この記事は 一休.com アドベントカレンダー 2017 の 18日目です。
一休.comレストランでアプリのUI/UXデザイナーをしているid:vivashion です。
私は一休.comレストランのアプリを開発し始めた時からデザイナーとして関わっています。
当アプリはファーストローンチから4度のメジャーアップデートをし、現在(Ver.5.3.2)に至ります。
ファーストローンチのVer.1.0.0、Ver.2.0.0、Ver.3.0.0のメジャーアップデートは大きくデザインが変わり、アプリ開発体制や環境も大きく変化してきました。
これまでのアプリ開発において紆余曲折ありましたが、その中で私がデザイナーとして何を考え、何を学んだか、ご紹介すると共に、この記事を読んでくださる皆様にとって良いプロダクト開発のための気づきやヒントになればと思います。
開発しているアプリはこちら。
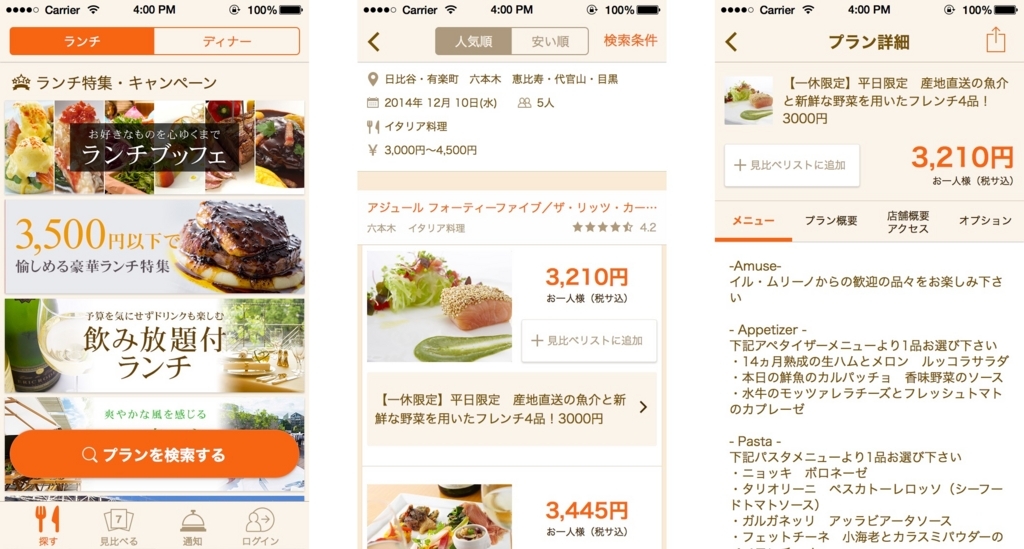
一休.comレストランアプリ ローンチ Ver.1.0.0

アプリ開発プロジェクトの立ち上げ
一休.comレストランは、元々Webしかない状態でしたが、社内のエンジニアからの発案で、アプリを開発しようという意見が寄せられたことがアプリ開発プロジェクトが立ち上がったきっかけでした。しかし、「アプリ開発をしよう」と動き始めたはいいものの、社内にアプリ開発のノウハウが無かったのです。
そのような状況の中、たまたま弊社のエンジニアが、UIデザインを強みとしているGoodpatchの代表である土屋さんと知り合いで、アプリ開発におけるノウハウも多く持っていることから、アプリの共同開発をお願いしました。共同開発を行った理由としては、一緒にプロジェクトを進めながら自社内にもアプリ開発のノウハウを取り入れたいと考えていたためです。
Goodpatchからは、ディレクター1名、iOSデザイナー1名、
一休からは、iOSエンジニア1名、Androidエンジニア1名、Androidデザイナー1名(私)の
計5名でプロジェクトメンバーが構成されました。
また、GoodpatchからiOSエンジニア、Androidエンジニアの方が実装のアドバイザーとして協力してくださいました。
アプリ開発における全てのことが初めての経験で、全てのことが学びとなったプロジェクトでした。
Ver.1.0.0の開発の仕方
まずGoodpatchが一休.comレストランのサービスについて知ることから始まりました。どんなユーザー層がサービスを利用していて、どんなシーンで利用しているか。そして、どんなステップを踏んでレストランを予約しているか。それらの情報からペルソナを複数人作成し、ペルソナ毎のカスタマージャーニーを書き、リーン・キャンバスを埋め、ユーザーにどんな価値を提供していくかを詰めていきました。
この時、提供しようとした価値とは、「Webよりも簡単に予約できること」。例えば、Webよりも予約するまでの画面遷移のステップを減らすこと、予約するプランの見比べをしやすくすること等です。
このように開発するアプリの根底部分を固めた後、画面遷移図を作成し、プロトタイピングを行っていきました。まずは「色」の概念が入らないようにグレースケールで画面をデザインしていき、作って捨ててを何度も繰り返し、全画面を作成し、その後、サービスやペルソナに合わせたカラーを入れ込みアプリ全体のデザインを完成させました。
