この記事は一休.com アドベントカレンダーの24日目の記事です。
qiita.com
社内情報システム部の大多和( id:rotom)です。
一休には2018年8月に入社し、情報システムエンジニアとして、IT を活用した業務改善、オフィス環境の構築を中心とした社内の「情シス」業務全般を担当しています。
id:rotom)です。
一休には2018年8月に入社し、情報システムエンジニアとして、IT を活用した業務改善、オフィス環境の構築を中心とした社内の「情シス」業務全般を担当しています。
本エントリでは、表立って登場することの少ない「情シス」が普段何をしているか、ご紹介していきます。
情シスのお仕事

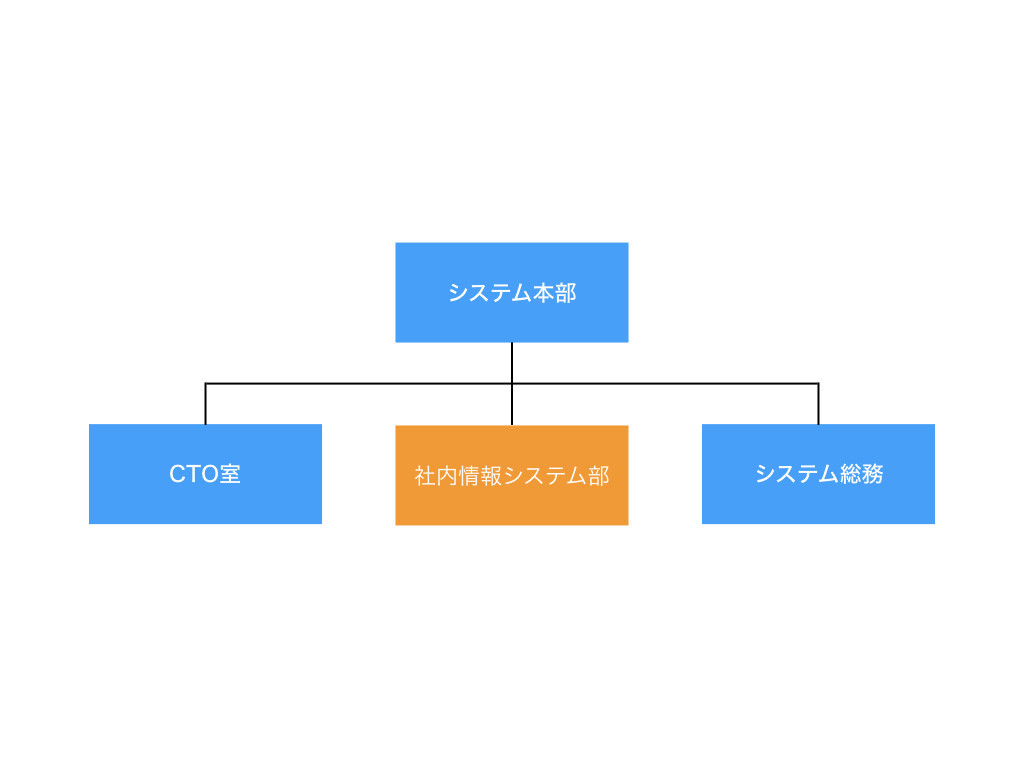
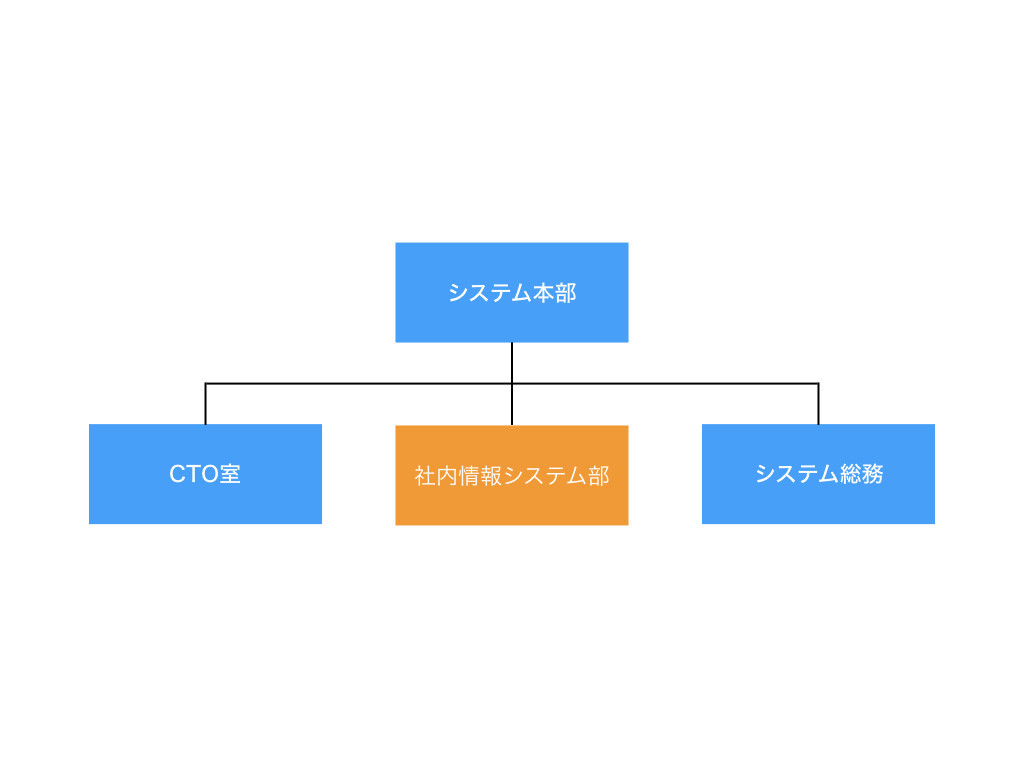
社内情報システム部は「システム本部」に所属しており、現在 6人 のメンバで業務を行っています。
一休における情シスは以下の2つの側面を持っています。
コーポレートエンジニアリング:社内ツールやシステムの導入及び管理運用、bot やスクリプト開発による業務の効率化などの業務改善の他、オフィスの IT インフラ環境の構築、改善など、IT を活用し、より社員がよりパフォーマンスを発揮できる環境を構築する、いわゆるコーポレートエンジニアとしての業務を行う
ヘルプデスク:入退社に伴う PC やiPhone、iPad などのモバイルデバイスの調達、キッティング、ライセンスの管理や、新入社員への PC のオリエンテーションの他、社員からのPC や社内システム、IT ツールに関する問い合わせや、トラブルシューティング、修理依頼などの短期的な課題解決を行う IT サポートを行う
それぞれの側面から見た一休における情シスの強みと弱み、そして、これから進めていくことについて紹介します。
コーポレートエンジニアリング
強み
一休で利用しているほとんどの社内ツール/システムでは、シングルサインオンかつ2段階認証(2FA)を導入済であり、社員の利便性とセキュリティを両立させています。
オフィスでは高速なネットワークを整備しており、全国の支社においても同一の SSID/パスワードで Wi-Fi を利用することができ、東京本社と同等の環境で業務を行えるように構築しています。
