新サービス『YADOLINK(ヤドリンク)』についてお話します。
- YADOLINKとは?
- サービス立ち上げの経緯と開発体制
- 技術選定
- React or Vue ?
- Next.js を使うのか?
- Apollo Server、GraphQL、そして Universal TS
- 一休と新規開発について
YADOLINKとは?

YADOLINKはホテル・旅館に特化した写真投稿SNSです。「宿好きが集まり、心置きなく宿愛を語れ、それが誰かの役に立つ幸せな場所」となることを目指しています。
サービス立ち上げの経緯と開発体制
YADOLINKは一休.com のマーケターの提案からボトムアップで事業化が決まったサービです。 開発チームは社内公募で集められ、ディレクター、デザイナー、エンジニア2名の合計4人で約半年ほどの開発期間を経てリリースされました。
技術選定
技術選定にあたっては、
- 既存サービスの技術スタックに縛られない "もっとも良い選択肢" を選ぶこと
- 開発スピードを重視してなるべく素朴な作りにすること
を心がけました。
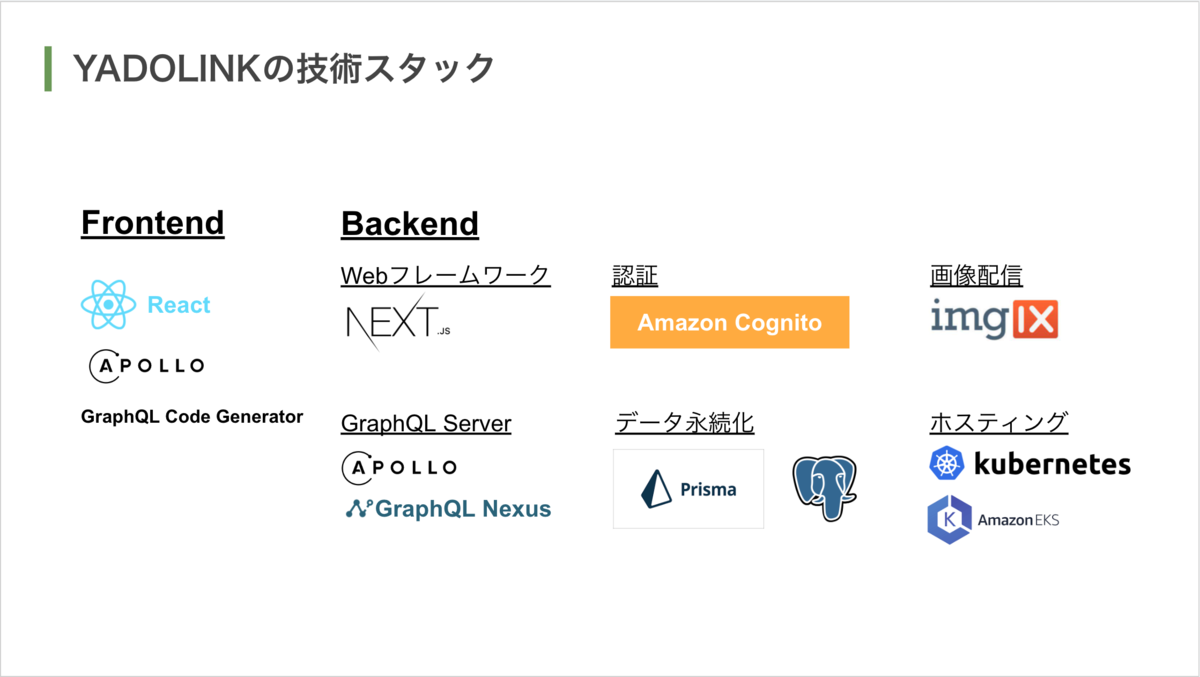
以下がYADOLINKの技術スタックをまとめた図です。

それぞれの詳細はまた別エントリで述べますが、簡単に各技術について所感を書いていきます。
React or Vue ?
一休.com も 一休.com レストラン もどちらも Vue を使って開発していまが、今回はあえて React を選択しました。 Vue を選ばなかった理由は、Vue2系の型検査に不満があったことと開発開始時点では Nuxt 3 の正式リリースの目処が立っていなかったからです。
既存サービスの開発チームとの人員の入れ替えがあるのであればコンテキスト・スイッチを減らすために Vue を選んだかもしれませんが、YADOLINKは完全に独立した開発チームなので React を選択することができました。
開発開始から2週間ほど経った頃にはすっかり React にも慣れ、Vue を使うのとそう変わらない速度で開発できるようになりました。
型に対する不満・不安もなくなり、堅牢な型に守られて快適な開発ができています。
Next.js を使うのか?
将来的にSEOで集客をしたいので、SSRができる Next を選びました。また、Next のレールに乗って開発効率を上げたいという狙いもありました。
現時点ではSSRはしていませんし、Vercel にデプロイしていないのでISRもできません。Next の真価をフルに発揮する構成ではありませんが、それでも Next を採用するメリットは十分にありました。
Zero Config で開発が始められることは React の開発経験があまりなかった私にとってもは非常にありがたかったですし、SWC はフロントエンドの「コンパイル遅すぎ問題」を解決してくれました。
Apollo Server、GraphQL、そして Universal TS
YADOLINKはフロントエンド開発の比重が大きいアプリケーションなので、2人のエンジニアがフロントエンド・バックエンドで役割分担をするのが効率的ではありません。一人のエンジニアがフロントエンドとバックエンド両方触ってもストレスが少ないように、サーバーは Node を採用して開発言語を TypeScript に統一しました。
Prisma, Nexus, GraphQL Code Generator を採用したこともあっ、てDBからフロントエンドの Component まで、アプリケーションの隅々まで型情報が行き渡り非常に安心して開発ができています。YADOLINKは現時点ではあまり複雑なロジックもないこともあり、型がアプリケーションの品質の多くの部分を保証してくれています。 コンパイルが通れば不具合がほぼない という状態です。
TypeScript の強力な型システムの力をフルに引き出して効率的な開発ができています。
一休と新規開発について
さて、簡単ではありますが新サービスの開発についてご紹介しました。
採用面接に出るとしばしば「一休は成熟したサービスを運営しているが、新規開発することはあるのか?」と質問を受けます。 おそらく、既存サービスの改修だけでなく新規の開発でバリバリコードを書きたい、という思いがあっての質問だと思います。
答えは『YES』。既存サービスにも大規模な機能を追加を頻繁に行っていますし、今回のYADOLINKのようにまったくの新サービスを開発することもあります。
(実は、今もいくつか新サービスの開発が動いています)
ちょっとでも興味を持ってくれた方がいたらカジュアル面談などで気軽にお話しましょう!