この記事は一休.comアドベントカレンダー2018の7日目です。
こんにちは。スパ事業部 デザイナーの東根です。
約1年かけて10月25日にローンチした一休.com スパ の即時予約サービス をご紹介したいと思います。

SPAとは?
エンジニアのみなさまは「SPA」と聞いてまず 「Single Page Application(シングルページアプリケーション)」 を思い浮かべたかもしれませんが、罠でした。すみません。
ここでご紹介するのは、 日帰り温浴やサウナのほかリラクゼーションマッサージの施術が受けられる 「デイスパ(Day spa)」や「ホテルスパ」のことです。
最近では「サ道」「サウナー」も増えているそうですが、 温浴施設で身体を温めてからアロマトリートメントなどの施術を受けると、 血行やリンパの流れが良くなりより効果が高まります。
「Day spa」のwiki英語版によると、
A day spa is a business that provides a variety of services for the purpose of improving health, beauty and relaxation through personal care treatments such as hair, massages and facials. A day spa is different from a beauty salon in that it contains facilities such as a sauna, pool, steam room, or whirlpool that guests may use in addition to their treatment. ...
一休 .com スパの特徴・UIUXのポイント
つまり、一休 .com スパが厳選するスパは、
街中にあるリラクサロンやエステサロンとは違い
- バス・サウナなどの温浴施設
- プールやフィットネスジムなどの運動施設
- バスローブのまま寛げるリラクゼーションラウンジ
などの施術前後に使える付帯施設があったり、
- 一般には流通しないこだわりの化粧品ブランド
を使っていたり、といった魅力をアピールしていく必要があります。
UIUXのポイント① 施設の魅力を伝える


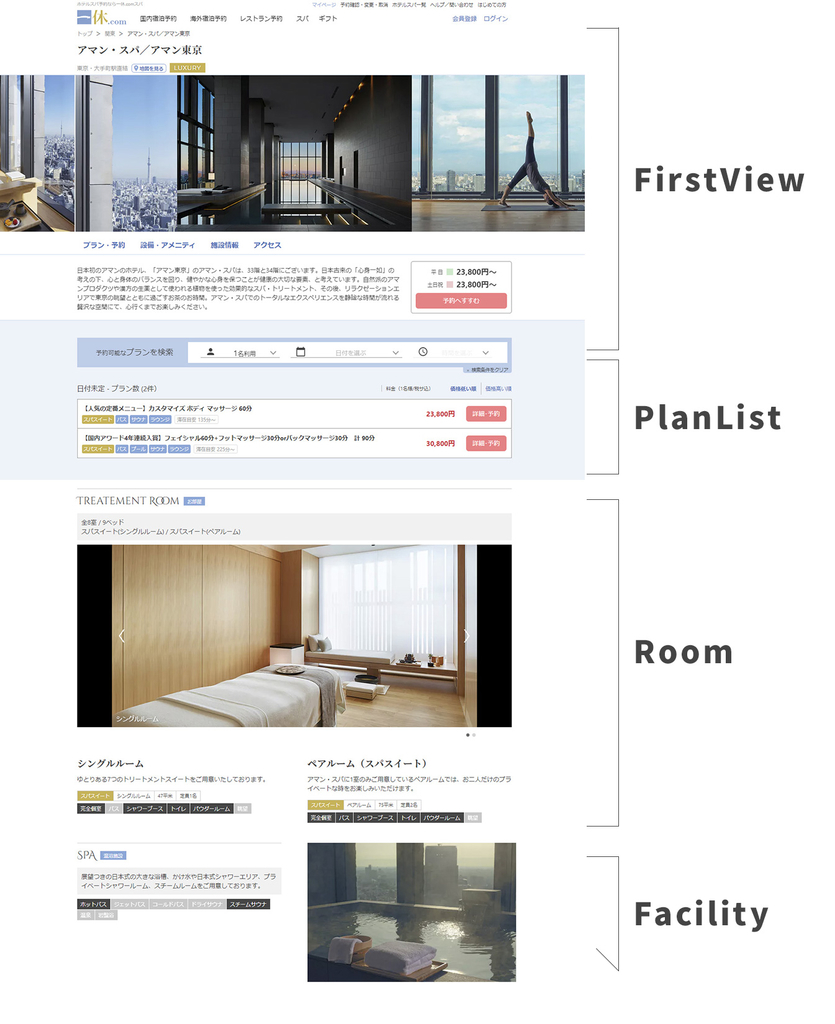
施設の魅力といえば、何と言っても写真です。
一休.comの他のサービスにも共通しますが、高級感のある美しい写真をできるだけ大きく見れるとユーザーにその施設を訪れたときのイメージを持ってもらえます。
