この記事は一休.comアドベントカレンダー2018の5日目です。
qiita.com
こんにちは。 CTO室の村石です。
一休ではAmazon Connect を導入し、カスタマーサービスの一部コールセンターを新しい体制へと変えました。
今回は導入した Amazon Connect に関して、概要から導入後の運用まで幅広く話をしようと思います。
Amazon Connect とは
AWSが提供するクラウド型のCTI*1 システムのことで、コールセンターを簡単に作れることが魅力のサービスです。
また、Webサービスになっているため、ブラウザがあれば利用できます。
aws.amazon.com
コールセンターではよくある以下のようなことも、少しの設定で実現出来ることは大きな魅力だと思います。
音声ガイダンスを流す
案内で番号をプッシュさせる
特定の担当部署に電話をつなげる
料金については、従量課金制となっており、通話が多いほど高くなります。
一方、オペレータ数などは料金の対象にならないため、柔軟に変更が可能です。
Amazon Connect は現在東京リージョンで提供されていませんが、近い将来提供されることが発表されていて今後が楽しみなサービスです。
(18/12/11 追記)
正式に東京リージョンでサービス開始されたようです。
ますます Amazon Connect の今後が楽しみなサービスですね。
aws.amazon.com
Amazon Connect の導入方法については割愛しますので、AWSの各種ドキュメントをご覧ください。
Amazon Connectの特徴
個人的に特に気になった特徴を紹介します。
短期間、初期費用不要で構築が可能
Amazon Connect インスタンスを作ってから、単純に電話できるようになるまでは、慣れれば数分で実現出来ます。
実際の運用環境を整えるには別途時間がかかりますが、時間のかかる電話線工事などがカットできるのは大きいです。
各種設定変更が楽
ここでいう各種設定とは以下のようなことです。(あくまで一部です。)
オペレータの追加
コールフローの編集
営業時間の変更
Amazon Connect では、これらを管理サイトから変更することができます。
コールセンターの構築にベンダーを使うと、依頼が必要があったりと、オペレーションコストかかってしまいます。
時間がかかりがちの調整をせずとも、すぐに設定変更を行うことが出来るのは大きなポイントだと思います。
(現時点で)シドニーリージョン 前項でも述べたように、まだ日本で提供されていません。
今すぐ利用するためにはシドニーリージョンでの利用となります。
懸念として音声データの遅延が挙げられる思いますが、弊社が検証したところ、業務に差し支えるほどの遅延は確認できませんでした。
また、リージョンが海外のため、内部的には国際電話となります。
料金はそれほど気になりませんが、電話をかける際のダイヤルには気をつけないといけません。
しかし、東京リージョンでサービス開始されたとして、ダイヤルする際は国際電話でない保証はありません。
(18/12/11 追記)
「Amazon Connect とは」で追記した通り、東京リージョンにてサービス開始されましたので、削除させていただきました。
Amazon Connect の専用管理サイトが存在
AWS コンソール上の運用になるイメージを持つかもしれませんが、違います。
AWS コンソールでAmazon Connect のインスタンスを作成すると、専用の管理サイトが作成され、コールセンター業務は作成されたサイトで管理することになります。
電話を受けるオペレータのアカウントは、管理サイトから発行することになり、AWS アカウントとは別に存在します。
一通り構築が出来たらエンジニアは運用業務から離れることが出来る、というのも一つ特徴かと思います。
Amazon Connect のシステム
システム構成
電話のフローから見る構成図です。
システム構成-電話
オペレータはブラウザからWebサービスである Amazon Connect にログインして待機します。
Amazon Connect が着信を受け取り、実際にオペレータに繋がるまでに、いくつかの工程を通ります。
コールフロー / キュー / ルーティングプロファイル、この3点については、Amazon Connect を使う上で重要な項目のため少し詳しく説明します。
コールフロー
コールフローは、「着信した電話をどのように処理するか」を制御する重要な場所です。
電話がかかってきた時は、最初にコールフローに入ります。
コールフロー設定画面
上図のように、GUIを用いて設定することになっていて、シーケンスフローを組み立てる感覚で設定できます。
紹介しているのは、通話内容の録音設定を行い、後続のキューに転送するだけの単純な構成ですが、以下のように複雑な制御も設定可能です。
営業時間内であるかチェックして、時間外なら音声ガイダンスを流して終了する
Lambda と連携し、任意の処理を走らせる
発信者に番号プッシュの自動案内を行い、入力値によって応答するオペレータを変える
他にも、一般的なコールセンターで出来ることは一通り揃っていて、それらはすべてコールフローで設定することになります。
