この記事は一休.com Advent Calendar 2024の1日目の記事です。
kymmtです。
当ブログ「一休.com Developers Blog」は、以前からはてなブログで運用しています。そして、今年からは執筆環境を少し改善しました。具体的には、GitHubを用いて記事の作成や公開ができるようにしました。
この記事では、当ブログの執筆環境をどのように改善し、ふだん運用しているかについて紹介します。
HatenaBlog Workflows Boilerplateの導入
従来は、執筆者が記事をローカルやブログ管理画面のエディタ上で書き、なんらかの方法でレビューを受け、公開するというフローでした。このフローで一番ネックになりやすいのはレビューで、Slack上でレビューが展開されがちになり、議論を追いづらいという問題がありました。
そこで、執筆環境の改善のために、はてなさんがβ版として公開しているHatenaBlog Workflows Boilerplateを利用して、記事執筆用のリポジトリを整備しました。
これは、GitHub Actionsのはてなブログ用reusable workflow集であるhatenablog-workflowsを用いた、はてなブログ記事執筆用のリポジトリテンプレートです。
リポジトリを整備した結果、GitHub上ではてなブログの記事をMarkdownファイルとして管理したり、GitHub Actionsで原稿の同期や公開などの操作を実行できるようになりました。
現在は、記事執筆のフローは次のようになっています。
- 下書き用pull request (PR)作成actionを実行
- 手元にブランチを持ってきて執筆
- ときどきコミットをpushしてはてなブログに同期し、プレビュー画面で確認
- PR上でレビュー
- 公開できる状態にしてPRをmainにマージし、自動で記事公開
普段開発に携わっているメンバーはGitHubに慣れています。そのようなメンバーがPR上でブログ記事執筆やレビューができるようにすることでの執筆体験向上を図りました。とくに、レビューをPRで実施することで、あるコメントがどの文章に対するものなのか分かりやすくなる点は便利だと感じています。社内のメンバーからも、
ブログが GitHub で管理できるようになったのは、レビューの観点でホントありがたい
という感想をもらっています。
記事のネタ管理
記事のネタはGitHubのissueとして管理しています。どの執筆PRでネタが記事になったのかや、ネタに関する細かいメモも記録しています。情報の一元化の観点では、スプレッドシートなどで別管理するよりは好ましいと思います。
校正
校正はtextlintを利用しています。pull_requestトリガーでtextlintによる校正を実行するGitHub Actionsのワークフローを設定しています。ワークフローは.github/workflows/textlint.yamlに次のようなものを置いています。
name: textlint on: pull_request: paths: - "draft_entries/*.md" - "entries/*.md" jobs: run: runs-on: ubuntu-latest steps: - uses: actions/checkout@v4 with: fetch-depth: 0 - uses: actions/setup-node@v4 - run: npm ci - name: Add textlint problem matcher run: echo "::add-matcher::.github/textlint-unix.json" - name: Lint files added/modified in the PR run: | git diff --diff-filter=AM origin/main...HEAD --name-only -- '*.md' | xargs npx textlint --format unix
.github/textlint-unix.jsonは次のとおりです。
{ "problemMatcher": [ { "owner": "textlint-unix", "pattern": [ { "regexp": "^(.+):(\\d+):(\\d+):\\s(.*)$", "file": 1, "line": 2, "column": 3, "message": 4 } ] } ] }
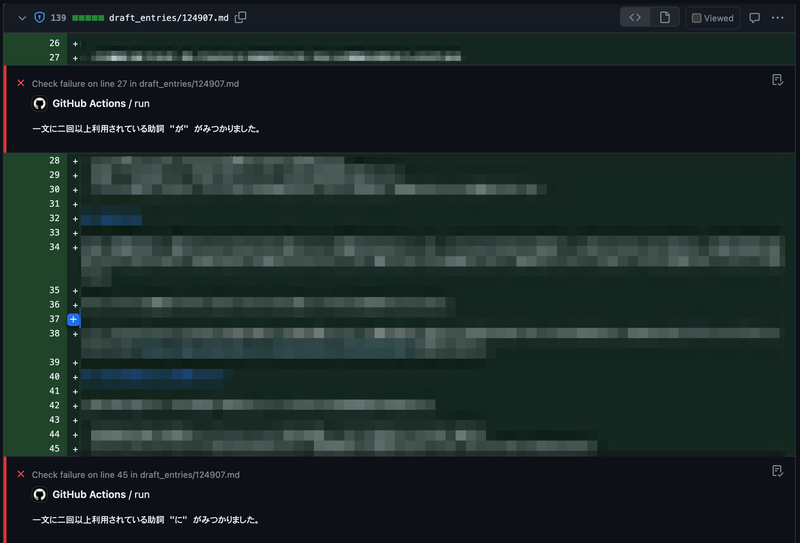
これでPR画面上にtextlintによる校正結果が表示されるようになります。

textlintで現在使っているルールは次のとおり最低限のものです。技術記事もテクニカルライティングの一種であるとは思いますが、Web上で気軽に読んでもらう類のものでもあるため、文体にある程度個性が出るのは問題ないと考え、そこまで厳しいルールにはしていません。
- ja-no-abusage: 日本語の誤用チェック
- ja-unnatural-alphabet: 不自然なアルファベット検知
- preset-japanese: 日本語文書向けのプリセット
- 読点の数、てにをは、文の長さなど
レビュアー
記事ファイルが配置されるディレクトリのコードオーナーに技術広報担当者を設定して、担当者のレビューが通れば記事を公開してOK、というフローにしました。現在は2名の担当者で回しています。
HatenaBlog Workflows Boilerplateを利用しているという前提で、.github/CODEOWNERSを次のように設定しています。ここで@orgにはGitHub orgの名前が、teamには技術広報担当者からなるteamの名前が入ります。
/draft_entries/ @org/team /entries/ @org/team
この設定に加えて、リポジトリのbranch protection rulesとしてmainブランチでコードオーナーのレビューを必須にすることで、必ず技術広報担当者が目を通せる仕組みとしています。
とはいえ、各記事の内容については執筆者のチームメンバーのほうが深く理解していることも多いです。ですので、内容の正確性という観点ではチームメンバーどうしでレビューしてもらい、技術広報担当者は会社の名前で社外に公開する記事としてふさわしいかという観点でのチェックをすることが多いです。
余談: HatenaBlog Workflows Boilerplateへのフィーチャーリクエスト
上記のBoilerplateを用いてリポジトリを運用しているうちに、ほしい機能が1つ生まれたので、該当リポジトリのissueを通じて機能をリクエストしました。
具体的には、下書きPRを作成したとき、そのPRはdraft状態になっていてほしいというものです。GitHubの仕様上、PRがdraftからready for reviewになるとき、コードオーナーへレビュー依頼の通知が送られるようになっています。ですので、記事を書き始めるときのPRとしてはdraftとするのが自然と考えた、というものです。
結果、機能として無事取り込んでいただけました。ありがとうございました1。
おわりに
この記事では2024年の当ブログの執筆環境について紹介しました。GitHubを起点とする執筆環境や自動化を取り入れることで、執筆体験を向上できました。この記事も紹介した仕組みで書きました。引き続き、このブログで一休での開発における興味深いトピックをお届けしていければと思います!
- 機能リリース後に、draft機能がGitHubの有料プランの機能であることに伴うフォローアップもしていただきました。ありがとうございました↩