完成したデザインを基にエンジニアが実装していき、都度実装された画面を確認し、細かいデザインの調整も行いアプリをローンチすることができました。
Ver.1.0.0でデザイナーとして学んだこと
全てが学び
アプリ開発に関するノウハウが皆無だったので、プロジェクトで発生するすべての事を学ぼうと必死でした。
プロジェクト発足当時、私はAndroidのデザイナーとしてジョインしましたが、それまでAndroidのデザインガイドラインも、iOSのHuman Interface Guidelines(
HIG)もちゃんと見たことがない状態でした。アプリのデザインに関する知識や経験も皆無だったので、Prottを使ったプロトタイピング、デザインのフェーズにおいては、まずGoodpatchのiOSデザイナーの方が出してきた案に対し、それをAndroidのMaterial Designに落とし込むということを行い、アプリのデザインの仕方とMaterial Designについて学んでいました。
Android 4系とMaterial Designの壁
当時はMaterial Designのガイドラインもそれほど充実していなかったので、概念の理解を深めそれをデザインに落とし込み、ユーザーが意識しなくても使えるUIを心がけました。しかし、その当時はMaterial Designを実装するのに大きな壁がありました。Android 4系OSのシェアがまだ大きく、アプリのサポート対象としていたことです。Material Designを実装ベースで比較的簡単に表現できるのは5系のOSからでした。
Material Designの大きな特徴の1つとして、画面遷移のインタラクションになめらかなアニメーションを取り入れるというものがあります。いくらUIをMaterial Designにしても4系をサポートするとなるとこのなめらかなアニメーションを表現できないという制限があり、デザイナーとしては非常にもどかしい思いをしました。
今、Androidアプリをリデザインするとしたら、とてもスムーズでなめらかな画面遷移を表現でき、よりMaterial Designらしいアプリを開発できることでしょう。
(現在、Androidアプリの開発はほぼストップしていますが...)
1度目のメジャーアップデート Ver.2.0.0

Ver.2.0.0 開発プロジェクトの立ち上げ
iOS、Android両アプリをファーストローンチして間もなく、会社の上層部からアプリのコンセプト変更とともに機能追加の要請が降りてきました。
降りてきた要望としては、「もっと簡単に操作できるデザインに」、「当日行けるレストランを見つけやすく」というものでした。この1度目のメジャーアップデートプロジェクトが発足した時点で、Goodpatchとの契約は終了し、新たに社内からディレクター1名、iOSデザイナー1名がジョインし、完全内製 のチーム体制になりました。
多くの問題を抱えながらのプロジェクト立ち上げ、iOS Ver.2.0.0のリリースでしたが、非常に多くのことを学べたプロジェクトでした。