弱み
一休.com や 一休.com レストラン を始めとする一休のサービスは全てクラウド(AWS)上で稼働しています。
一方で、レガシーな社内システムや一部のファイルサーバはオンプレミスで構築されており、クラウドに移行ができていません。
災害などで東京本社が機能しなくなった際も業務が止まらないよう、社内システムにおいても「脱オンプレ」を行う必要があります。
これからやること
前述の通り、現状行えていない社内システムのクラウド移行を進めています。
また、営業現場からの要望の多い LINE WORKS の導入や、 システムによる受付業務の刷新など社内業務フローの改善に取り組んでいきます。
line.worksmobile.com
ヘルプデスク
強み
PC のキッティングに伴う単純なセットアップ作業はバッチにより自動化されています。また、メーリングリストの作成や PC やモバイルデバイスの MAC アドレス登録などの細かい作業についても、Slack bot にクエリを投げるだけで行えるようになっています。


以前は口頭、電話、Slack と複数の窓口があり煩雑だった問い合わせ対応については、Google フォームによる投稿に一本化し、
必要事項を記入すれば専用の Slack チャンネルへ自動投稿されるように改善されており、情シスメンバが早急に状況を判断し対応できるようになっています。
弱み
PC のセットアップについては多くが自動化されているものの、一部人の手を介す必要のあるものがあります。
現状はキッティング作業を外部リソースへのアウトソースを行っていますが、こちらも自動化を進めなければなりません。
これからやること
今後も事業急成長に伴う社員増大が見込まれます。PC 1台にかかるセットアップの工数を少しでも減らす為の自動化、効率化を継続的に進めていきます。
社内で最もユーザの多い Windows においては Windows Autopilot の導入も視野に入れています。
docs.microsoft.com
社内ツール/システムの紹介
一休では多くのツール/システムが活用されています。その中からいくつかご紹介します。
Slack
slack.com
一休では全社で Slack を導入しており、エンジニアやデザイナーに限らず、営業や事務のメンバともチャット上でコミュニケーションを取っています。
