本記事は、一休.com Advent Calendar 2018の4日目の記事です。
宇都宮です。宿泊事業本部でWebフロントエンドの開発をしています。
今日は、パフォーマンス改善に取り組むフロントエンドエンジニアの多くが頭を悩ませているであろう、サードパーティスクリプト(3rd Party JavaScript)について書きます。
サードパーティスクリプトとは
サードパーティスクリプトとは、外部のドメインから読み込むJavaScriptのことです。典型的には、Google Analytics等のスクリプトが、サードパーティスクリプトに該当します。
一休.comでは、サードパーティスクリプトを、アクセス解析・広告のリターゲティング・A/Bテスト等、様々な用途に使用しています。これらのスクリプトは、一つ一つは小さなものであるため、画面表示のスピードに対するインパクトは意識しづらいものです。しかし、細かいコストが積み重なることで、サイトの読み込み速度に大きな悪影響を与えることもあります。
一休.comにおけるサードパーティスクリプト
一休.comでも、様々なサードパーティスクリプトを利用しています。たとえば、スマホのホテルページ( https://www.ikyu.com/sd/00001290/ )では、以下の外部ドメインからスクリプトを読み込んでいました。
- bam.nr-data.net
- js-agent.newrelic.com
- b92.yahoo.co.jp
- www.google-analytics.com
- www.googleadservices.com
- s.btstatic.com
- yjtag.yahoo.co.jp
- s.yjtag.jp
- www.googletagmanager.com
- googleads.g.doubleclick.net
- static.criteo.net
- s.yimg.jp
これらを合計した転送量は、ページ内で読み込んでいるJSの3分の1を占めます(300KB中、100KB)。
サードパーティスクリプトがページ読み込み速度に与える影響
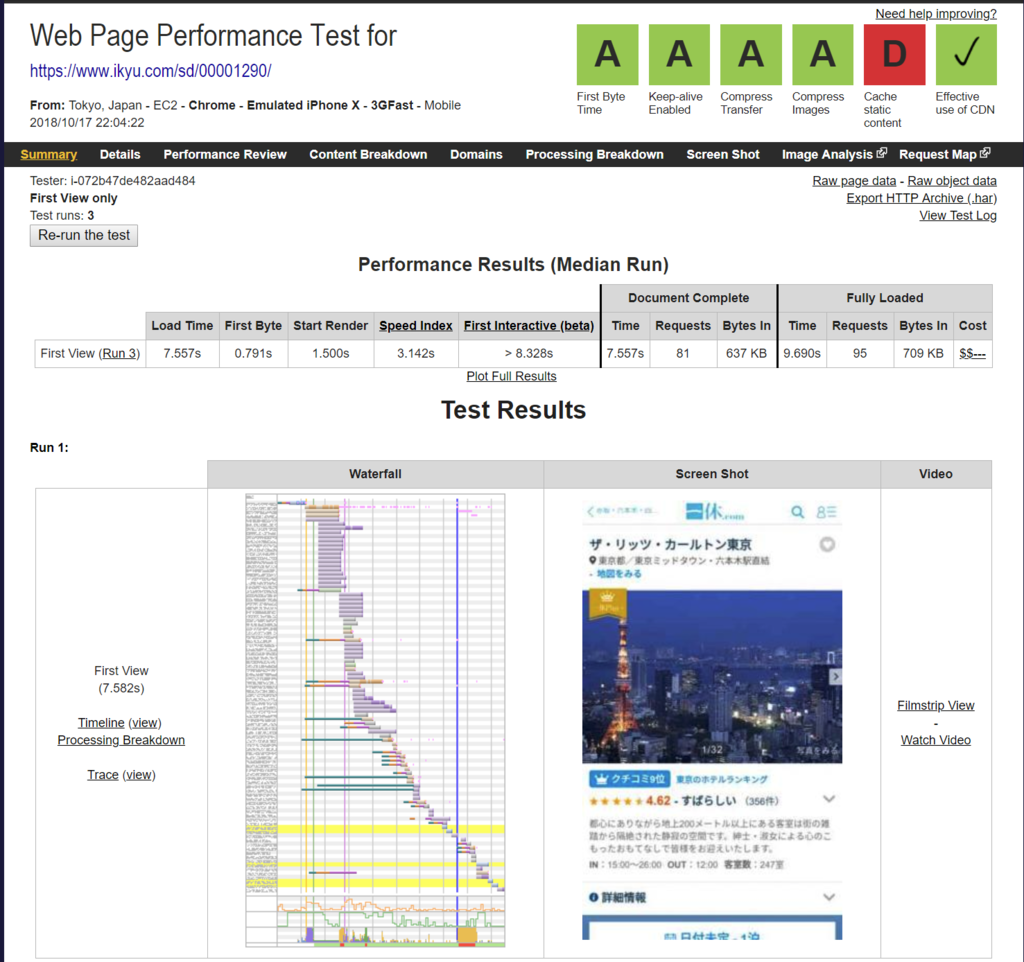
↓は、スマホホテルページのパフォーマンス計測結果です。
https://www.webpagetest.org/result/181017_SD_14a6718d17894b5d25bea6ff2c01713d/

画面の描画完了まで(Speed Index)が3.142s、ユーザが操作可能になるまで(First Interactive)には8.3秒かかっています。
次に、WebpagetestのBlock機能を利用して、サードパーティスクリプトの読み込みを行わない状態で計測してみます。
https://www.webpagetest.org/result/181017_9Z_9051ce3990f33aadaae363806147fada/

画面の描画完了まで(Speed Index)が3.142s => 2.787s、ユーザが操作可能になるまで(First Interactive)は8.3秒 => 5.6秒に改善しました。
サードパーティスクリプトの多くはasyncで読み込むため、レンダリングに与える影響は軽微です。しかし、あるjsが別のjsを連れてくる、という構成になっていることが多く、jsファイルの読み込みがダラダラと続きがちです。このことは計測結果のWaterfallを見るとわかりやすいと思います。これによって、画面の表示が終わってもブラウザはまだローディング中で、画面を操作するともたつく、という状況が生まれます。
このように、サードパーティスクリプトを使用する際は、それがユーザ体験に与える悪影響も考慮する必要があります。
他のサイトは?