(プロジェクトの途中にAndroidの開発は一旦中止となりました)
Ver.2.0.0の開発の仕方
改めて新しいコンセプトのアプリのリリースに向けて、どんなアプリにするかミーティングを重ねました。
「もっと簡単に操作できるデザインに」のコンセプトに対しては、デザイン的なアプローチで改善する。「当日行けるレストランを見つけやすく」のコンセプトに対しては、地図検索で現在地付近のレストランを探せる機能を提供することに決定しました。さらに、新しくジョインしたiOSデザイナーからの提案として「ラグジュアリー感の演出」を追加のコンセプトとしました。
この時のプロジェクトでは、iOSデザイナーが画面遷移やデザインをガリガリ作って、それをエンジニアが実装していくスタイルでした。私が担当していたAndroidのデザインは、この時もiOSデザイナーが出してきたデザインをMaterial Designに落とし込むようにしていました。
Ver.2.0.0でデザイナーとして学んだこと
チーム内コミュニケーションの大切さ
上述しましたが、私は、Ver.2.0.0の開発においてもiOSデザイナーが出してきたデザインをMaterial Designに落とし込むというアプローチを取っていました。
iOSデザイナーがデザインをガリガリ作って、どんどん作業を先行してしまったので、デザインの意図がどのようなものかというコミュニケーションが欠落しがちで、デザインの意図をよく理解しないまま、iOSからAndroidへのデザインの移植をしていました。
iOSデザイナーが1人で完璧なデザインを作れるということではないので、コミュニケーション不足によって改善できるポイントを見逃していた可能性もあります。より良いユーザー体験を提供するにはまずチーム内のコミュニケーションを透明にすることが大切だと改めて感じました。
自分の意見をはっきりと伝えることの大切さ
Ver.2.0.0からジョインしてきたiOSデザイナーはそれまでアプリのデザインをしたことはありませんでしたが、優れたWebデザイナーでした。その彼がデザインした画面はHIGに沿っておらず、初めて目にするようなUIや、ユーザーが予期しないであろうインタラクションが散見されました。当然、ユーザーにとって使いやすいだろうとデザインされたものだったのですが、馴染みのないUIだったためにユーザーを迷わせていた箇所も多かったことでしょう。
私は、そのようなUIの欠点を認識していたにも関わらず、修正・改善すべきという発言を控えてしまっていました。当の彼が優れたWebデザイナーで、彼にデザインを任せておけば大丈夫というフィルターがかかってしまっていたためです。
結局、そのデザインのままアプリをリリースすることになり、ユーザーに提供してしまったことを後悔しています。自分が気づいていたUIの欠点、修正したほうが良いという意見をはっきりとチームメンバーに伝えていればそのような結果にはならなかったことでしょう。
アプリは会社の事業としての1つのプロダクトであり、収益を上げていかなければならない
至極当然のことなのですが、事業会社において、アプリはビジネスをしていく上でのひとつの武器です。つまり、アプリを開発したということはそれ相応の結果を求められますし、収益を上げられないアプリに価値はありません。