各チームで業務上のやりとりを行うチャンネルの他、勤怠連絡、PC や書籍、オフィス備品の購入依頼や名刺の発注、総務や情シスへの問い合わせを行う専用チャンネルなども用意されています。

また、多くの Slack bot が稼働しており、情シスにおいてはメーリングリストの作成や、入退社に伴うアカウントの作成/停止などの業務は bot により自動化されています。
障害通知を始めとする多くの情報も Slack に連携される仕組みとなっており、社内インフラとして日々利用されています。
ぽ
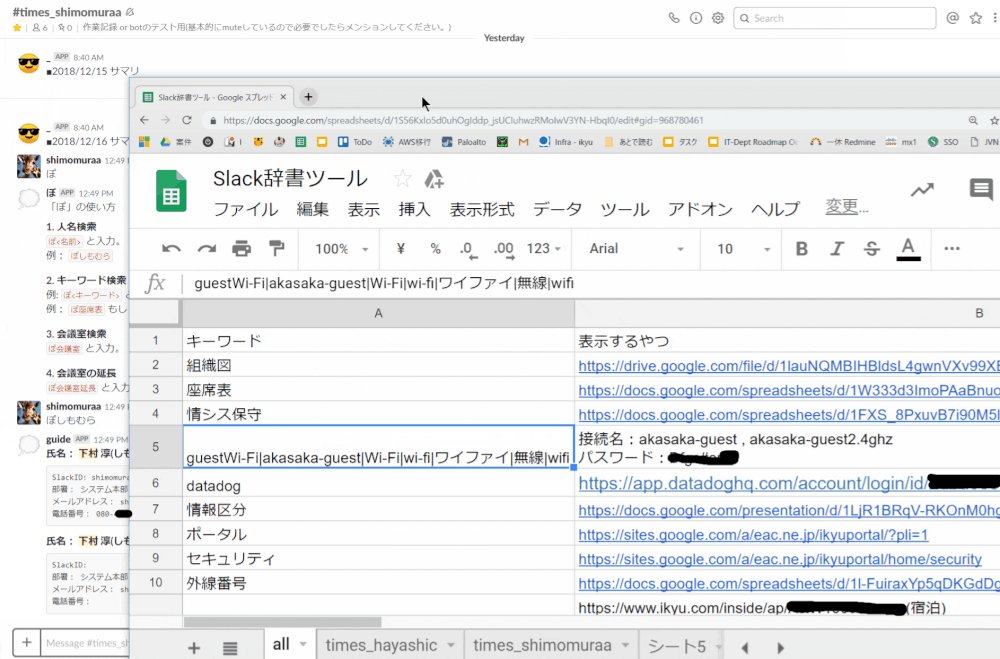
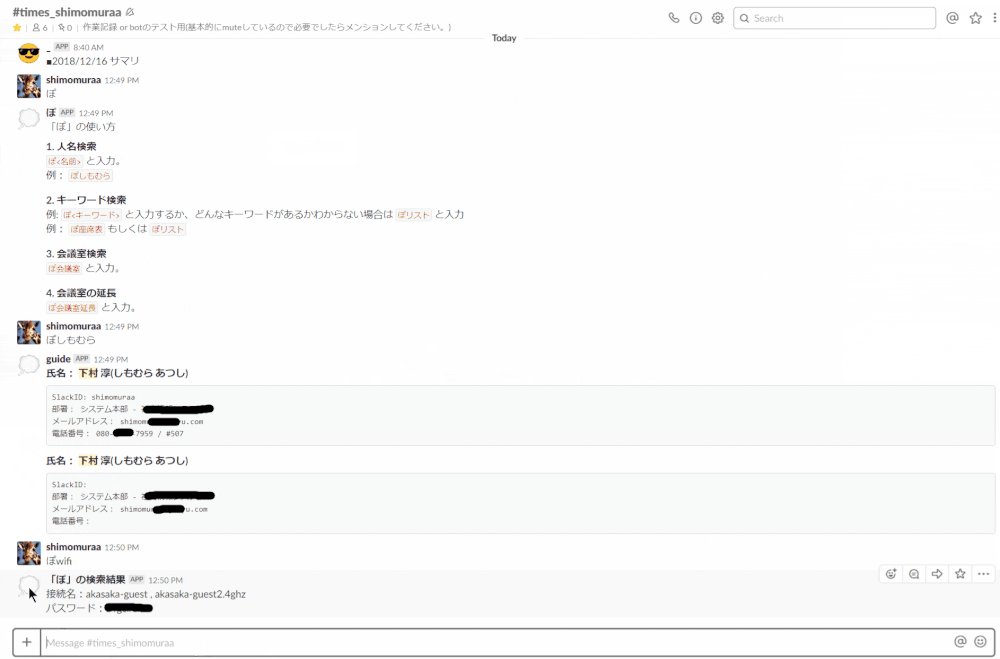
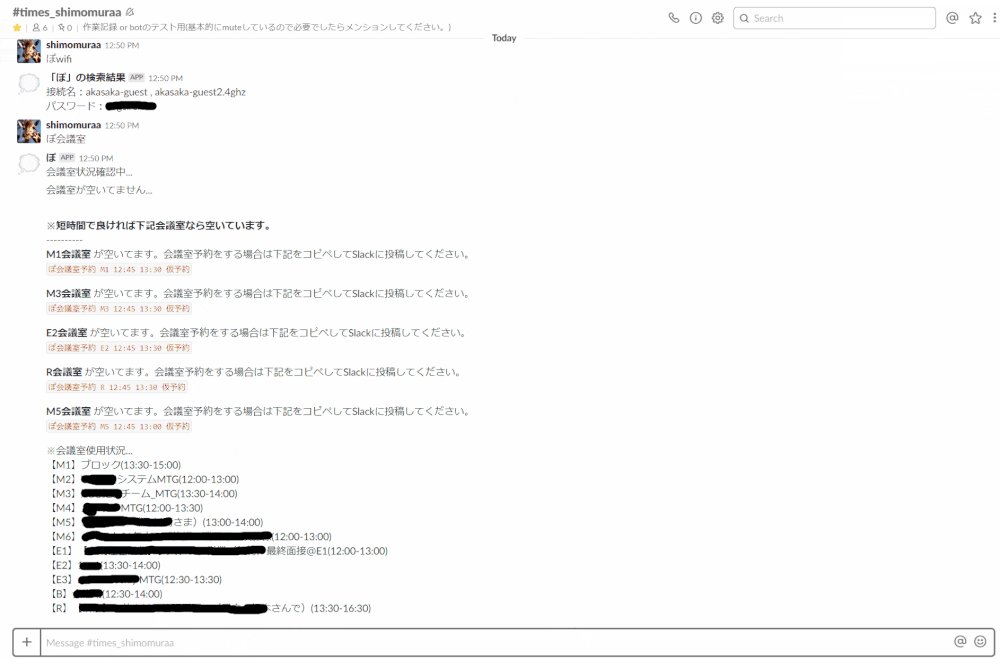
「ぽ」は一休で最も多く使われている Slack bot のひとつです。
社員情報検索、会議室予約や、オフィスの座席表や内線番号、Wi-Fi のパスワードなど、今知りたい情報をすぐに検索できる辞書ツールとなっています。

詳しくは以下のエントリで解説されています。
user-first.ikyu.co.jp
G Suite
gsuite.google.com
一休では全社で G Suite を導入している為、 Gmail や Google カレンダー、Google ドライブが業務で利用されています。
また、多くのスプレッドシートが Google Apps Script によりスクリプトが組まれており、 Slack への連携や業務自動化に活用されています。

情シスにおいては、スプレッドシートに入力された人事情報をトリガーとしたアカウントメンテナンスの自動化や、
更新期日の迫ったライセンスや保守契約についてリマインドを行うスクリプトなどを実装し業務の効率化に取り組んでいます。
Azure Active Directory
azure.microsoft.com
Slack や G Suite を含む、一休で利用している多くの社内ツール/システムはAzure Active Directory によるシングルサインオン(SSO)構成となっています。
社内ツール/システムごとにアカウントの ID/パスワードの管理が異なると、社員がパスワードを忘れて問い合わせが発生する、社員の離職に伴うアカウントメンテナンスの工数が大きい、ヌケモレが発生するといった問題が想定されます。