キュー
「着信した電話をため込む場所」です。
コールフローの終了後は基本的にキューに入り、オペレータと繋がるのを待つ状態になります。
待ちになった電話はFIFOのアルゴリズムに則り、順次オペレーターに繋がります。
ルーティングプロファイル
「キューとオペレータの橋渡し役」です。
キューに入った電話は、ルーティングプロファイルによって、電話可能のオペレータと結び付けられます。
ルーティングプロファイルとオペレータが「多対1」の関係であるのに対し、ルーティングプロファイルとキューは「多対多」の関係になっている、という点は混乱しやすいので注意が必要です。
一般的には、部署毎にルーティングプロファイルを作り、1対1の関係でキューを作るのが基本かと思いますので、気にならないかもしれません。
AWS の他サービスとの連携
Amazon Connect が取り巻く周辺のAWS事情です。
今後も更に連携できるものが増えていきそうです。
システム構成-AWS
自社システムとの連携について
ここからは Amazon Connect と自社システムとの連携方法についてです。
連携の方法は大きく分けて2つの方法が考えられます。
コールフローの中で Lambda を使って連携
オペレータが電話を受けたタイミングで連携
ここでは、弊社で行った Lambda を使った連携を紹介します。
弊社が作成したのは、「Lambda を使って会員の情報を取得し、着信と同時にオペレータのブラウザに表示する」というものです。
簡単に処理フローを図示したものです。
Lambda連携-フロー図
これを実現するには、Lambda の他に amazon-connect-streams という JavaScript のライブラリも必要になります。
順を追って説明していきます。
Lambda 編
Lambda との連携はコールフローから行います。
まずはコールフローの中で Lambda と連携するための設定が必要です。
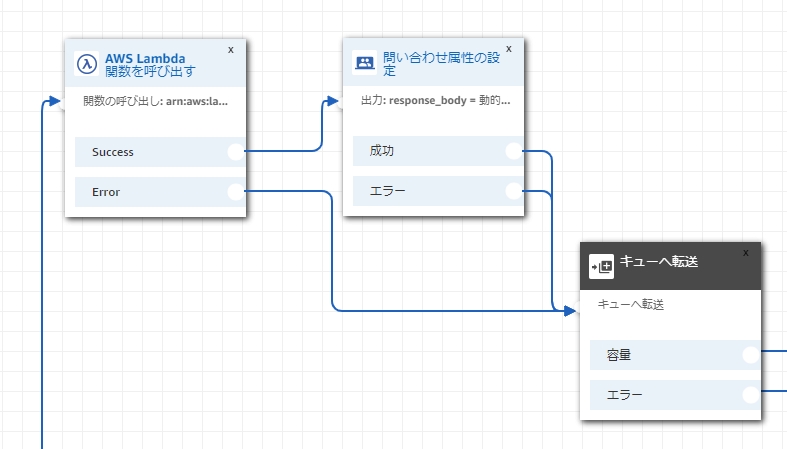
実際にコールフローを設定した内容です。
Lambda連携-コールフロー設定
Amazon Connect と Lambda を繋げる
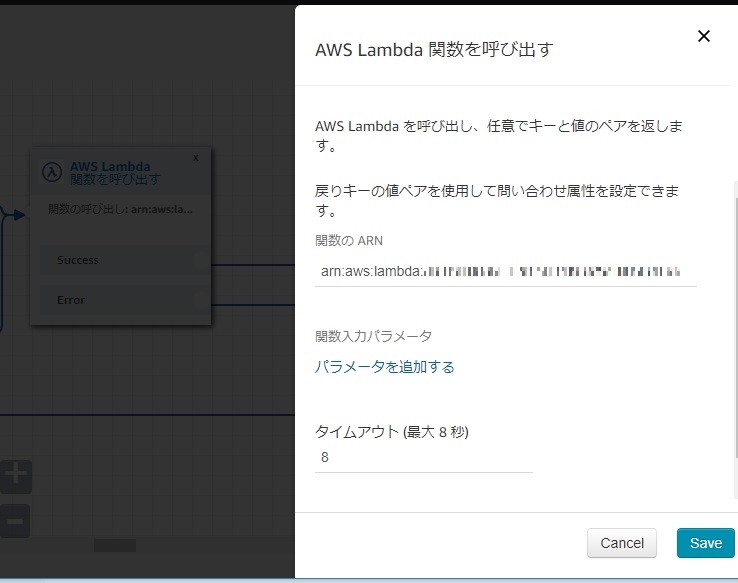
「AWS Lambda 関数を呼び出す」の設定項目には、呼び出したい Lambda のARNを設定します。
Lambda連携-関数を呼び出す
Lambda の返却値を Amazon Connect で設定する
「問い合わせ属性の設定」の設定項目には、Lambda 関数が返却した値を設定します。
この工程を行わないと、電話と共にデータが伝搬されません。
Lambda連携-問い合わせ属性の設定
Lambda の処理
こちらは Lambda に記述する実際のソースコードになります。
python を用いています。
辞書型で渡される event 引数に発信者電話番号が入っています。
注意点としては、返却値のvalueは必ず文字列/数値/真偽値のいずれかである辞書型にする必要があります。
def lambda_handler (event, context):
logger.info(event)
end_point = event["Details" ]["ContactData" ]["CustomerEndpoint" ]
return {
"response" : json.dumps(end_point)
}
引数 event 対するログ出力内容はこのようになっています。
{
'Details' : {
'ContactData' : {
'Attributes' : {} ,
'Channel' : 'VOICE' ,
'ContactId' : 'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx' ,
'CustomerEndpoint' : {
'Address' : '+81xxxxxxxxxx' ,
'Type' : 'TELEPHONE_NUMBER'
} ,
'InitialContactId' : 'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx' ,
'InitiationMethod' : 'INBOUND' ,
'InstanceARN' : 'arn:aws:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx' ,
'MediaStreams' : {
'Customer' : {
'Audio' : None
}
} ,
'PreviousContactId' : 'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx' ,
'Queue' : {
'ARN' : 'arn:aws:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx' ,
'Name' : 'test-queue' ,
'OutboundCallerId' : {