プロジェクトが立ち上げ時に会社上層部から提案された「当日行けるレストランを見つけやすく」というコンセプトには、それをコンセプトに掲げるだけの数字的根拠があり、ユーザーにアプリならではの機能を提供し、それの収益化が見込めるという判断によるものでした。
2度目のメジャーアップデート Ver.3.0.0

社内の組織体制の変更によりVer.2.0.0のiOSデザイナーが部署異動になり、晴れて私がアプリのメインデザイナーになりました。
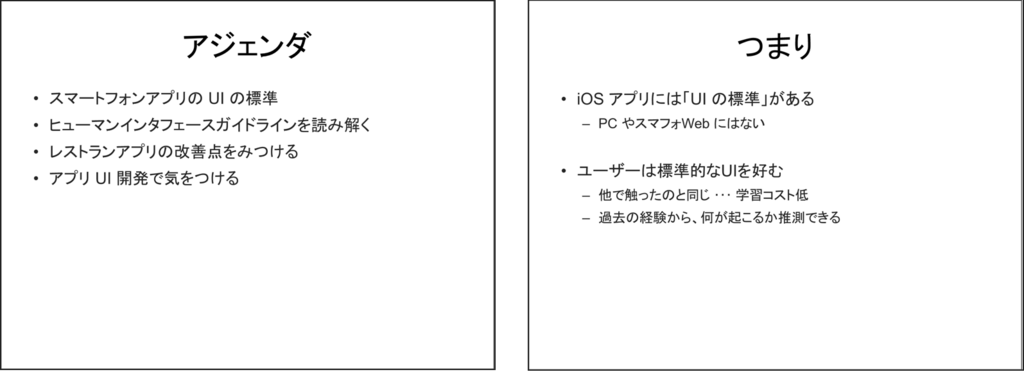
CTO伊藤直也さんが一休にジョインし、アプリチームの開発体制、デザインの改善に乗り出しました。まず、直也さんからアプリのUIがどんなものであるべきか勉強会が開かれました。

この勉強会が大きなきっかけとなり、まずはHIGにできるだけ沿った形のUIにし、使い勝手を向上させることが大きな目的となりました。
Ver.3.0.0の開発の仕方
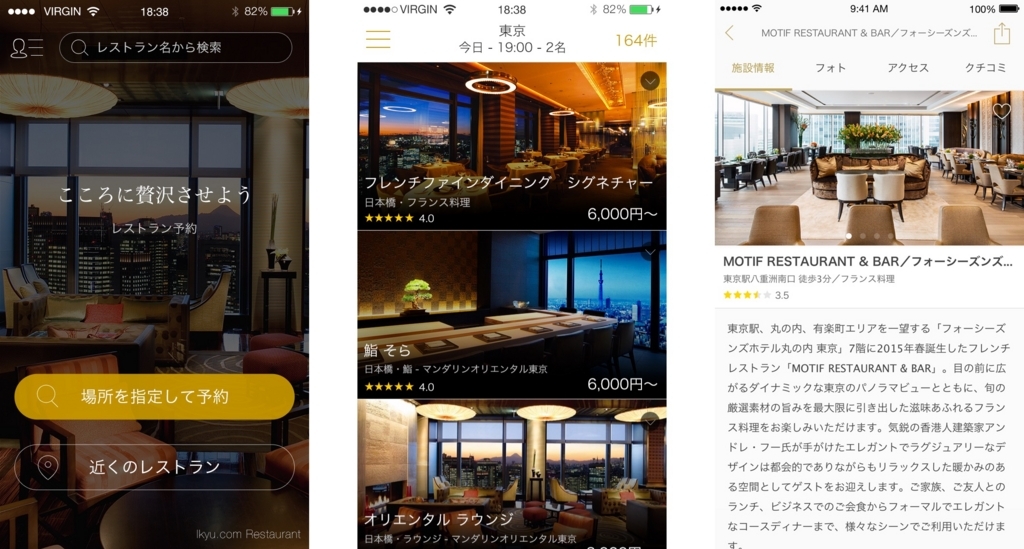
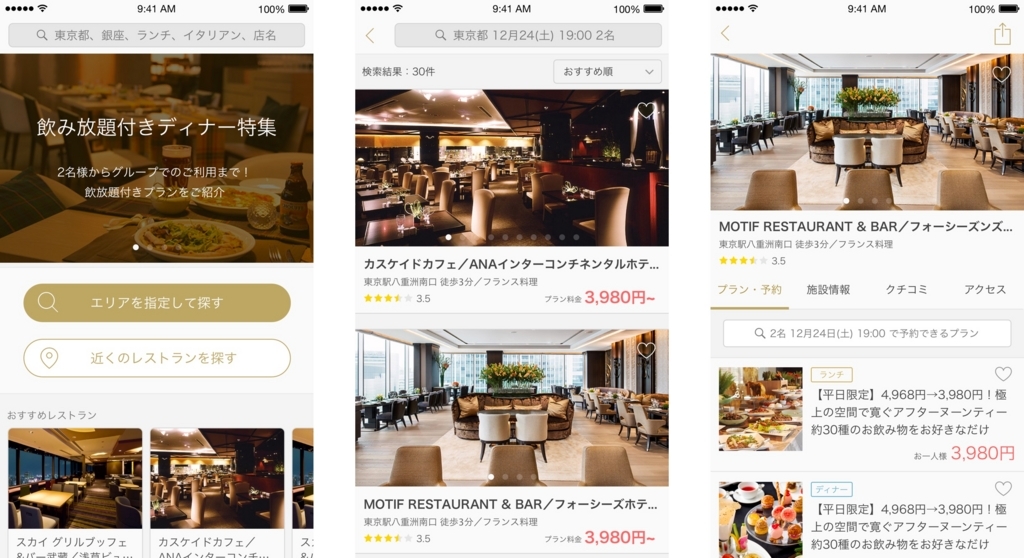
まずHIGからかけ離れている画面、UIを洗い出しました。例えば、アプリ立ち上げ後のトップ画面はドロワーメニューを採用していたり、検索のパーツが独自UIになっていたり、ナビゲーションバーが無い画面があったり、プッシュで画面遷移するべきところがモーダルで表現されていたり。それらの画面をそれぞれHIGに沿った形のUIにするためにプロトタイピングを繰り返し、開発メンバー全員で議論しながらアプリ全体を再設計しました。
Ver.3.0.0でデザイナーとして学んだこと
HIGの大切さ
HIGはiOSアプリをユーザーが触る上で非常に重要なものです。HIGに記載されているUIは、iPhoneユーザーが日常で頻繁に触れ、自然と使い方を学んでいて、意識せずとも操作できるUIであるからです。
そもそも一休.comレストランのアプリは、簡単に、スムーズにレストランを予約できるということが大前提です。なので、ユーザーがこの目的を達成するために、如何に意識させないUX、UIにするかを考えなければなりません。
プロトタイピングの大切さ
プロトタイピングすることで、実装する前にアプリを疑似体験することができます。デザインモックをベースにユーザー体験を向上させるために議論し、プロトタイピングすることが実際のユーザー体験の向上につながります。ビジュアル化されたものはチームメンバーのさらなる改善案を引き出し、より良いプロダクトをデザインできます。
おわりに
今回は、ファーストローンチから、デザイン的に大きく変更がなされた2度のメジャーアップデートを通して学んだことを紹介しました。これらはデザイナーとして多くの学びを得た体験でした。
まだまだ一休.comレストラン アプリは、ユーザーにより良い体験を提供するために改善しなければならないことがたくさんあります。一休として「こころに贅沢を」を提供できるアプリになるよう、さらなる改善をしていきます。
明日はhayatoiseさんの
「Google Analytics APIでWordPressのタグとカテゴリのPV数を取得する方法」です。

