本記事は、一休.com Advent Calendar 2018の16日目の記事です。
デジタルマーケティング部で主に宿泊サイトを担当している田中(id:yakisoba6318)です。
今回は今年2月に導入したAMPについて導入時と今について紹介したいと思います。 内容に関しては主に宿泊サイトの話となります。
AMPとは?
AMPとは、Accelerated Mobile Pages (アクセラレイティッド・モバイル・ページ)と言い、主にGoogleが提唱しているモバイルウェブ高速化を目的としたプロジェクトです。
ここではそのAMPプロジェクトのオープンソースフレームワーク(AMP HTML)を指してAMPと言います。
一休.comにおけるAMP導入動機
- ランディングページのスピード改善
- 速度改善による流入の増加
- ユーザ体験向上
などいろいろありますが
簡潔に言うと ランディングページの最適化 です。
Choose a structured data feature | Search | Google Developers
一休.comのAMPページの紹介
現在一休で公開しているAMP対応ページとポイントを紹介します。

レストラン店舗ページAMP
- リッチカード x AMPで流入増
- amp-list でプラン情報、割引率を動的表示
ランチ - ザ・ロビー - ザ・ペニンシュラ東京/コンチネンタルダイニング [一休.comレストラン]
*スマホからのみ確認できます
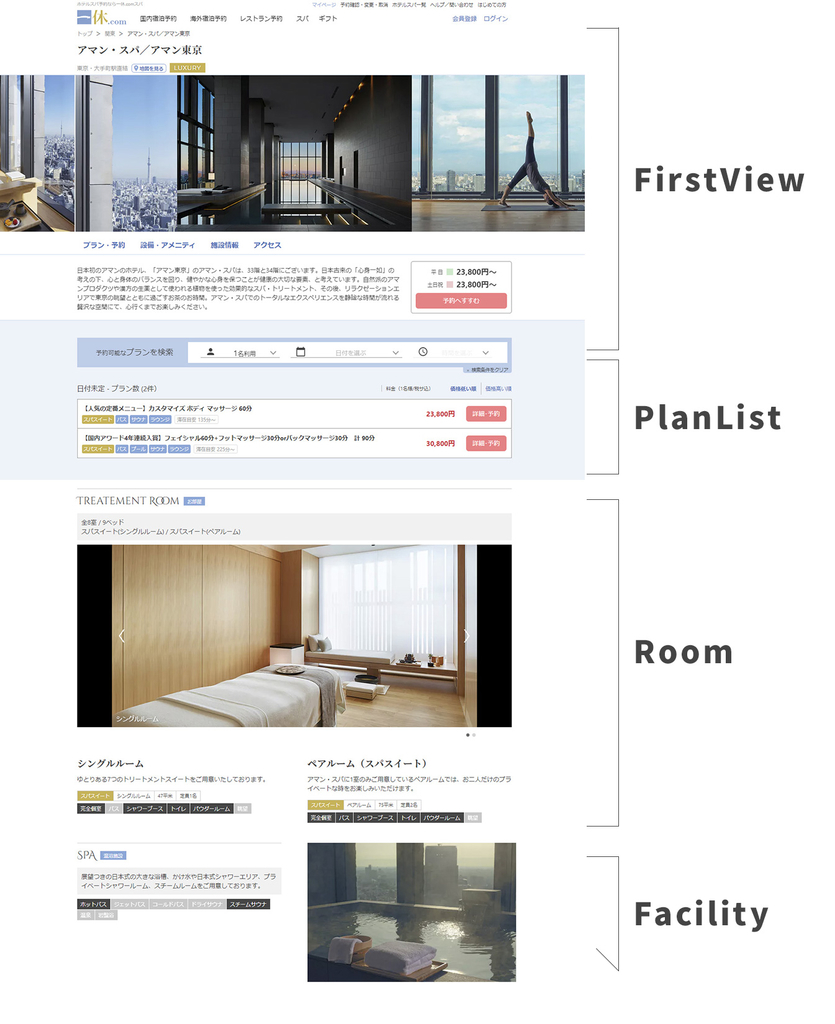
宿泊施設ページAMP
- amp-list プラン情報・クチコミ表示
- amp-access でクーポン表示
ザ・プリンス パークタワー東京 - 宿泊予約は[一休.com]
*スマホからのみ確認できます
宿泊観光ページAMP
- レスポンシブ(Canonical / Responsive AMP )
- amp-toolbox-optimizerを使ったページの最適化
- まだまだ試験的なページで今は京都、金沢、箱根や一部温泉地のみですがこれからエリアを拡大予定
京都観光で行きたい名所!京都旅行におすすめ人気スポットランキング 19選【2018年】 - [一休.com]
*レスポンシブ対応のためPC・スマホどちらでも確認できます
宿泊特集ページ
- amp-story実験的に公開中
- 高級宿の素材をリッチに表示できるページ
- ただ、日本では検索でAMPViewとしての表示はまだ出来てない
- 今後の展開を期待
ジ・ウザテラス ビーチクラブヴィラズ 新規開業[一休.com]
*amp-storyがPC表示に対応しているためPC・スマホどちらでも確認できます
AMPコンポーネントの活用例
AMPページを作るにあたって欠かせないのが公開されてるコンポーネントです。 日々いろんなコンポートの開発が進んでいてAMPで出来ることが増えてきています。 今回はその一部を使った利用例を紹介します。
動的なカルーセルを出したい