一休では PC にサインインする ID/パスワードでほぼ全ての社内ツール/システムを利用することができます。
また、離職者に対しては Azure Active Directory のアカウントを停止することで、社内ツール/システムへのアクセスを防ぐことができます。
Microsoft Authenticator
Microsoft Authenticator – オンライン アカウントの安全なアクセスと管理
一休では Azure Active Directory による SSO に加え、Microsoft Authenticator による二段階認証(2FA)を行っています。
SSO は複数の ID/パスワードを管理しなくても良い、というユーザの利便性が高い一方で、1つの ID/パスワード が盗まれたときのリスクが高いとも解釈できます。

そこで、一休では各自のスマートフォンに 2FA 用のアプリケーションをインストールして頂いており、アプリケーション側からの承認を得ない限り、 ID/パスワードを知っていても社内ツール/社内システムにはログインできない仕組みをとっています。
Vimeo
vimeo.com
一休では毎月の月初に全社員が東京本社ラウンジに集い、月次の実績報告や社員同士の交流を行う共有会・パーティを開催しています。
各支社のメンバも月初には東京に集まっていましたが、業務都合が付けられずに参加ができないメンバもいました。

また、東京本社で定期的に開催される社内勉強会や、社員向けの説明会にを各支社のメンバに向けてもリアルタイムに共有したいという強いニーズがありました。
そこで、情シスでは動画配信プラットフォームである Vimeo を導入し、東京本社の様子を生中継することにしました。
同様のサービスとしては YouTube Live が挙げられますが、パスワード保護機能を搭載し、よりセキュアである Vimeo を選定しました。
配信機材としては Cerevo 社の LiveShell.PRO を購入することで、HD 画質の高品質なストリーミング配信を実現しました。
liveshell.cerevo.com
Chromebox for meetings
gsuite.google.com