'Address' : '+81xxxxxxxxxx' ,
'Type' : 'TELEPHONE_NUMBER'
}
} ,
'SystemEndpoint' : {
'Address' : '+81xxxxxxxxxx' ,
'Type' : 'TELEPHONE_NUMBER'
}
} ,
'Parameters' : {}
} ,
'Name' : 'ContactFlowEvent'
}
amazon-connect-streams編
Lambda で連携したデータを電話を受けた時に表示するために必要になります。
amazon-connect-streams とは
Amazon Connect のオペレータ画面で使用する JavaScript ライブラリです。
実際に電話を受ける、かける、などの操作ができます。簡単に言うと電話機です。
これを使うことで、電話機を自作のWebサイトで利用することができます。
github.com
実際に amazon-connect-streams を使うには、AWS でのIPホワイトリストの設定と、Node.jsのビルドが必要です。
導入方法については、ここでは割愛しますので、上記ドキュメントをご覧ください。
CCP (Contact Control Panel)の表示
CCP とは、amazon-connect-streams の中で使われる機能の一部で、電話機のUIを指します。
以下のソースコードが示すように表示したい場所にdivタグを用意し、DOMを渡すことでその場所にiframeが展開されます。
let containerDiv = document .getElementById("containerDiv" );
connect.core.initCCP(containerDiv, {
ccpUrl: "https://[インスタンスエイリアス].awsapps.com"
} );
表示されるCCPです。
CCP
着信時のデータ受け取り
connect.contact((contact) => {
contact.onConnecting((conectingContact) => {
let attributes = conectingContact.getAttributes();
console.log(attributes);
} );
} );
出力した結果は以下となり、lambda で連携した内容と一致していることが確認できます。
amazon connect streams データ取得
(おまけ) Amazon Connect Service API編
Amazon Connect では、Web API が用意されていて、データ取得/操作が行えます。
これらを利用すれば、オペレータに表示する画面から直接 Amazon Connect の機能を使えます。
docs.aws.amazon.com
API を利用するには、IAM のポリシー設定も必要になります。
キューに存在する待ち呼*2 の数を取得
例として、キューに存在する待ち呼数の取得を紹介します。
当該情報を取得するには、get_current_metric_data というAPIを利用します。
python を用いて説明します。
def getCurrentQueue ():
import boto3
client = boto3.client(
"connect" ,
region_name="ap-southeast-2" ,
aws_access_key_id="xxxxxxxxxxxxxxxxxx" ,
aws_secret_access_key="xxxxxxxxxxxxxxxxxx"
)
current_metoric = client.get_current_metric_data(
InstanceId="[Amazon Connect インスタンス ID]" ,
Filters={
'Queues' : [
"[キューID]"
]
},
CurrentMetrics=[
{
'Name' : 'CONTACTS_IN_QUEUE' ,
'Unit' : 'COUNT'
}
]
)
logger.info(current_metoric["MetricResults" ])
get_current_metric_data APIには、引数の CurrentMetrics 配列に別の情報を追加することで様々なデータが取得できます。
詳しくは、API ドキュメントをご覧ください。
docs.aws.amazon.com
以下は出力内容になります。
[
{
'Collections' : [
{
'Metric' : {
'Name' : 'CONTACTS_IN_QUEUE' ,
'Unit' : 'COUNT'
} ,
'Value' : 0
}
]
}
]
Amazon Connect を導入してみて
Amazon Connect の導入を行い、技術面、運用面で思うところをあげました。
良かったこと
構築がとても楽
とにかく電話が出来るまでが早くて驚きました。
電話線工事などにかかる時間がなくなり、代わりに自社システム連携などに時間を割くことが出来ました。
拡張性が優秀