<amp-list src="フォトギャラリーAPI" height=”254” layout=”fixed-height” single-item> <template type="amp-mustache"> <amp-carousel controls loop height="254" layout="fixed-height" type="slides"> {{#photos}} <div> <amp-img src="{{ImageUrl}}" layout="fill" alt="{{ImageAlt}}"></amp-img> </div> {{/photos}} </amp-carousel> </template> </amp-list>
amp-listはamp上でxhrできるのでAPIからリスト取得、受け取ったリストをmustache形式でループさせて画像を動的に生成することができます。
https://www.ampproject.org/docs/reference/components/amp-list https://www.ampproject.org/docs/reference/components/amp-mustache
カルーセルの画像枚数を表示させたい
<amp-state id="GuideTopPhotoUrl" src="フォトギャラリーAPI"></amp-state> <amp-carousel controls loop height="254" layout="fixed-height" type="slides" on="slideChange:AMP.setState({ GuideState: { header: { selectedSlide:event.index, Is_slide:true } } })"> <!-- 略 --> </amp-carousel> <div> <span [text]="!GuideState.header.is_slide ? '' : (GuideState.header.selectedSlide + 1) + '/' + (GuideTopPhotoUrl.items.photos.length + 1) "> </span> </div>
on属性にslideChangeをトリガーを設定してsetStateを更新、更新した情報をspanにbindすることで動的に枚数を更新することができます。
https://www.ampproject.org/docs/reference/components/amp-carousel https://github.com/ampproject/amphtml/blob/14153fe212a80aeb6f1e7a7f14e4849cc228eba9/spec/amp-actions-and-events.md#L177
結局AMPはどうなの?
紹介したように既に多くのページをAMP化してきましたが効果どうだったのか、 いろいろ工夫が必要な点もあったのでそれを踏まえて紹介したいと思います。
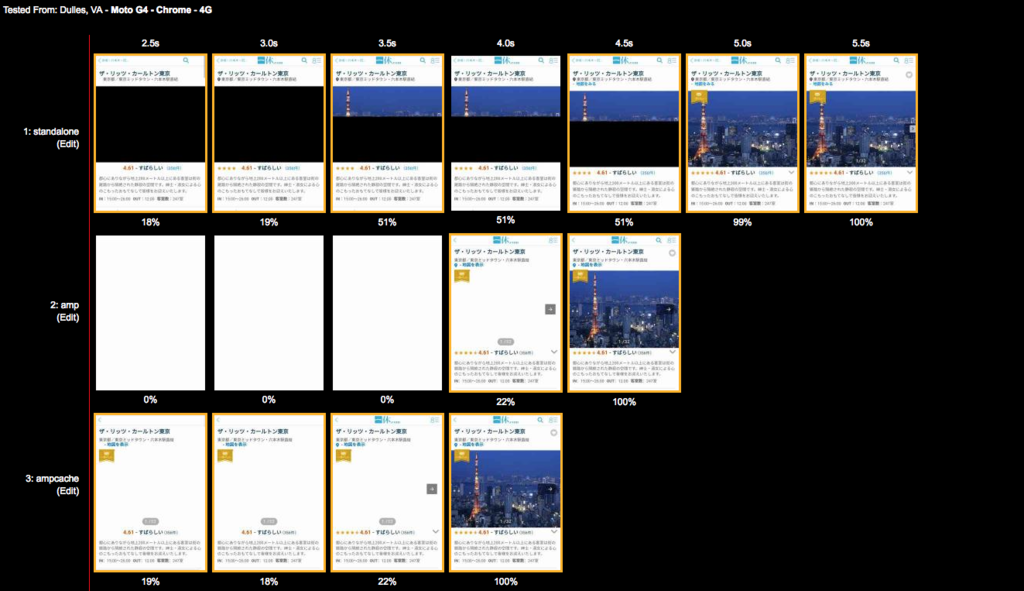
サイトパフォーマンス