なので、登録するのに写真は必須。また、お部屋のスペック(広さやスパスイートかどうか、完全個室であるかetc)や温浴施設の内容(ホットバス、コールドバス、ドライサウナ、スチームサウナ、温泉、岩盤浴があるか)、プールやフィットネスジムは水着やトレーニングウェアをレンタルできるかどうかをシンプルなテキストアイコンで表現しました。
UIUXのポイント② プランの魅力を伝える

ここからはスマホ版のキャプチャで説明します。 プラン一覧およびプラン概要では、タイトル・利用できる付帯施設・滞在時間目安・料金がわかるようになっています。ちなみに、タイトルにある分数は純粋なトリートメントの時間で、カウンセリングや施術前後に使える付帯施設の利用時間を含んでいません。そのかわりに前後の付帯施設利用時間を含めた全体の滞在目安の時間を別に表示することで、どのくらい時間に余裕があればこのプランをしっかり体験できるかがわかります。

プラン内容ではトリートメントの詳細とともにどんなお部屋で施術受けるのか、付帯施設はそれぞれいつ(施術前か後か)どのくらいの時間、どんな施設を使えるのかわかります。
UIUXのポイント③ 空き時間・予約時間をわかりやすく

プランが決まったら「予約時間を確認する」ボタンから空き時間を探してみます。 まずカレンダーで「日付」を選択、次に「施術スタート時間」を選びます。 時間はレストランの予約とは異なり来店時間ではありません。*印で「付帯施設は、施術スタートの○分前から利用できます」と表示していますので、それを参考に15分刻みの時間ボタンを選んで予約フォームに進みます。
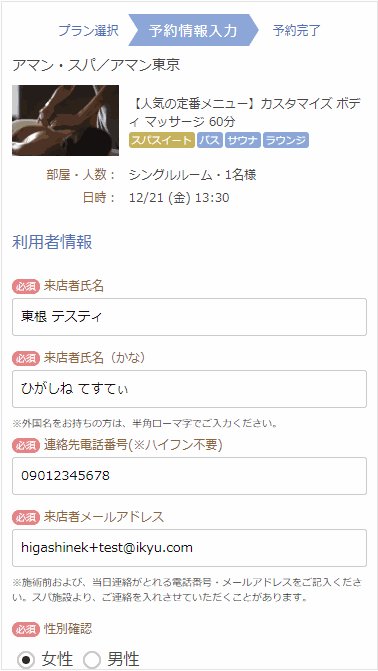
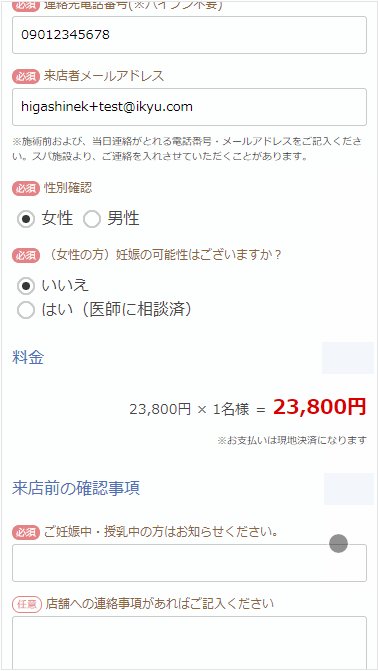
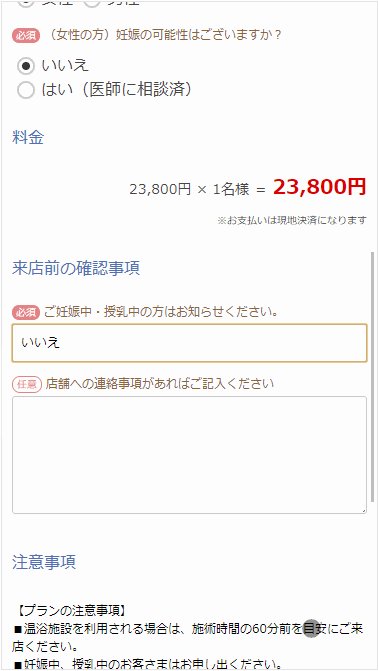
UIUXのポイント④ 予約の前に利用条件をしっかり説明

注意文言に入れて読んでるハズとしてしまうのではなく
女性限定、マタニティ不可のプランなどで利用できない条件を選ぶと
予約完了できないようになっています。
その他、施設スタッフから事前にユーザーへ質問・確認ができるようになっています。
おすすめのホテルスパ15選
ということで、 一休 .com スパの中から以下のポイントでおすすめの施設をセレクトして15選ご紹介します。
- ホテルスパ、旅館・リゾートスパである
- 温浴施設利用付きプランがある
- 男性も女性も利用できる
東京のホテルスパ
1. ザ・ペニンシュラ スパ
東京・日比谷/ザ・ペニンシュラ東京 6階
 ★こちら実際に体験してきました!私の中で満足度1位★
★こちら実際に体験してきました!私の中で満足度1位★