AWS のサービスであるため、Lambda など他サービスの連携が楽という利点があります。
また、amazon-connect-streams では電話機の機能だけを切り出してくれているため、それ以外すべてを使いやすくカスタマイズ出来ます。
もはや自社システムに 電話サービスを追加する感覚とも言えるでしょう。
コールフローの設定で柔軟に運用が可能
自社システムの連携を随時アップデートしていく環境では、どうしても本番環境で動作確認したい場合があります。
そんな時もコールフローで特定の電話番号だけ別の処理をさせることも出来るので、動作確認が容易になります。
メンテナンスによる急な営業時間外の設定など、緊急性のある運用もカバーできるところも良い点だと思います。
オペレーター事情に左右されにくい
Amazon Connect ではユーザに対する権限の付与や、人員の増減、権限の設定変更、などが簡単に出来ます。
ベンダーによっては、権限の変更に依頼が必要だったり、料金変更があることもあります。
人員変更が滅多にない組織なら気にならないかもしれませんが、スタートアップや柔軟に変更を行う組織の場合はありがたいでしょう。
課題に感じること
学習コストが高い(技術)
東京リージョンで提供されることが発表されているとは言え、 まだ日本で導入している企業は少ないため、ドキュメントは少ないです。
弊社もトライ・アンド・エラーを繰り返して習得しました。
月の無料利用額があるため、まずはその額内でいろいろ試して習得するのが良いかと思います。
(18/12/11 追記)
「Amazon Connect とは」で追記した通り、東京リージョンにてサービス開始されましたので、削除させていただきました。
学習コストが高い(運用)
技術視点だけではなく、運用面でも学習コストが高いと感じました。
運用に入ると、コールセンターの管理者に Amazon Connect の管理を任せたいものです。
コールフロー、エージェント管理、メトリクスの作成など、習得しなければ使いこなせないものが多い印象です。
技術視点と同様に、ドキュメントが少ないため、こちらもトライ・アンド・エラーで習得しなければならないのが現状です。
一部メトリクス情報に難あり
一部の内容で満足いかない箇所がありました。
例えば、弊社で感じている箇所として以下があります。
リアルタイムのキュー内容表示において、自動更新が約15秒間隔(待ち呼に気付くのが遅れる)
問い合わせ検索(発着信の内容を調べられる)では、通話に関するタイムスタンプに秒単位の表示が無い(APIでは取得しているのであくまで表示だけのようです。)
細かい話と捉えることも出来ますが、組織が定めるコールセンター業務のKPIに影響することも有りえます。
特に大規模な組織では気になるところではないでしょうか。
オペレータのステータス管理に不安あり
Amazon Connect ではオペレータに「Available」「offline」など、状態を管理出来ます。
「Available」という状態が電話を受け付けている状態を表しますが、この状態は明示的に変更しない限り、そのまま維持されます。
変更を怠ると、物理的に電話が取れない状況であろうと、ルーティングプロファイルによって電話が割り当てられてしまう危険があります。
これを運用以外の方法で防ぐには、Web APIを利用して自動的に状態を変更する、コールフローとシフトを連動させる、など一工夫必要になります。
導入するにあたり、方針は決めておく必要がありそうです。
また、ACW*3 の状態に手動で変更出来ない、ということもあります。
Amazon Connect では、任意のカスタムステータスの作成が可能であり、似たステータスを作ることは可能です。
しかしメトリクスに影響するなど不安は残ります。
オペレータへ繋がる仕組みが今ひとつ
Amazon Connect では、ルーティングプロファイル内のオペレータに優先度設定や、特定のオペレータへ繋ぐ機能はありません。
組織のやり方によりますが、他のオペレータが全て電話で埋まった時に管理者も電話を受ける、という方針があった場合、実現する方法は難しいです。
埋まった時点で状態を変更する運用回避や、ルーティングプロファイルや Lambda を駆使する方法もありますが、難易度は高い印象です。
(18/12/08 追記)
上記取消線の内容は、管理者用のルーティングプロファイルを別途作成し、キューの優先度及び遅延時間を設定することで実現できました。
まとめ
AWS の1サービスとして提供される Amazon Connect ですが、まだ日本のコールセンター業務に適応するには、運用面で課題が残りそうな印象があります。
ここは、日本企業の導入が進むのと同時に、Amazon Connect も進化し、適応していくことを期待しています。
一方、技術面の視点から見ると、AWS との連携やカスタマイズの容易さなど、エンジニアがとっかかりやすい環境が揃っていると感じました。
今回弊社が行った自社システムの連携もほんの一部に過ぎず、コールセンターにおける業務効率化の可能性はとても大きいと思います。
以上、Amazon Connect の導入を検討している会社の参考になれば幸いです。
muraishis