こちらは少し古いレポートですが、始めはAMPコンポーネントの使い過ぎやamp-stateの不要な更新が多かったため AMPの要件は満たしていたがユーザ体験が悪化していました。
なので対応として
- Googleキャッシュからの配信の恩恵を受けるためリアルタイム性の不要なコンテンツはxhrで取得しない
- amp-stateの更新をbindするのに時間がかかるためUI上での不要なstate管理を辞める
具体的な例として
- フォトギャラリーのamp-listを辞める
- 開閉のUIをamp-state + hidden属性からamp-accordionに変更
結果として

AMPがoriginのスマホページよりVisually Completeの面では早い状態まで持っていくことができました。
ちなみにTTFBはoriginもほぼ同じでしたがDOMContentLoadで大きく遅れを取った結果このような数字になっていました(web page test)
ユーザ体験
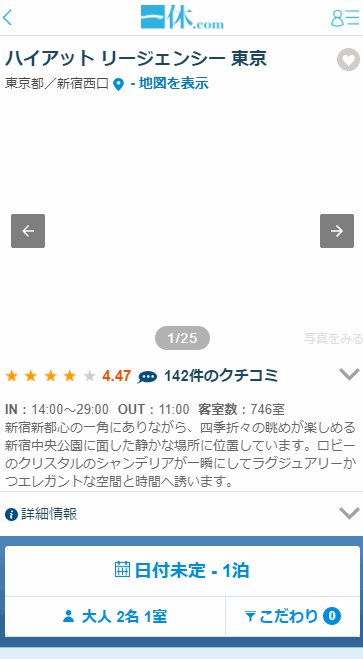
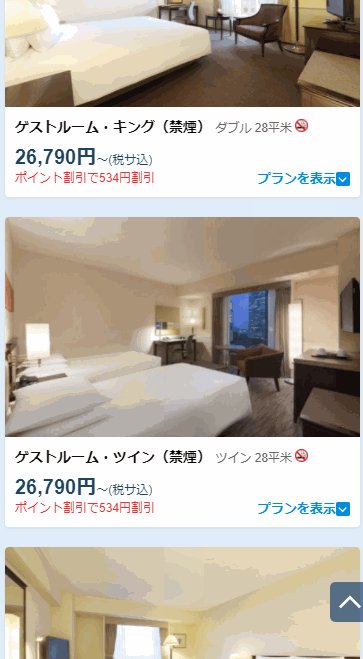
amp-listで施設のプランを取得していますが、導入当初は読み込み後に展開するようにしていました。

ただ、これだとページ下部のコンテンツ(アクセスや施設情報など)閲覧中にリフローによって画面がずれ込み体験が悪くなっていました。
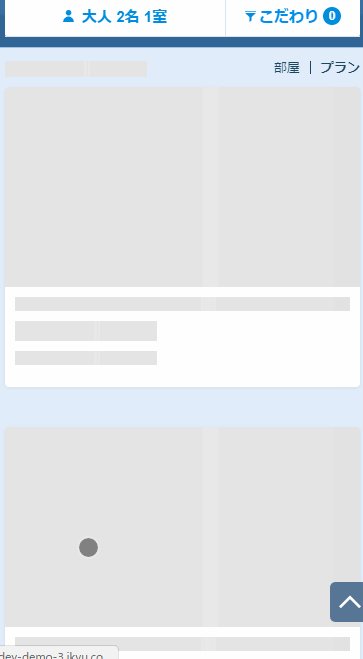
そこであらかじめスケルトンスクリーンを用意して高さを確保することでユーザ体験を損なわないように対応しました。(AMP開発者の方からのアドバイス)

これで表示が遅れてもユーザ体験に影響が少ないページになりました。
今後の方針
一休.comでの今後のAMP展開については以下の検討をしています。
- amp-storyの活用事例を増やす
- AMP上でjsが動くamp-scriptを使ったコンテンツのリッチ化
- ITP2.0によるトラッキング対策(Safari対応)としてamppackagerやamp-toolbox-optimizerなどの使用による対応
まとめ
AMPのコンポーネントは容量用法を意識して使うのが良さそうだと感じました。
AMPページとしてのサイトの役割を考えつつ良質なユーザ体験と流入を獲得できるサービスをこれからも作っていきたいと思います。
AMPと聞くとスマホだけの印象のありますが、 PCページとしてのAMPやコンポーネントを個別にshadowDOMとしてページに取り入れることができたりと活用の幅はとても広いです。 今後の進化からも目が離せないですね!
明日は id:IganinTea さんの「 C#とWindows」です!