こんにちは。 一休.comの開発基盤を担当しています、akasakasです。
宿泊サイトのPCリストページを ASP.NET Web Forms から Go + Nuxt でリニューアルしたお話をさせていただきます。
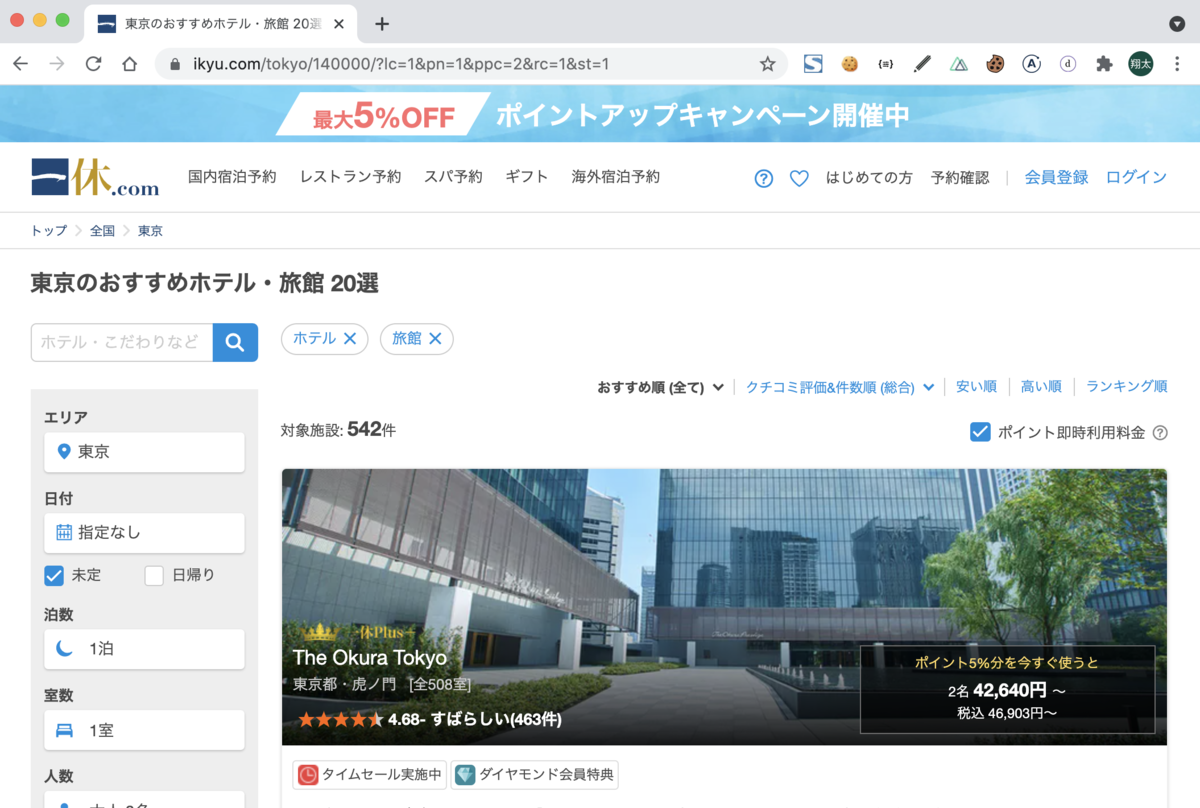
詳しいお話をする前に:PCリストページってどこ?
こちらになります
https://www.ikyu.com/tokyo/140000/

宿泊PCサイト(検索導線)の問題点
ASP.NET Web Forms のレガシーアーキテクチャによる開発生産性低下
一休.comのほとんどはASP.NET Web Formsベースの独自フレームワークで構築されています。 大規模リプレイスをしたのが2009年頃なので、宿泊サービスを10年以上支えてきてくれました。 それ故、継続して開発をしづらくなってきたというのがあります。
似たような画面があり、修正コストが高い
PCリストには条件検索画面とキーワード検索画面の2つがありました。 見た目は似ているが、別ページなので、機能差分が発生していました。

Go + Nuxtでリプレイス
Goの選定理由
Goが比較対象(.NET Core, Python)と比べて、総合的なバランスが最も良いと感じたからです。
- Go
- ○:パフォーマンス、クロスプラットフォーム、開発環境の成熟度など、バランスが良い
- ×: Viewを書く言語としてはイマイチ(html/templateとRazorを比べると、圧倒的にRazorの方が良い)
- .NET Core
- ○:宿泊メンバーの既存スキルを活かしやすい
- ×:採用面が弱い
- Python
- ○:レストランで採用している
- ×:パフォーマンスは.NET CoreやGoに見劣りする
Nuxtの選定理由
- レストランサイトで採用している
- 公式の日本語ドキュメントが整備されている
- 技術的ジャンプが少なくモダン開発を始められそう
画面統合でシンプルに
- 余計な修正コストがかからないように
- 機能差分が発生しないように
するために、画面統合することでシンプルにしました。

Before/After
Before
トップページからの検索が2つ(キーワード・条件検索)分かれていたため、修正コストが高くなっていました。

After
統合したことにより、導線もシンプルになりました。

現在の移行状況
現時点でのGo+Nuxtにリプレイス済みのページは以下になります。
- SD トップページ
- PC リストページ

目標
中期的には以下を目標としています
- Go+Nuxtで主要導線をリプレイスすること
- 主要画面の統廃合

まとめ
宿泊サイトを ASP.NET Web Forms から Go + Nuxt に移行中です。 一緒にGo + Nuxt で一休宿泊サイトを作り直していきましょう。