一休.comでは、サードパーティスクリプトによって一定のパフォーマンス劣化が見られることがわかりました。
では、他のサイトではどうでしょうか?
一例として、A/B Testing, Ads and Other Third Party Tagsというトークでは、あるWebサイトから1つスクリプトを取り除くことで、ページのロード時間が4秒改善し、サイトの売り上げが26%改善したことが紹介されています(このトークは、他にも面白い事例が満載なので、サードパーティスクリプトの改善に興味のある方は視聴をおすすめします)。
日本の事例としては、日本経済新聞社の宍戸さんが公開されている、『PWA導入の成果と課題』というスライドが、身につまされる内容で参考になります。
PWA導入の成果と課題 / nikkei-pwa-html5conf2018 - Speaker Deck
このスライドでは、インターネット全体で、サードパーティスクリプトのサイズが自前のスクリプトのサイズよりも多くなってきていること(1st party 100KBに対して3rd party 250KB)、日経新聞でも、サイズは明言されていないものの、jsリクエストの半分がサードパーティスクリプトであることなどが紹介されています。
最適化されたサイトの事例
次に、サードパーティスクリプトの配信が最適化されたサイトの事例も紹介しておきます。
宿泊予約サイトのExpediaは、一休.comと同様、様々なサードパーティスクリプトを使用しています。Expediaでは、パフォーマンスを最適化したSPA版を開発しており、スマートフォン向けホテル検索ページはSPAになっています。
Expediaのスマートフォン向けホテル検索ページ(※PCから閲覧する場合はUAをスマホのものにしてください)を開いて、Chrome DevToolsのNetworkタブ等で読み込んでいるjsのhostを確認すると、全て同一ドメイン(https://c.travel-assets.com おそらくExpediaのCDN)から取得していることに気づきます。
推測ですが、サードパーティスクリプトをセルフホストするか、トラッキングやA/Bテストのためのスクリプトを内製しているものと思われます。外部からは一切読み込まないという決断ができるのがすごいところ。
サードパーティスクリプトのパフォーマンス改善
サードパーティスクリプトの最適化について書かれた包括的なドキュメントとしては、Google Web FundamentalsのLoading Third-Party JavaScriptがおすすめです。
抜粋して紹介すると、
- サードパーティスクリプトはasyncまたはdeferで読み込むこと
- サードパーティスクリプトの配信サーバが遅い場合、セルフホストを検討すること
- サイトに明確な価値をもたらさないスクリプトは削除すること
- preconnect/dns-prefetch等のresource hintsを活用すること
などです。
一休.comでも、サードパーティスクリプトは基本asyncで読み込み、さらに、サードパーティスクリプトのドメインにはpreconnectを行っています。
一番強力な方法は「削除」なのですが、サードパーティスクリプトは多くがビジネスサイド主導で導入されており、開発側の判断だけでは削除まで踏み切れません(宍戸さんのスライドでも、技術の問題だけではないと言及があります)。
サードパーティスクリプトの最適化には、エンジニアリングチームだけでなく、サービスを運営する組織全体が、UXに高い意識をもつ必要があります。
"User First and Challenge" を社是とする一休としては、積極的に取り組んでいきたいところです。
今後の方針
一休.comで、今後行えそうなサードパーティ最適化の施策としては、以下を検討しています。
- サードパーティスクリプトのアセットバジェットの導入
- 読み込んでよいJSはトータルでXXKB以内、等
- Google Tag Manager(gtm.js)の削除
- 他のスクリプトを連れてくるだけのJSがVue.js 2個分(44KB)は大きすぎ
- 簡単にスクリプトを追加できる = 簡単にサイトを遅くできる
まとめ
サードパーティスクリプトには、それぞれに独自のメリットがあります。たとえば、Google Analytics等のアクセス解析は、サイトを運営するうえで欠かせない情報を提供してくれます。
一方、サードパーティスクリプトにはコストがかかります。サードパーティスクリプトを読み込むと、サイトは確実に遅くなります。
用法・容量を守って、価値あるWebサービスを提供していきたいですね 💪