お風呂はなくサウナのみですが、しっかり暑いドライサウナと ほどよい暖かさのスチームサウナ、アロマの香りがするシャワーのほか アイスファウンテンがあるのでサウナーの方も満足いただけるはず。
アロマテラピーの施術がとっても気持ちが良いのはもちろん、 この写真のリラクゼーションルームではよく冷えたグレープフルーツジュースと マンゴージュースがいただけます。 またこのチェアではヘッドホンで音楽を聞くことができたり、読書灯で 雑誌を読むこともできるので、ネット断食にはぴったり。ゆったり寛げます。
2. ザ スパ アット マンダリン オリエンタル東京
おそらく一休.com スパで一番お高いプランのあるホテルスパ。 でも、ローンチしてすぐにペアでXmas近くに予約が入りました。すごい。 とても人気なのでいつか行ってみたい!
完全個室の贅を極めたスパスイートのほか、お風呂やサウナからも眺望が楽しめます。
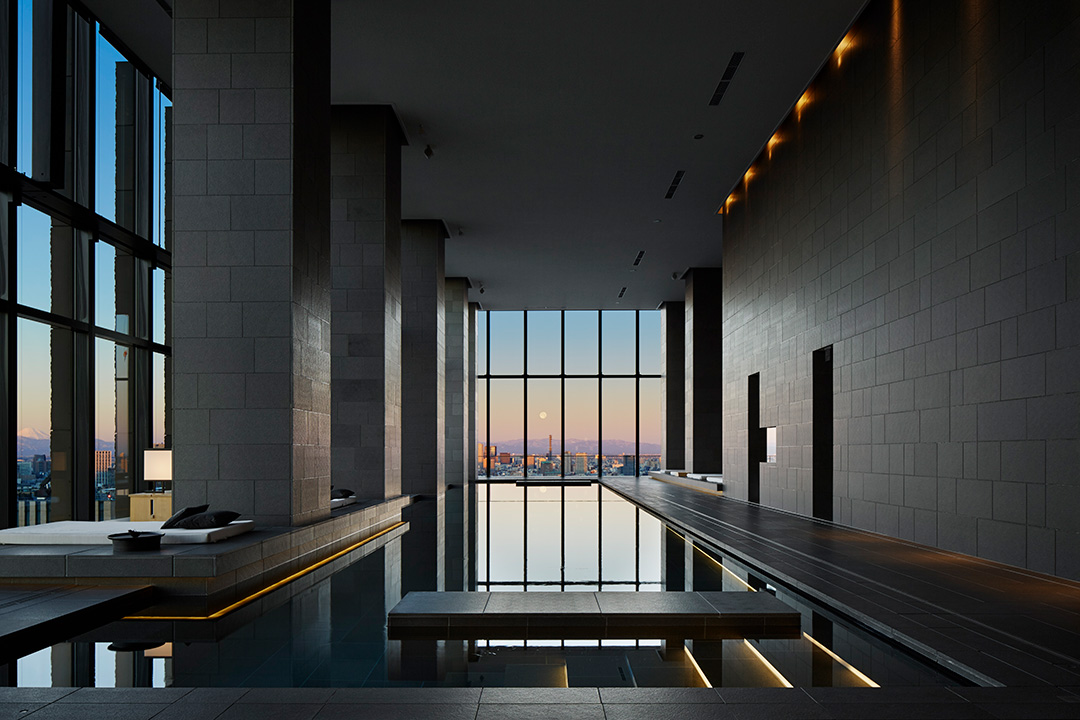
3. アマン・スパ/アマン東京
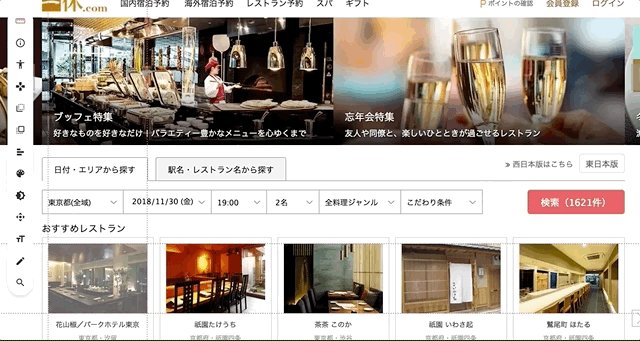
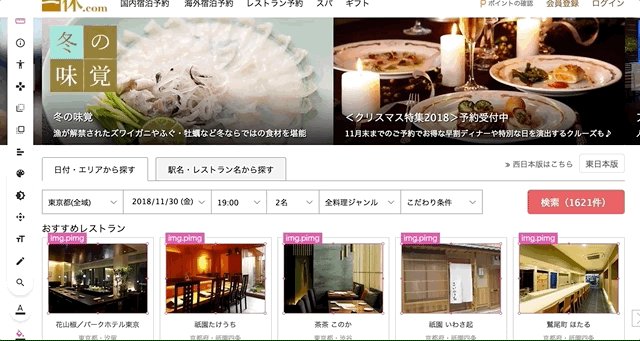
見てください、このプール!左端には富士山が見えます。 迷わずトップページのメインビジュアルに採用してしまいました。
プールのほかフィットネスジム、大浴場、トリートメントルーム毎の リラクゼーションエリアからも眺望が素晴らしいです。
4. AO スパ&クラブ/アンダーズ 東京
白を貴重とした洗練された空間。木のぬくもり溢れるトリートメントルームからも高層階ならではの青空や皇居を望む素晴らしい眺望が楽しめます。
全トリートメントルームにはプライベートロッカー、シャワールームがあり他のゲストの目が気になりません。 ロッカーエリア併設の温浴エリアではお風呂、シャワーの他、男性はドライサウナと水風呂、女性はスチームサウナと360°シャワーを完備されています。
5. スイス・パーフェクション スパ キオイ/ザ・プリンスギャラリー 東京紀尾井町
東京・赤坂見附・永田町/ザ・プリンスギャラリー 東京紀尾井町 30階

世界中のセレブから愛されるスイス製植物性セルラー化粧品「スイス・パーフェクション」を使用する国内初の直営サロンで、エイジングケアの先端技術を結集したトリートメントを堪能できます。
写真はスパスイート・ペアルーム。角部屋のパノラマの眺望が素敵ですね。 スパスイートのプランではこのお部屋でアフターティーをいただくことができます。
6. スパ&ウェルネス ジュール/ハイアット リージェンシー 東京
著名デザイナーが手掛けたスタイリッシュな空間は、木などの天然素材の温もりを感じさせながらコンテンポラリーな雰囲気が漂います。