一休では事業急成長に伴い、東京、大阪、名古屋に続き、沖縄、福岡、京都、横浜と次々とブランチオフィスが開設していきました。
事業所が増えることにより、東京本社と各支社間でリアルタイムに Web 会議を行いたいというニーズが高まりました。
Web 会議システムは多種多様にありますが、一休では Chromebox for meetings を導入しました。
この製品は Chrome OS を搭載した Chromebox という PC を Web 会議(Hangout)専用にカスタマイズしたものです。

選定理由として一休では G Suite を導入していることから全社員が Hangout を利用できる状態にあること、
Chromebox for meetings は Hangout に機能を絞ったシンプルなユーザインタフェースであることから導入を決定しました。
IT 部門の担当者が社内ツール/システムを選定する際は、極力安い製品を選んでしまったり、自分たちの IT リテラシー基準で選んでしまったりと、IT 部門目線になってしまうことがあります。
ユーザファーストのカルチャーとする一休の情シスにおいてはユーザである社員にとって使いやすいか、という点を最重視して機器選定を行いました。
尚、現在は Chromebox for meetings は生産を終了しており、後継種の Chrome devices for meetings が販売しています。
最後に
情シスのエンジニアが行っている業務は、事業部でプロダクト開発を行っているエンジニアと比べると地味かもしれません。
しかし、ユーザ(= 社員)と最も近い距離で直接ニーズやフィードバックを聞くことのできる、非常にやり甲斐のある立場であると考えています。
一休においては、多くの業務が社内ツール/システムや bot により自動化、効率化されていますが、未だ人の手を介している業務フローも多く存在します。
そうした社内の業務課題の解決、改善を継続的に行い、社員が「本来やるべき業務に時間を使える」環境を作り上げるのが情シスのミッションです。
これからも一休 情シスは社内の業務改善、サポートを続けていきます!
明日は今年最後のアドベントカレンダー  id:ninjinkun による「履歴テーブルについて」です!
id:ninjinkun による「履歴テーブルについて」です!