トリートメント前にはプールやフィットネスジムも利用可能。写真のとおり、プールにはジャグジーやウォームルームを備え、プールサイドは居心地のよいデッキチェアとテーブルを配したウッドデッキとなっています。
7. フォルトゥーナ/ホテルニューオータニ
100℃前後の乾燥した高温で発汗を促すドライサウナ、50℃前後の温度で肌や体に負担がかかりにくいスチームサウナの2種類をラインナップ。 バイブラとジェットの機能を持つ浴槽や、体をゆったりと休められるラウンジも併設します。
プール・フィットネスジム付きのプランなら水着やトレーニングウェアを無料でレンタルできるので手ぶらで利用できます。
8. SPA THE SAKURA/ザ・プリンス さくらタワー東京
都会のなかにたたずむ静寂と広い空間のなかで、日本古来の伝統的な香りに包まれるトリートメントルームです。
トリートメント後、アフターティーをいただけるラウンジは、竹林にたたずむような静けさに包まれながら、ゆっくりと過ごすことができる空間になっています。
9. 庵スパ TOKYO/ヒルトン東京お台場
レインボーブリッジ、東京湾ビューが楽しめる大浴場は、プールを併設する水着着用エリアにあります。(有料レンタルあり)
海を眺めるテラスがついた開放的なフィットネスセンター。 各種マシーンを備え、ご宿泊者は無料で24時間利用できます。
東京から2時間以内で行ける旅館・リゾート
10. 赤沢スパ/赤沢迎賓館
壮大な緑に囲まれた赤沢温泉郷内に、美と健康、リラクゼーションの場所として誕生。 フランス発祥の海洋療法「タラソテラピー」の発想をもとに生まれた海洋深層水のプールには、赤沢沖の深海800mから汲み上げた新鮮な海水を温めて使用されています。
エステエリアには、特徴の異なる3つのドーム(サウナ)と温・冷の足湯などを完備。 海洋深層水のプールで代謝をアップさせた後には、完全個室のアロマの香りに包まれたお部屋でトリートメントを受けられます。またご希望のお客様には、プラス料金で生花のバラを100輪浮べたバラ風呂をご用意することも可能です。
11. GINYU SPA(ギンユウスパ)/箱根吟遊
日本一予約の取れない宿として噂の旅館「箱根吟遊」その静寂な杜の空気に包まれた「Ginyu Spa」
トリートメント前後に ウォーターガーデンの向こうに望む雄大な自然を眺めていただきき源泉から湧き出る大地の力で、五感を解き放つことができます。 セラピストのテクニックにより、体の疲れをとることだけでなく、自分本来のバランスを整え健康や美しさへと導きます。
12. 庵スパ KARUIZAWA/軽井沢マリオットホテル
こちらのお風呂は「小瀬温泉」泉質はナトリウム-炭酸水素塩泉。 “美肌の湯”とも呼ばれ、肌の不要な角質や毛穴の汚れを取ってくれる女性に嬉しい効能がたくさん。湯上がりがさっぱりするので、スポーツやアクティビティで汗を流した後などにもおすすめです。
和のエッセンスを随所に取り入れたヒーリング空間「庵スパ KARUIZAWA」。 日本人ならではの繊細で丁寧な施術と、日本由来の贅沢な粧材を使用し、心と身体を解きほぐしていきます。
大阪・京都のホテルスパ
13. CONRAD SPA/コンラッド大阪
淀川側を望むトリートメント全室からは、地上200mから望むスカイラインが刻一刻と表情を変える景色を眺めながら、安らぎの時間をお過ごしいただけます。シャワーブース、トイレ、パウダーコーナーが完備された完全プライベートな空間です。
温浴施設はサウナ、ジェットバス完備。
男性:ホットバス / コールドバス / ドライサウナ
女性:ホットバス / スチームサウナ
ロッカールーム内にはダイナミックな景色を眺めながら、ゆっくりとした時間をお過ごしいただけるラウンジも併設。ドリンクコーナーには、季節のフルーツウォーター、温かいお茶が用意されています。
14. MEGURI SPA & WELLNESS/インターコンチネンタルホテル大阪
大阪・梅田・グランフロント大阪/インターコンチネンタルホテル大阪 4階

全室がクローゼット、シャワー、トイレ、ドレッサーを備え、お着替えからトリートメント後のお支度まで、全て個室内で行えるスパスイート。
温浴施設はまるで高級旅館の温泉を彷彿させる日本式浴場。 大都会の中心で味わう、想像を越えた極上のリフレッシュ&リラクゼーションジャーニーを楽しめます。
15. ザ スパ アット フォーシーズンズホテル京都
インドアプールは、京都屈指のゆったりとした広さを確保しております。20メートルの広さに加え、2つのジャグジーも完備。リゾート感溢れる雰囲気のなか、贅沢なひとときをお楽しみください。
お風呂(温浴・冷浴)・サウナをお楽しみいただけます。
男性:ドライサウナ
女性:スチームサウナ
入念に選び抜かれた自然の力とラグジュアリーが融合したスキンケアブランドと、深いヒーリング効果をもたらす京都ならではの素材、それらを使用したトリートメントは、本物のくつろぎと新鮮な安らぎをもたらします。
おわりに
みなさん毎日PC仕事やネットサーフィンで目を酷使しているので
肩こり・腰痛持ちの方も多いのではないでしょうか?
(わたしは慢性的な肩こりの解消にアロマテラピーにはまりました。)
たまには自分の身体もメンテナンスしないと高いパフォーマンスを出せません。
一休.com スパではただいまXmasまでのウィンターセールを開催中です。 この機会にぜひ心身を癒やす贅沢な体験をしてみませんか?